悩んでいる人
悩んでいる人SWELLでブログを始めようかと…
本記事は、「SWELL ブログ」で検索する方々の中でも、次のようなニーズのある方を対象にしています。
- WordPressテーマ「SWELL」でブログを始めてみたいと思っている
- SWELLでどんなデザインのサイトを作れるのか、ブログに役立つ機能を知りたい



でも、検索結果に出てきたサイトを1つ1つ読むのは正直しんどい…
そこで、検索結果上位サイトにつきまして、どこにどんな情報があるのかをまとめました。
上位サイトを読んでみて気になったことの解説や、補足情報もありますのでご紹介していきますね。



当ブログもSWELLを使っています
この記事を書いた人


当ブログの信頼性・成長記録(開く)
【2023年2月5日】
過去28日間でGoogle検索における当ブログへのクリック数が6K(6000)クリックに到達しました。


- 「SWELL ブログ」の検索結果上位5サイトの主な内容
- SWELLのブログパーツ機能、FAQ
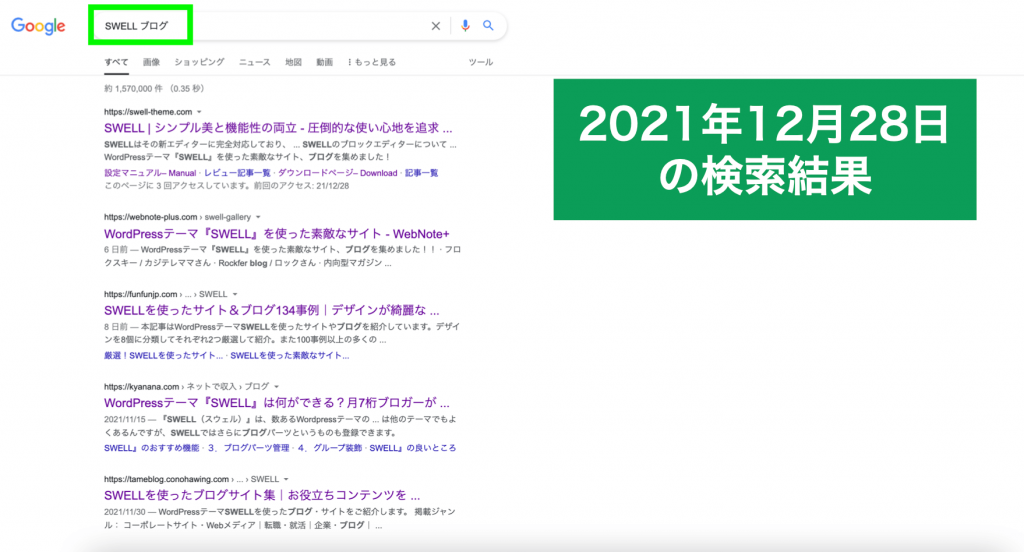
「SWELL ブログ」の検索結果


「SWELL ブログ」でGoogle検索したときの検索結果上位5サイトを見てみます。
(上の画像が検索結果)
| 1位 | シンプル美と機能性の両立 – 圧倒的な使い心地を追求するWordPressテーマ https://swell-theme.com/ |
| 2位 | WordPressテーマ『SWELL』を使った素敵なサイト、ブログを集めました!! https://webnote-plus.com/swell-gallery/ |
| 3位 | WordPressテーマSWELLを使ったサイト&ブログ134事例|デザインが綺麗なテーマの秘密に迫る https://funfunjp.com/swell-site-design |
| 4位 | WordPressテーマ『SWELL』は何ができる?月7桁ブロガーがおすすめ機能と使い勝手をレビュー https://kyanana.com/swell |
| 5位 | SWELLを使ったブログサイト集|お役立ちコンテンツをまとめてみた https://tameblog.conohawing.com/swell-blogsite/ |
それぞれの主な内容は次のとおりです。
(グリーンの枠線内が各サイトのURLと引用部分になります)
1位:シンプル美と機能性の両立 – 圧倒的な使い心地を追求するWordPressテーマ
(https://swell-theme.com/)


ブロックエディターに完全対応!
SWELLは WordPress5.0から搭載されている最新のブロックエディター『Gutenberg』に完全対応しています。
ただ無難に対応するだけではなく、ブログを簡単に・楽しく・素早く書けるように、細部までこだわってカスタマイズしています。
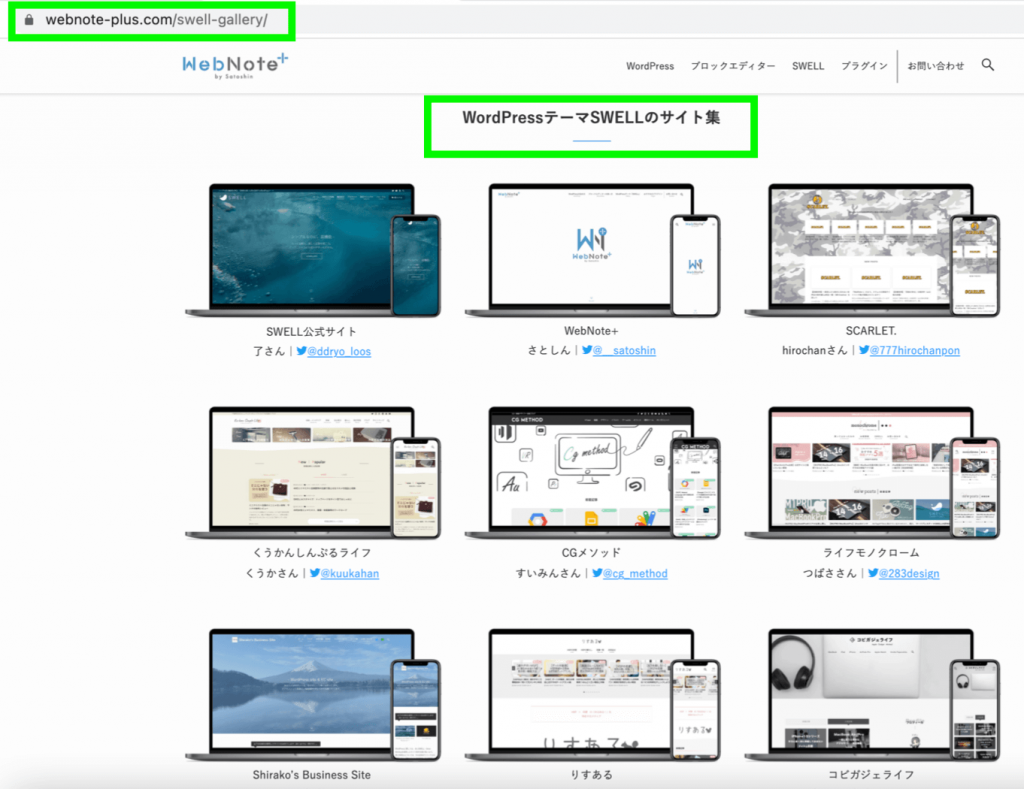
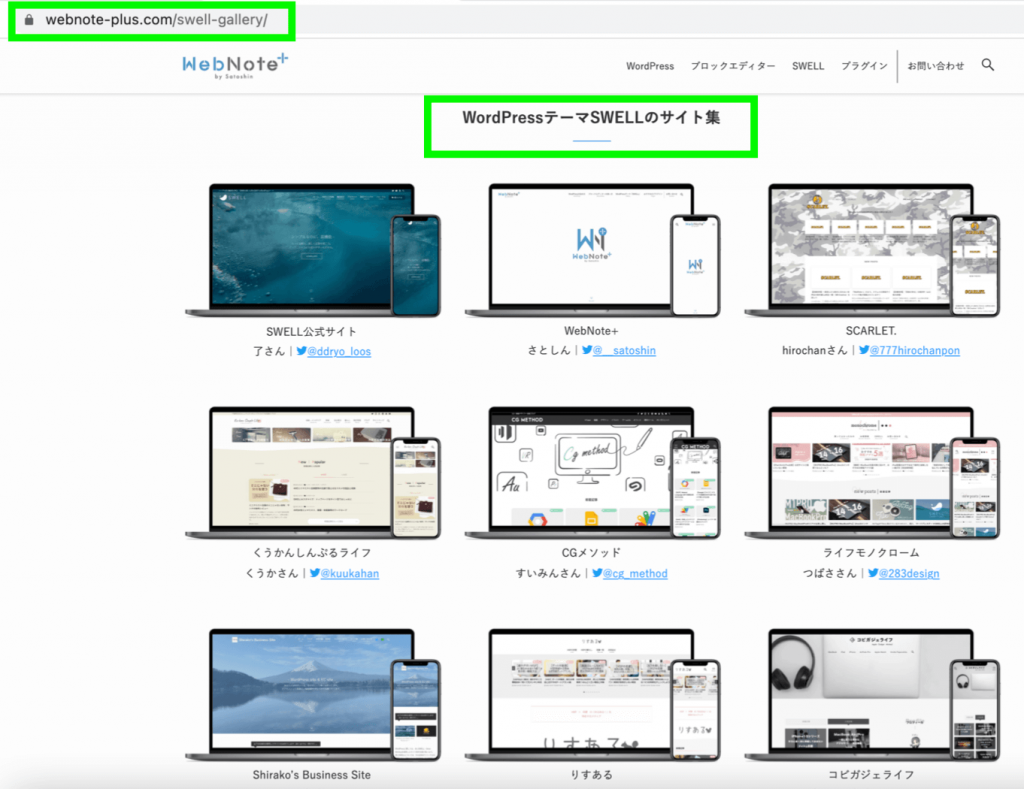
2位:WordPressテーマ『SWELL』を使った素敵なサイト、ブログを集めました!!
(https://webnote-plus.com/swell-gallery/)


WordPressテーマSWELLのサイト集
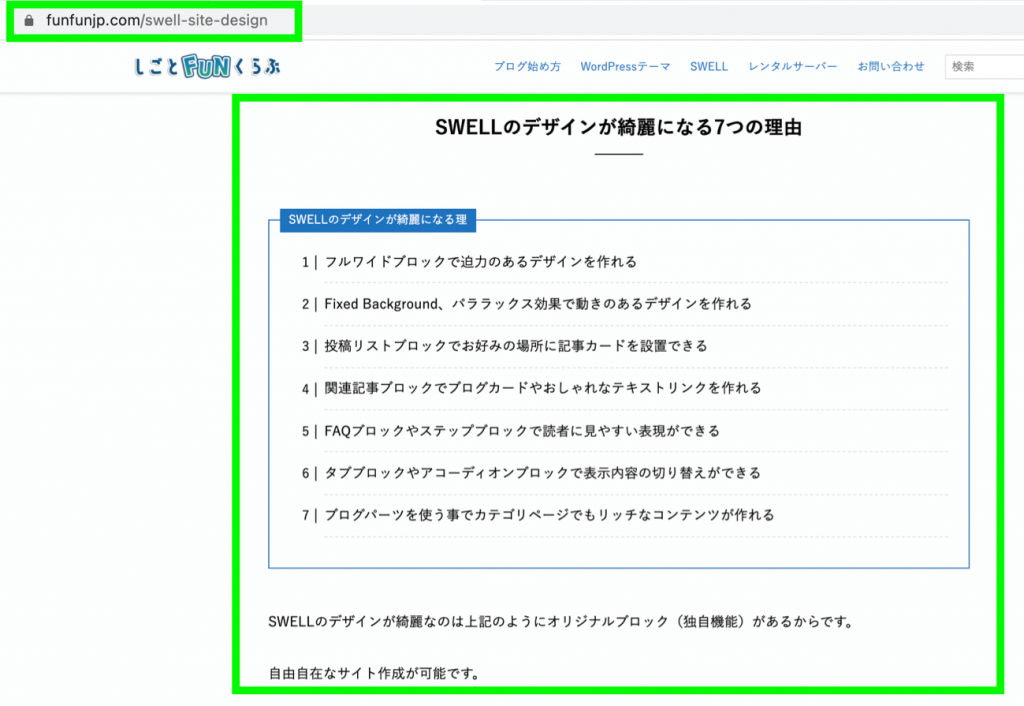
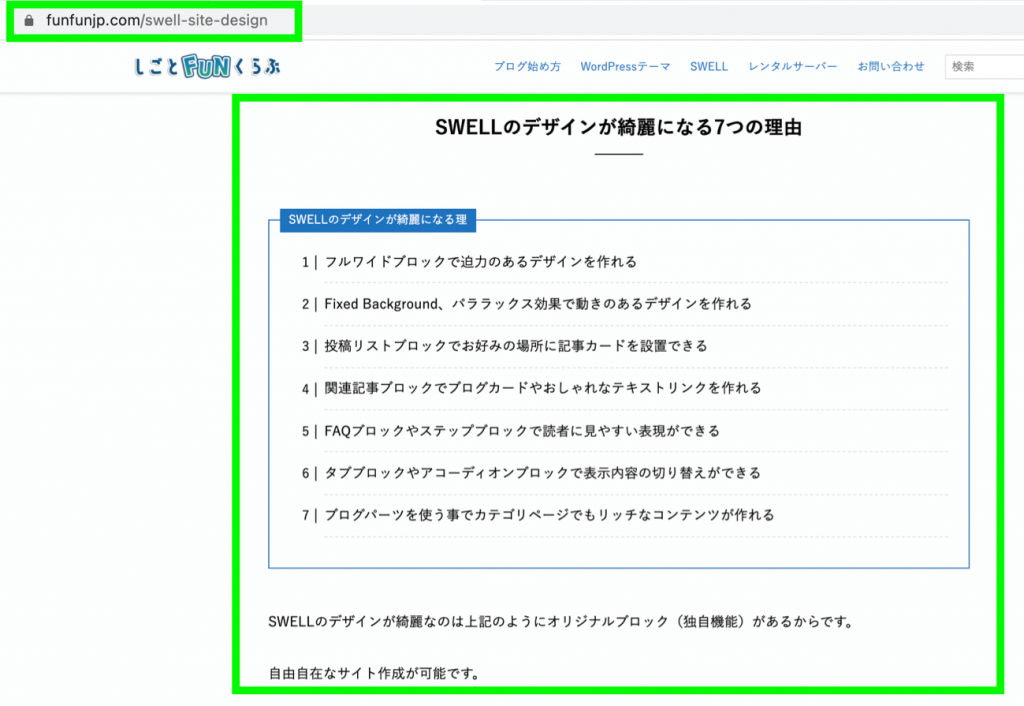
3位:WordPressテーマSWELLを使ったサイト&ブログ134事例|デザインが綺麗なテーマの秘密に迫る
(https://funfunjp.com/swell-site-design)


厳選!SWELLを使ったサイト&ブログを「デザイン種類別」にご紹介!
上記のようにデザインの種類を分類してみました。
SWELLを使ったサイトを分類毎に私が2サイト厳選しましたのでご紹介します。
「SWELLを選んだ理由」も一緒にご紹介するので是非参考にしてみてください。


SWELLを使った素敵なサイト&ブログを集めました!
SWELLを使ったサイトをTwitterで募集しました。
ここでも「SWELLを選んだ理由」も一緒にご紹介します。
素敵なデザインのサイトばかりなので参考にしてみて下さい。


SWELLのデザインが綺麗になる7つの理由
①フルワイドブロックで迫力のあるデザインを作れる
②Fixed Background、パララックス効果で動きのあるデザインを作れる
③投稿リストブロックでお好みの場所に記事カードを設置できる
④関連記事ブロックでブログカードやおしゃれなテキストリンクを作れる
⑤FAQブロックやステップブロックで読者に見やすい表現ができる
⑥タブブロックやアコーディオンブロックで表示内容の切り替えができる
⑦ブログパーツを使う事でカテゴリページでもリッチなコンテンツが作れる
SWELLのデザインが綺麗なのは上記のようにオリジナルブロック(独自機能)があるからです。
自由自在なサイト作成が可能です。
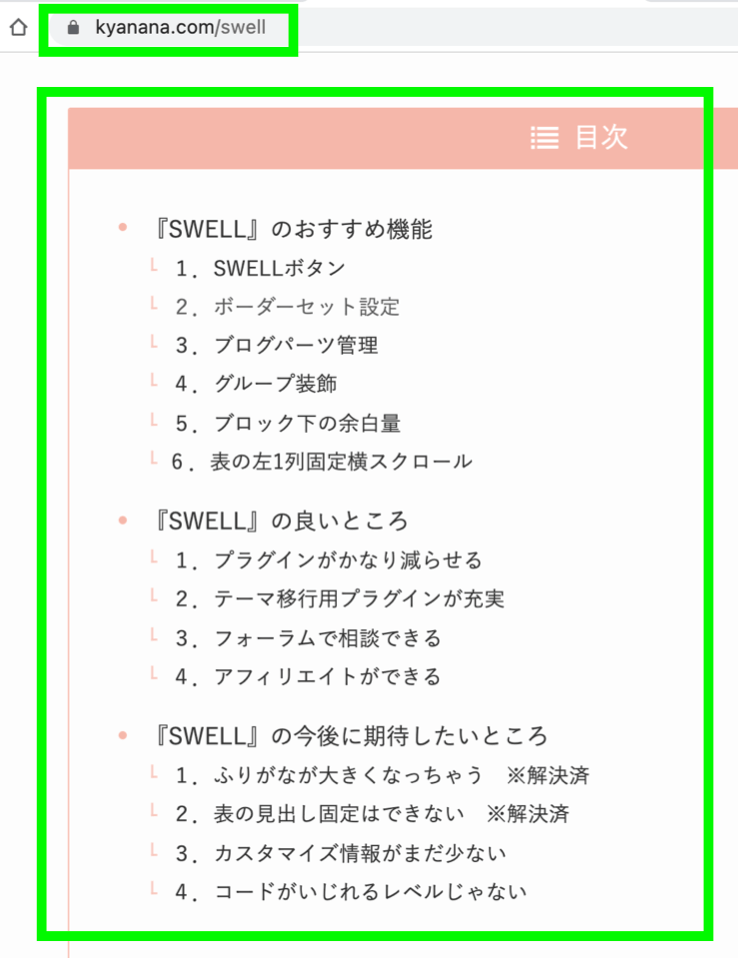
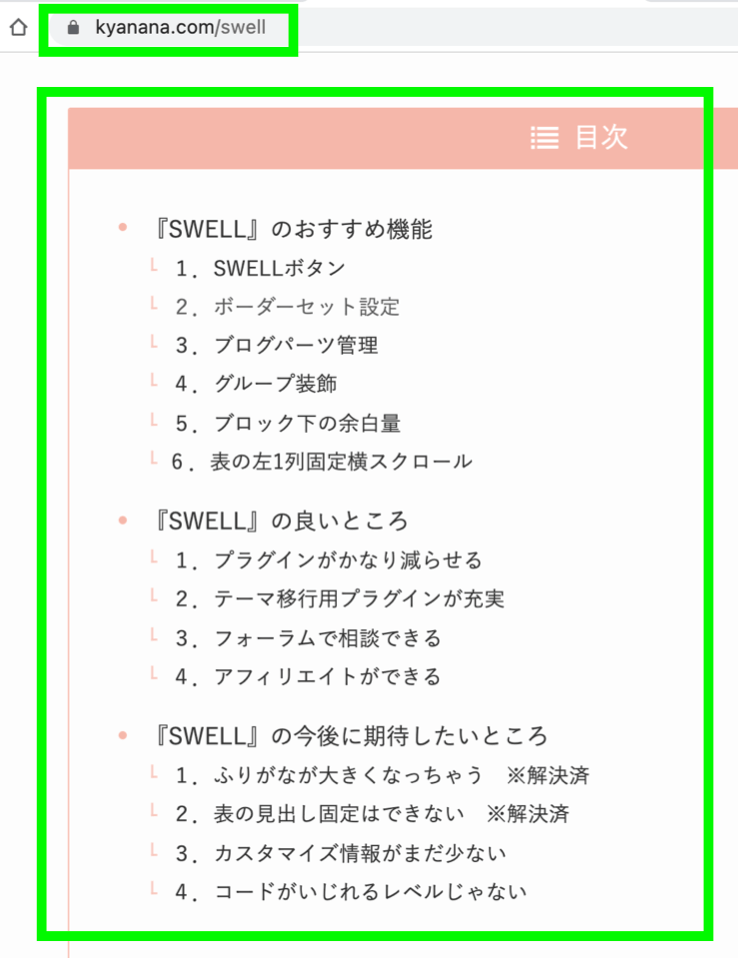
4位:WordPressテーマ『SWELL』は何ができる?月7桁ブロガーがおすすめ機能と使い勝手をレビュー
(https://kyanana.com/swell)


『SWELL』のおすすめ機能
1.SWELLボタン
2.ボーダーセット設定
3.ブログパーツ管理
4.グループ装飾
5.ブロック下の余白量
6 .表の左1列固定横スクロール
『SWELL』の良いところ
1.プラグインがかなり減らせる
2.テーマ移行用プラグインが充実
3.フォーラムで相談できる
4.アフィリエイトができる
『SWELL』の今後に期待したいところ
1.ふりがなが大きくなっちゃう ※解決済
2.表の見出し固定はできない ※解決済
3.カスタマイズ情報がまだ少ない
4.コードがいじれるレベルじゃない
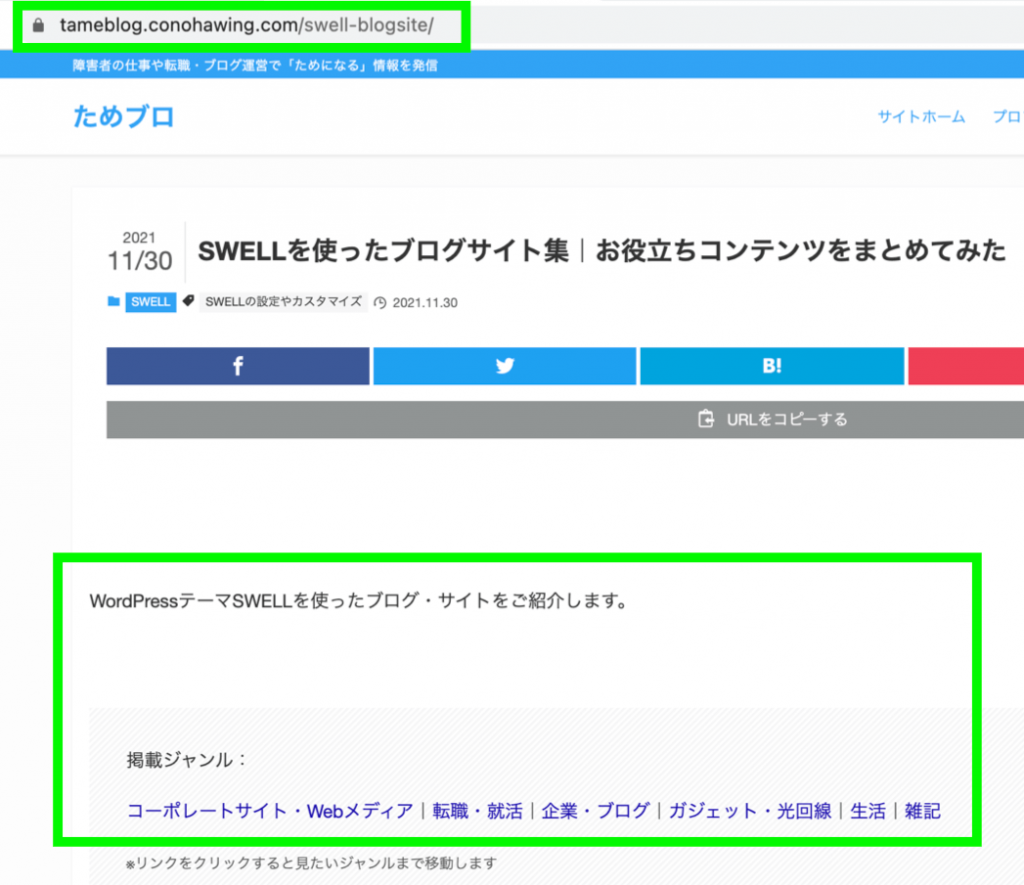
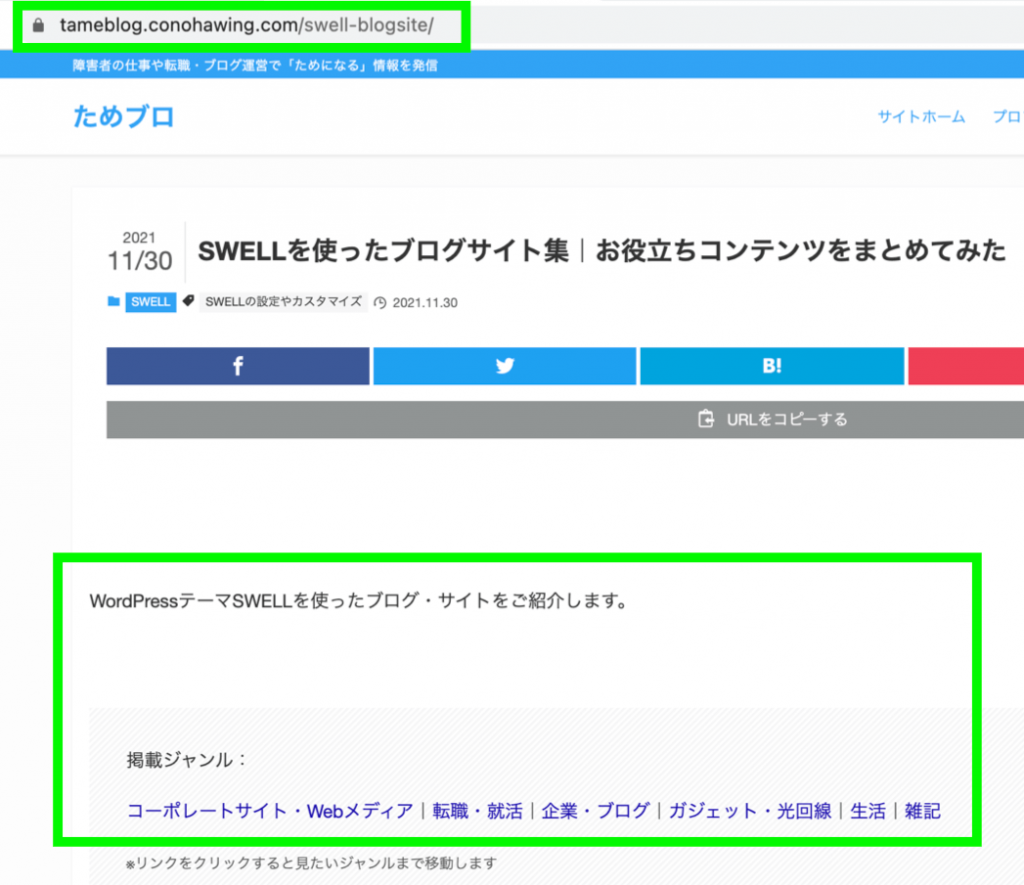
5位:SWELLを使ったブログサイト集|お役立ちコンテンツをまとめてみた
(https://tameblog.conohawing.com/swell-blogsite/)


WordPressテーマSWELLを使ったブログ・サイトをご紹介します。
掲載ジャンル:
コーポレートサイト・Webメディア|転職・就活|企業・ブログ|ガジェット・光回線|生活|雑記
上位5サイトからわかる事実と考察
- 1位サイトは、SWELLの公式サイト。
- 2、3、5位サイトは、SWELLを使って製作されたサイトやブログを紹介している。
- 3位サイトは「デザイン種類別」「Twitterで募集した素敵なサイト&ブログ」に項目分けされている。
- 5位サイトは「Webメディア」「転職・就活」「企業・ブログ」「ガジェット・光回線」「生活」「雑記」にジャンル分けされている。
- 3位サイトは「SWELLのデザインが綺麗になる7つの理由」として、SWELLの機能紹介もあり。
- 4位サイトは、SWELLの「おすすめ機能」「良いところ」「今後に期待したいところ」の記載あり。
上位サイトではSWELLを使った数多くのWebデザインが紹介されており、柔軟に制作できることがわかります。
サイトやブログ作りに役立つ機能の紹介は、概要説明に留まっていますが、詳細を知りたい方のために解説記事(SWELL公式サイト)へのリンクが貼られています。
そして、SWELL公式サイトでは「ブログを簡単に・楽しく・素早く書けるように」テーマを開発していることが明記されています。上位サイトに数多くの事例が掲載されているように今では多くの人がSWELLを使っていますし、僕のSWELL体験も含めて、その言葉どおりのテーマであるように感じられます。
- 【SWELLでは作りづらいWebデザインがあるか知りたい方】
上位サイトに数多くの事例が掲載されているように、柔軟なWebデザインが可能。 - 【Webデザインに役立つSWELLの機能を知りたい方】
上位サイトにも概要は記されていますが、詳しくはSWELL公式サイトの機能紹介ページ



SWELLは公式サイトが充実しているのね



ここから先は、上位サイトを読んで気になったことや補足情報になります
SWELLのブログパーツについて


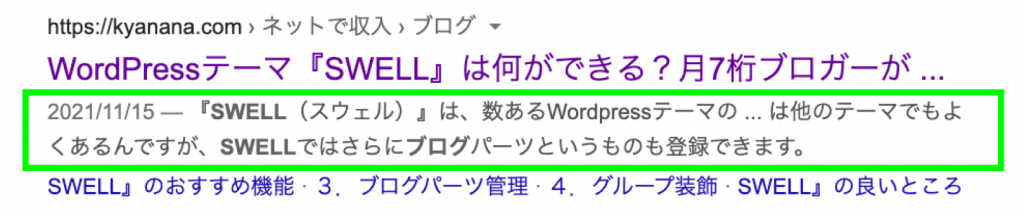
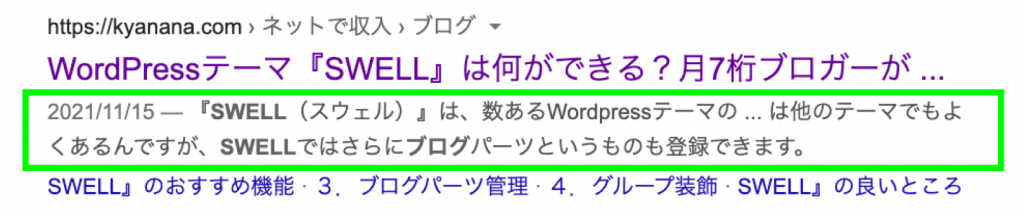
『SWELL(スウェル)』は、数あるWordpressテーマの … は他のテーマでもよくあるんですが、SWELLではさらにブログパーツというものも登録できます。
4位サイトの説明文(メタディスクリプション)より
検索結果をよく見ると、上位5サイトのうち4位サイトだけ「ブログ」ではなく「ブログパーツ」という言葉に検索ワードがヒットしています。
検索結果に出てきたサイトのタイトルや説明文(メタディスクリプション)のうち、太字になっている部分。
太字の部分が、検索ワードにヒットしたことを示す。
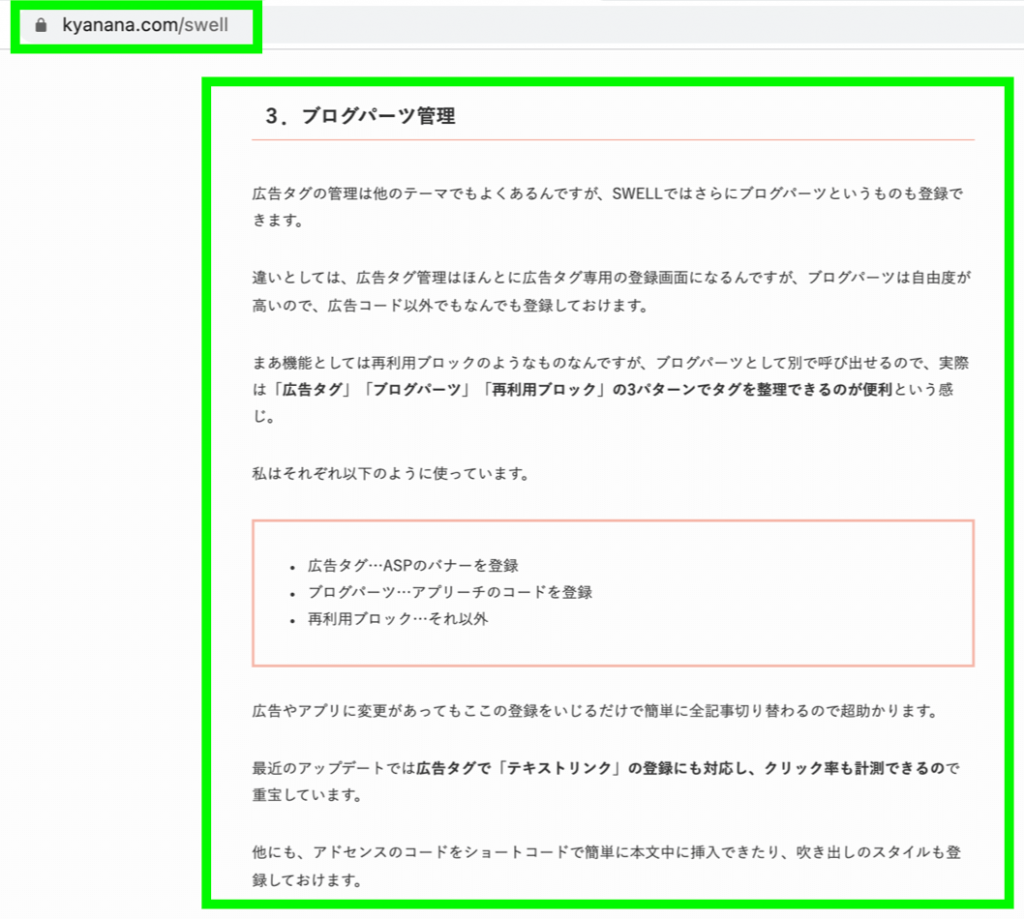
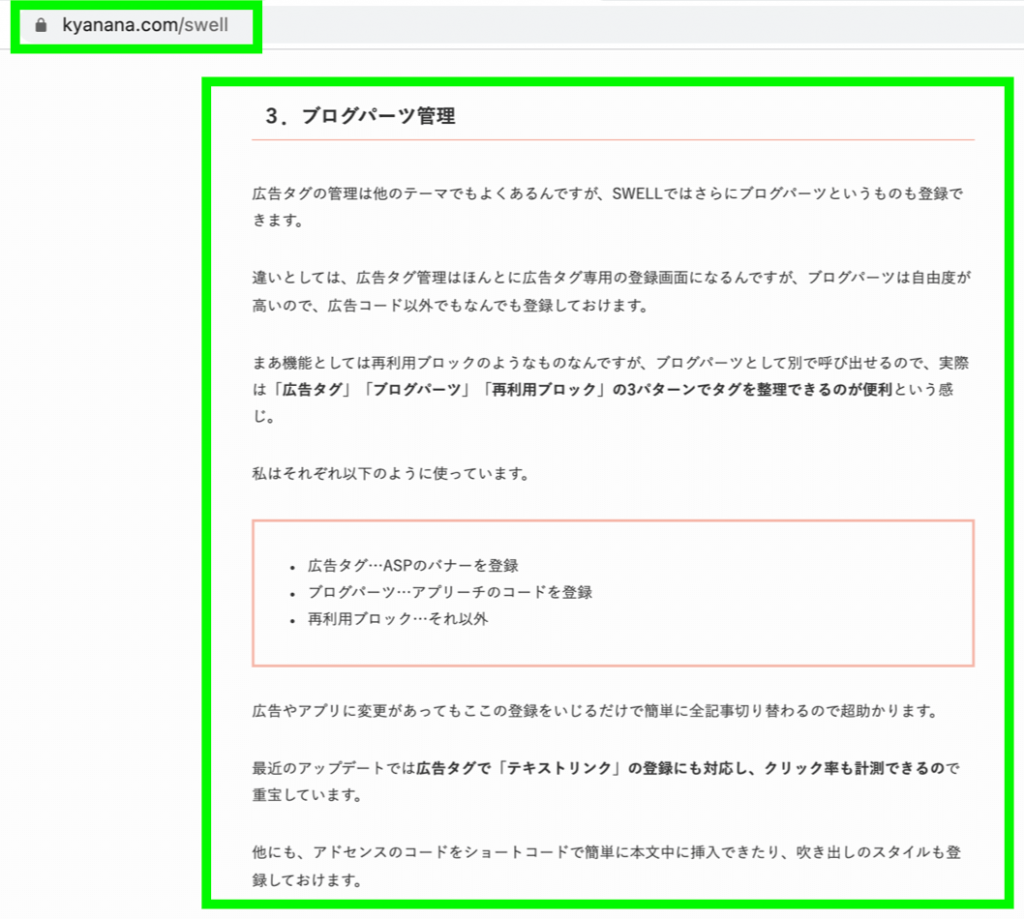
SWELLのブログパーツについて、4位サイトでは次のように記されています。
ブログパーツの説明(4位サイトの情報)


3.ブログパーツ管理
広告タグの管理は他のテーマでもよくあるんですが、SWELLではさらにブログパーツというものも登録できます。
違いとしては、広告タグ管理はほんとに広告タグ専用の登録画面になるんですが、ブログパーツは自由度が高いので、広告コード以外でもなんでも登録しておけます。
まあ機能としては再利用ブロックのようなものなんですが、ブログパーツとして別で呼び出せるので、実際は「広告タグ」「ブログパーツ」「再利用ブロック」の3パターンでタグを整理できるのが便利という感じ。
私はそれぞれ以下のように使っています。
広告タグ…ASPのバナーを登録
ブログパーツ…アプリーチのコードを登録
再利用ブロック…それ以外
広告やアプリに変更があってもここの登録をいじるだけで簡単に全記事切り替わるので超助かります。
最近のアップデートでは広告タグで「テキストリンク」の登録にも対応し、クリック率も計測できるので重宝しています。
他にも、アドセンスのコードをショートコードで簡単に本文中に挿入できたり、吹き出しのスタイルも登録しておけます。
ブログパーツの活用事例
つまり、ブログパーツとは、ブログによく使う部分をパーツ化して簡単に再現できるようにした機能のことです。
当ブログでも上記の「この記事を書いた人」の部分を、ブログパーツにしています。
ブログパーツは、ウィジェットなど他の機能と組み合わせて使うと、より効果を発揮します。
WordPressでは、ブログやウェブサイトのさまざまな場所にコンテンツを配置する機能のこと。
たとえば、記事下のウィジェットのエリアに広告を掲載するとき、端末ごとに表示切り替えをしたい場合(PCなら表示、スマートフォンなら非表示にするなど)、広告をブログパーツ化することによって実現できます。
SWELLのブログパーツ機能についての詳細は、下記をご覧ください。
>>登録したコンテンツを自由に呼び出せる「ブログパーツ」機能



ブログパーツの便利な使い方は、SWELLの会員用フォーラムにも情報がありますよ
ブログパーツのFAQ