サイトやブログにOGP設定などをするとき、FacebookのアプリID(app_id)の入力が求められます。
 悩んでいる人
悩んでいる人アプリIDってなんだろう?



ってなりますよね
そこで、本記事ではリニューアルされた「Meta for Developers」の画面を用いて、FacebookのアプリIDの取得方法を解説していきます。
取得の流れは、次のとおりです。
- 「Meta for Developers」にログインする
- アプリを作成して、アプリID(app_id)を取得する
- アプリIDを使えるように設定する
- アプリをライブモードにして、アプリID(app_id)をコピー&ペーストする
1つずつ見ていきましょう。
この記事を書いた人


当ブログの信頼性・成長記録(開く)
【2023年2月5日】
過去28日間でGoogle検索における当ブログへのクリック数が6K(6000)クリックに到達しました。


- FacebookアプリID(app_id)の取得方法
FacebookのアプリID(app_id)とは


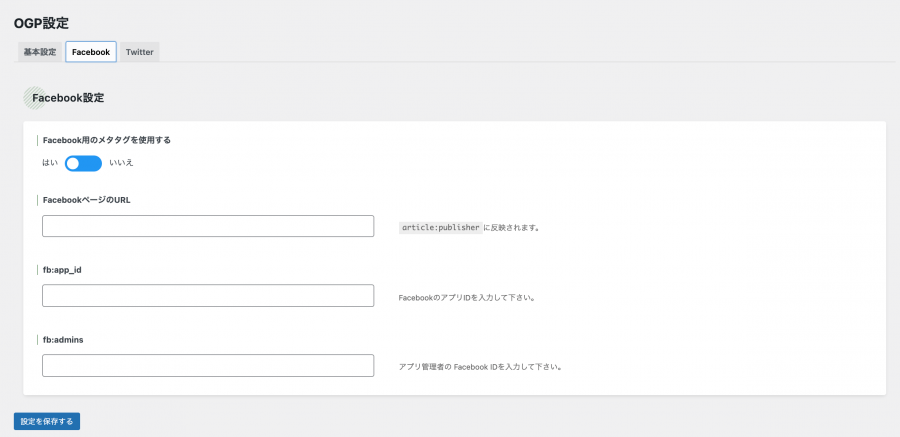
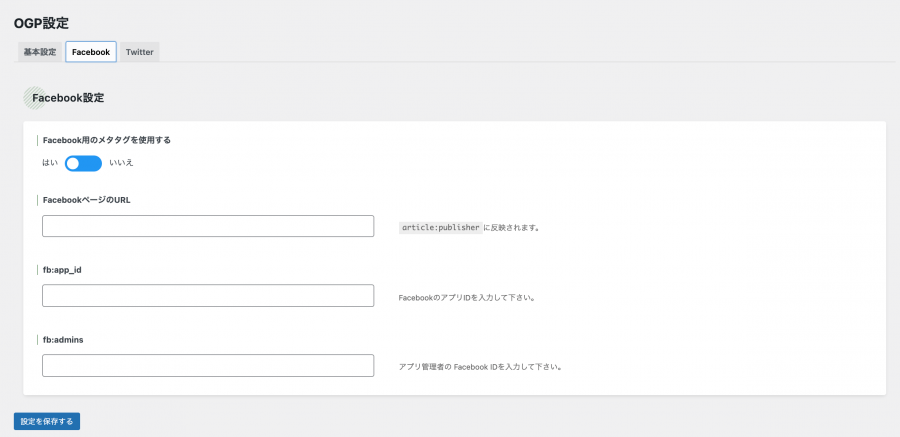
WordPressテーマやプラグインでOGP設定をするとき、上の画像のようにFacebookの「fb:app_id」「fb:admins」の入力を求められます。
これは、サイトやブログの管理者が誰なのかということをFacebookへ伝えるためのものです。
どちらか1つを設定すればいいのですが、「fb:admins」の欄にはサイト管理者のFacebook IDを入力しなければならないため、第三者に個人情報を特定されてしまうおそれがあります。
ブログなどは匿名でやっている方も多いため、個人情報には気をつけたいですよね。
「fb:app_id」を取得して使えば、それがFacebook IDの代わりになりますので、個人情報を容易に特定される心配がなくなります。
ただ、「fb:app_id」「fb:admins」を設定しなくても、Facebookのシェアボタンは動くようです。
Facebookのシェアボタンが動くなら、アプリID(app_id)を設定しなくてもいいのでは…
Facebook公式サイトでは、次のように記されています。
Facebookインサイトを使用するには、アプリIDをページに追加する必要があります。インサイトにより、Facebookからサイトへのトラフィックに関する分析を確認できます。
Mera for Developers ウェブ管理者向けシェア機能ガイド



Facebookインサイトを使わないなら、設定不要ってこと?
Facebookインサイトとは、アプリIDが設定されたサイトやブログをFacebookの機能面から分析できるツールです。
Facebookインサイトを使っている方はほとんどいないと思います。調べましたところ、OGP設定におけるアプリIDの必要性についてはさまざまな意見がありました。



今のところは設定しておいたほうが無難という感じです
「Meta for Developers」にログインする


上記の「Meta for Developers」にアクセスして、ログインします。
ログインにはFacebookアカウントが必要です。
画面右上に「マイアプリ」というメニューが出てきますので、クリックします。
FacebookのアプリID(app_id)を取得する


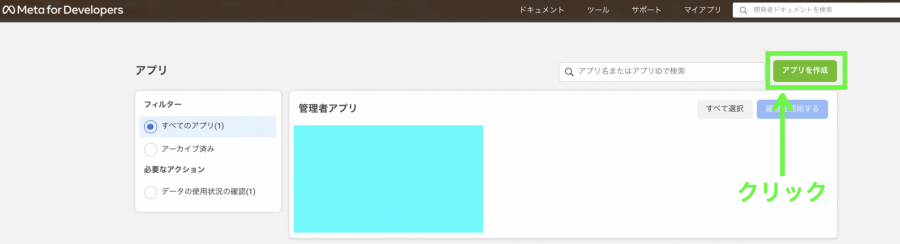
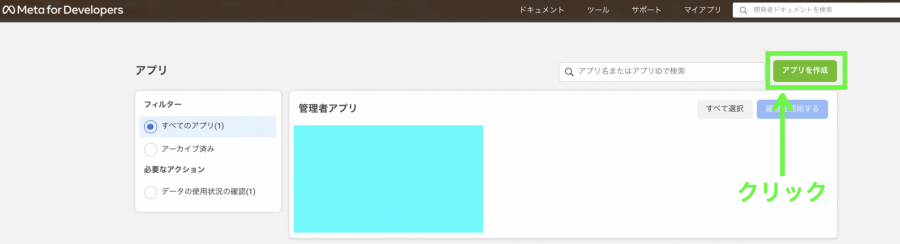
右上の「アプリを作成」ボタンをクリックします。


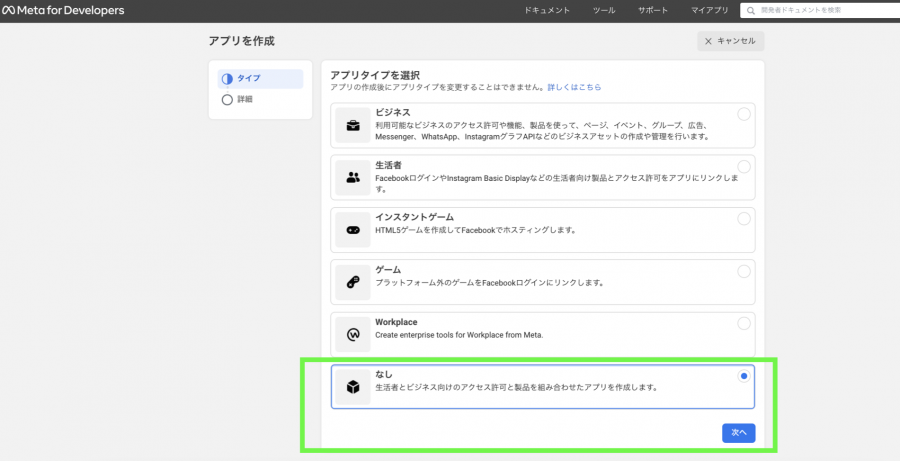
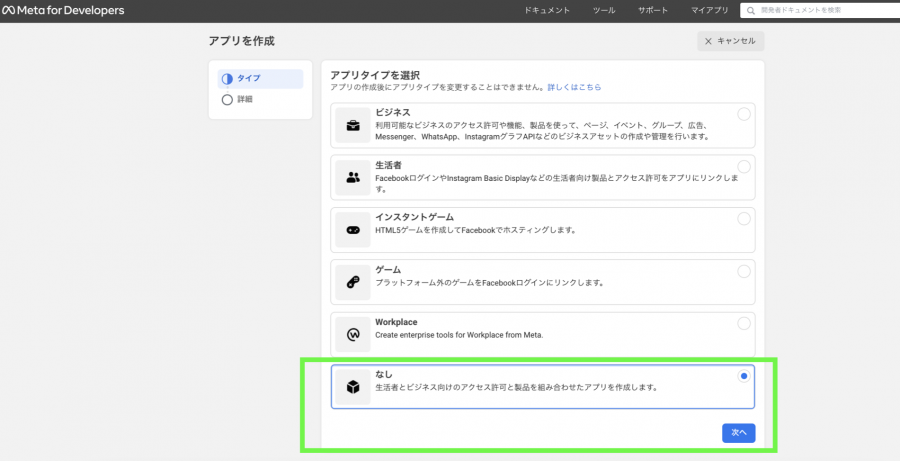
「アプリタイプを選択」画面で、「なし」を選びます。
右下の「次へ」ボタンをクリックします。


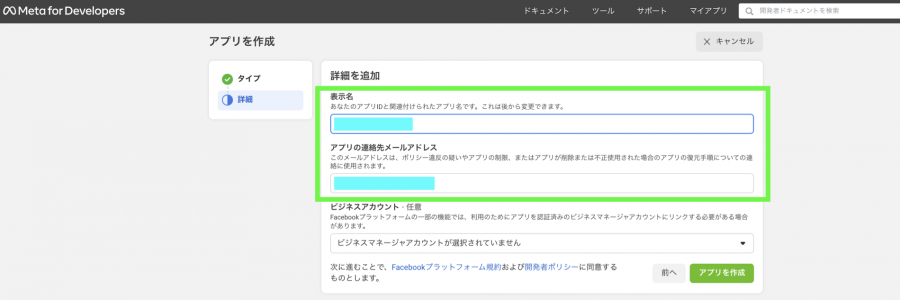
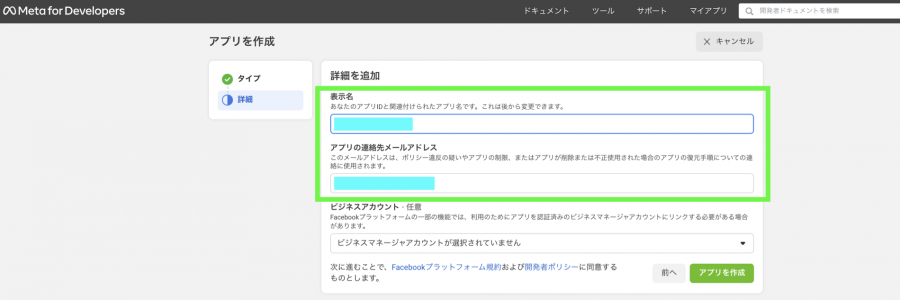
「詳細を追加」画面で、「表示名」と「アプリの連絡先メールアドレス」を入力します。
「表示名」は、自分がわかりやすいもので大丈夫です。
「ビジネスアカウント」は、そのままでかまいません。
右下の「アプリを作成」ボタンをクリックします。


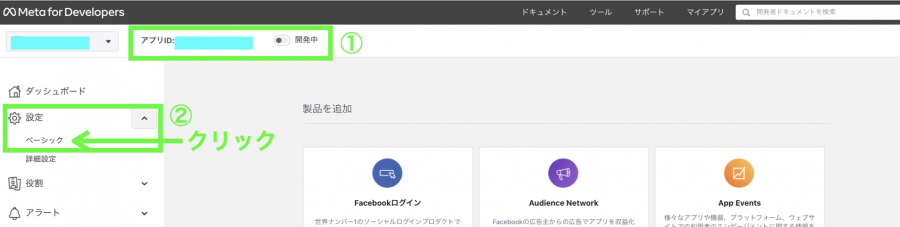
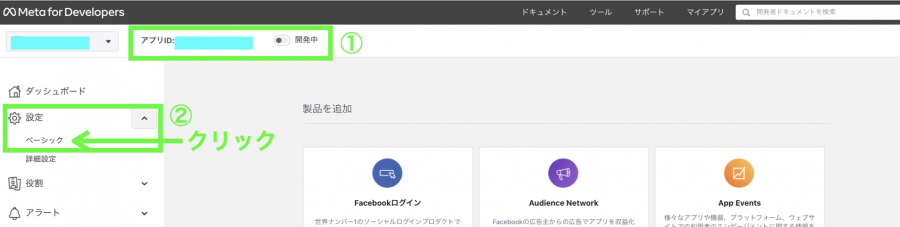
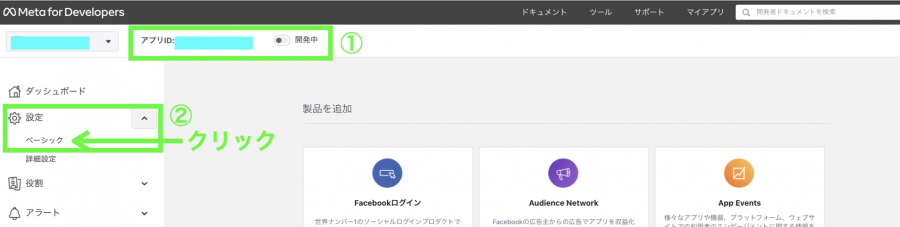
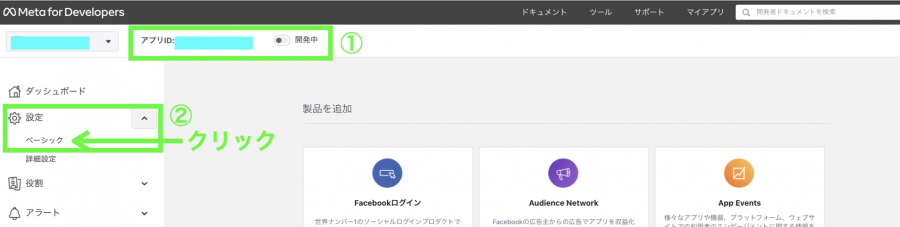
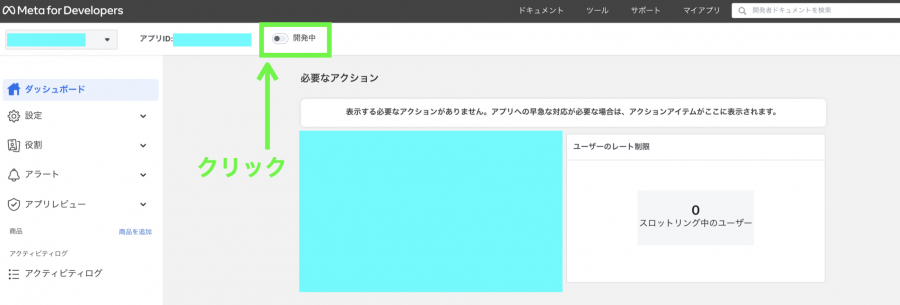
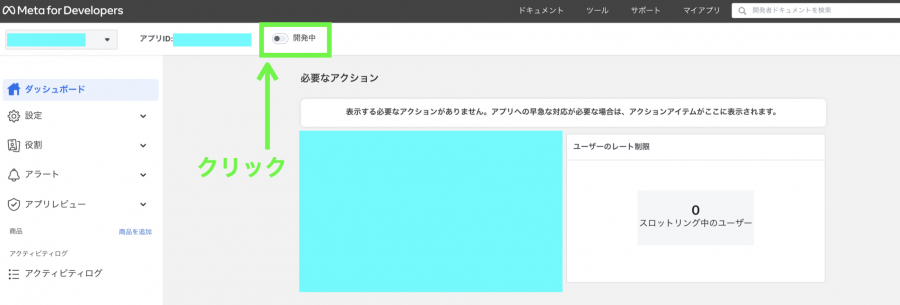
画面の左上にアプリIDが表示されます。
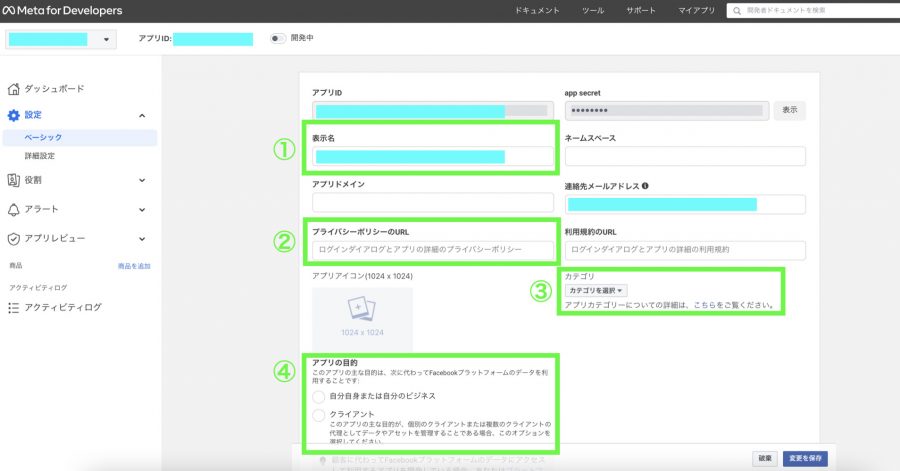
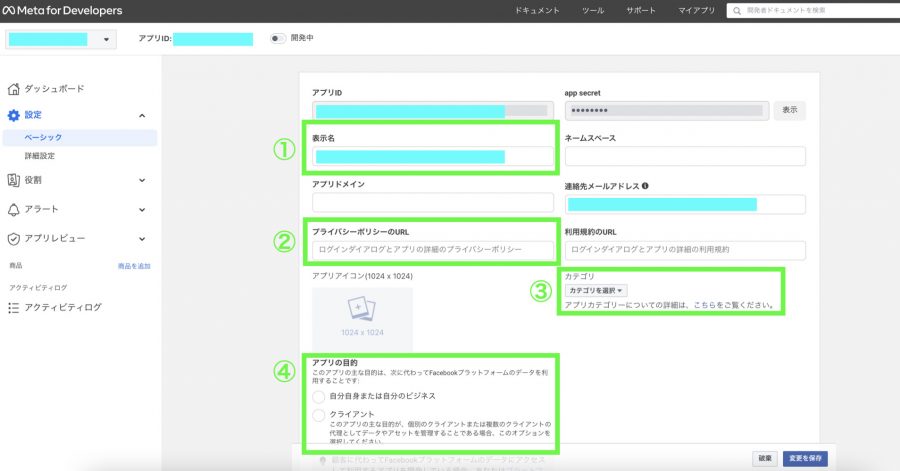
このとき、「開発中」という表示が出ていることを確認してください(上の画像①)
「アプリタイプの選択」で「なし」以外を選んだ場合、「開発中」の表示が出てこないことがあります。
そのときはダッシュボードに戻って、最初からやり直しましょう。
FacebookのアプリIDを簡単に取得できましたね。
次は、このアプリを使えるように設定していきます。
FacebookのアプリID(app_id)を使えるように設定する


左側のメニューから「設定」⇒「ベーシック」をクリックします(上の画像②)。


「①表示名」「②プライバシーポリシーのURL」「③カテゴリ」「④アプリの目的」を設定します。
①表示名は、さきほど入力した表示名と同じです。
②プライバシーポリシーのURLは、サイトやブログのプライバシーポリシーのURLを入力します。
③カテゴリは、好きなものでかまいません。
④アプリの目的は、「自分自身または自分のビジネス」をチェックします。
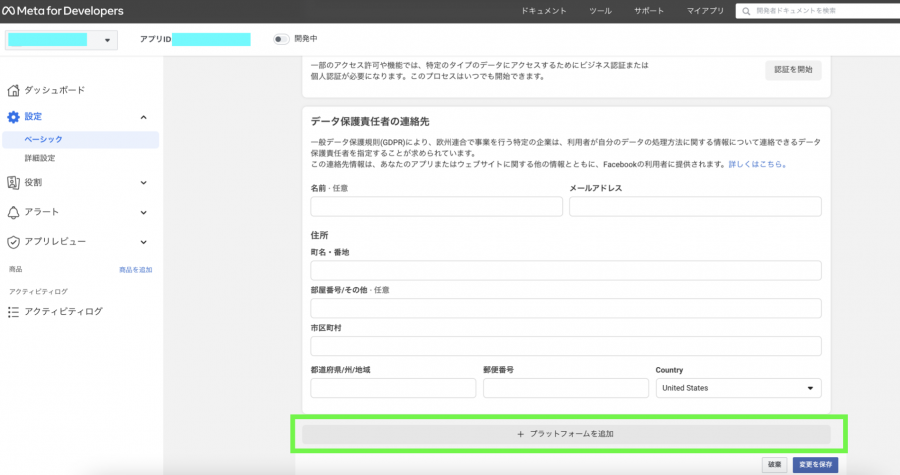
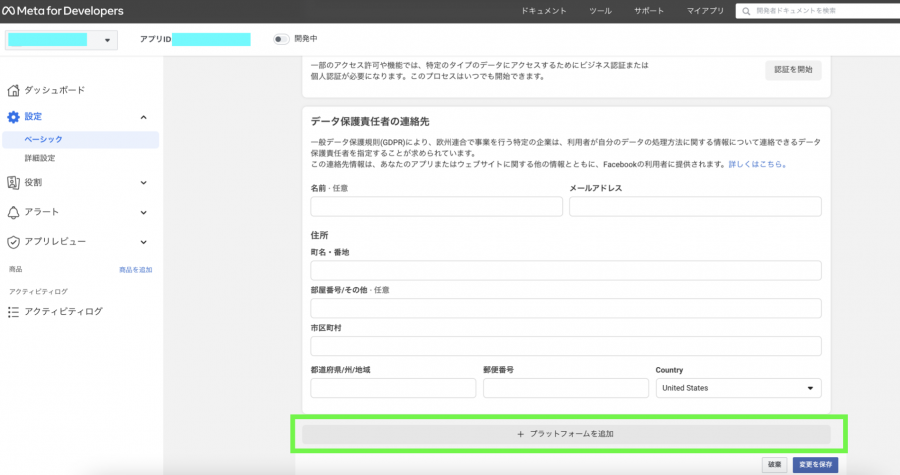
①〜④の設定をしましたら、画面を下にスクロールします。


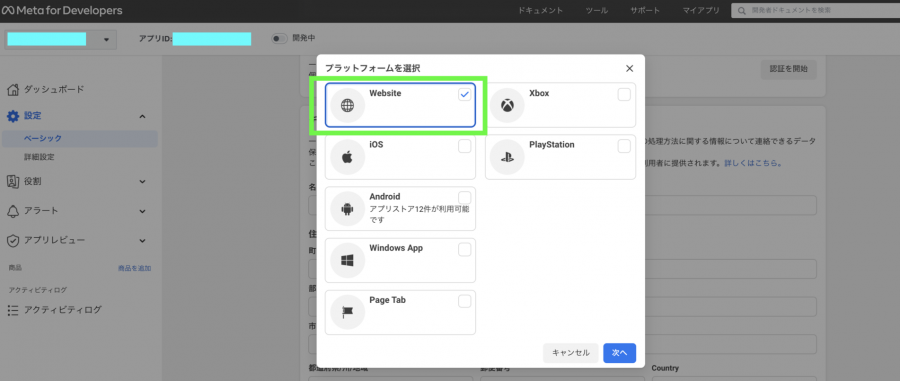
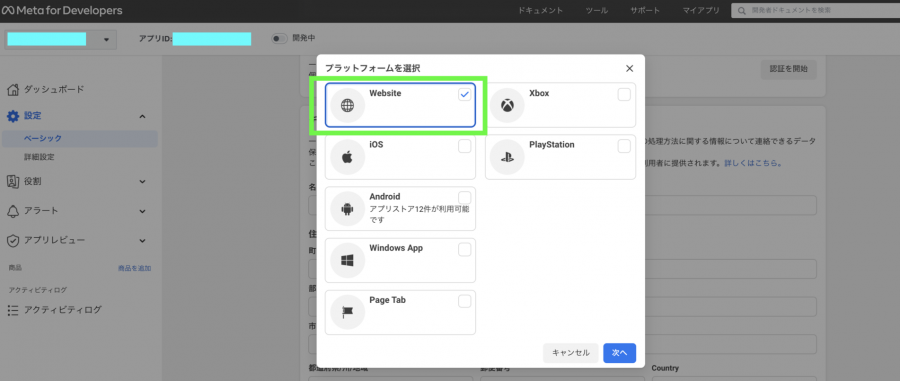
下にスクロールしますと、「プラットフォームを追加」が出てきますので、クリックします。


「プラットフォームを選択」画面で、「Website」を選びます。
右下の「次へ」ボタンをクリックします。


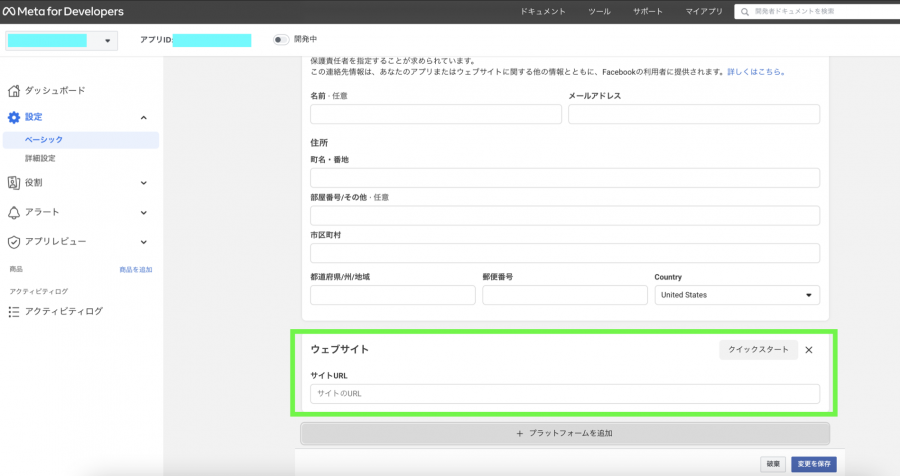
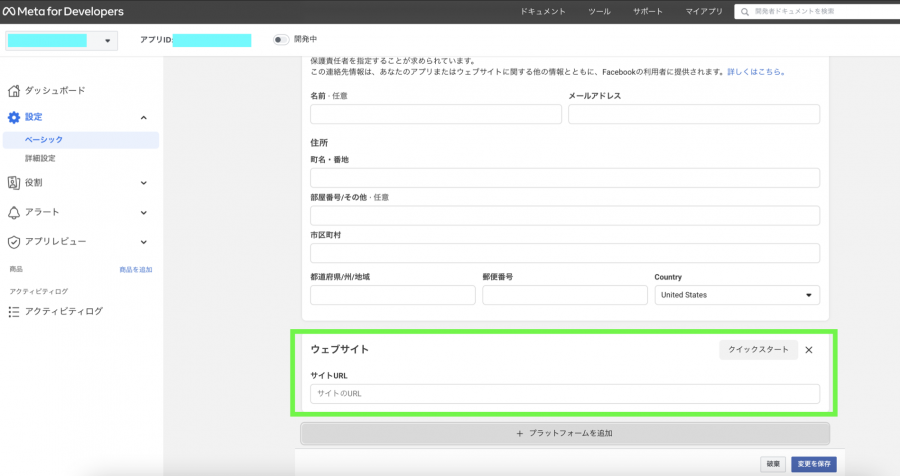
アプリIDを設定するウェブサイトのURLを入力します。
右下の「変更を保存」ボタンをクリックします。
これで、アプリの設定は完了です。
アプリをライブモードにして、アプリID(app_id)をコピー&ペーストする


最後に、忘れないように「開発中」をクリックして、オンにします。


「開発中」が「ライブ」になったのを確認しましたら、アプリIDをコピーして、サイトやブログの指定場所にペースト(貼り付け)すればOKです。



