悩んでいる人
悩んでいる人サイトマップを作りたい…
サイトの情報やブログの記事がどこにあるのか、サイトマップなら一覧表示されて、わかりやすいですよね。
サイトマップ作成用のツール(WordPressプラグイン)はいくつかありますが、広く普及していて有名なのが「PS Auto Sitemap」です。
今回は「PS Auto Sitemap」を用いたHTMLサイトマップの作成方法について、解説していきます。
本記事に沿って進めていきますと、当ブログのHTMLサイトマップと同じものが完成します。



簡単にできます!
この記事を書いた人


当ブログの信頼性・成長記録(開く)
【2023年2月5日】
過去28日間でGoogle検索における当ブログへのクリック数が6K(6000)クリックに到達しました。


- HTMLサイトマップを簡単に作る方法
HTMLサイトマップとXMLサイトマップの違い
サイトマップには、HTMLサイトマップとXMLサイトマップの2種類があります。
同じサイトマップという名称ですが、この2つは役割が異なります。
HTMLサイトマップとは
HTMLサイトマップは、サイトの情報やブログの記事がどこにあるのかを一覧で表示するページのことです。
本記事では、このHTMLサイトマップを作っていきます。
XMLサイトマップとは
XMLサイトマップは、ユーザーが閲覧するページではなく、サイトやブログの情報をGoogleの検索エンジンへ伝えるためのデータになります。
たとえば、ブログの記事を新たに追加したとき、その記事の情報をGoogleサーチコンソール(Google Search Console)へ送信しますが、送信する手段としてXMLサイトマップを使います。
PS Auto Sitemap のアップデートについて
PS Auto Sitemap は長い間アップデートされていません。
当ブログはWordPressの最新バージョンを使っていますが、HTMLサイトマップは正常に動いています。
ユーザー数も多く、今のところ、アップデートされなくても普通に使えるプラグインのようです。
ただ、アップデート状況が気になる方は、他のプラグインを選んだほうがいいかもしれません。
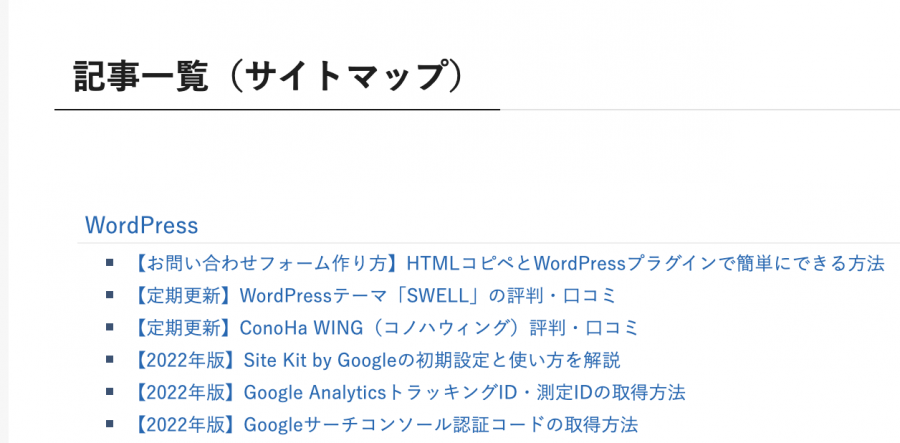
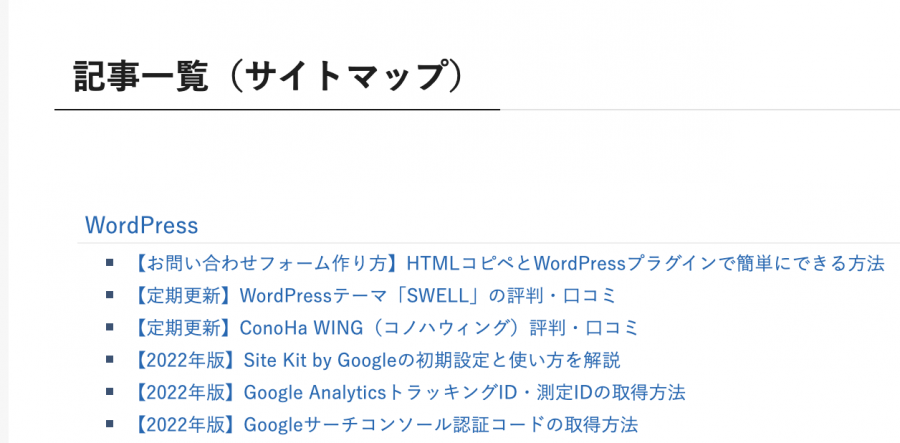
HTMLサイトマップの完成イメージ
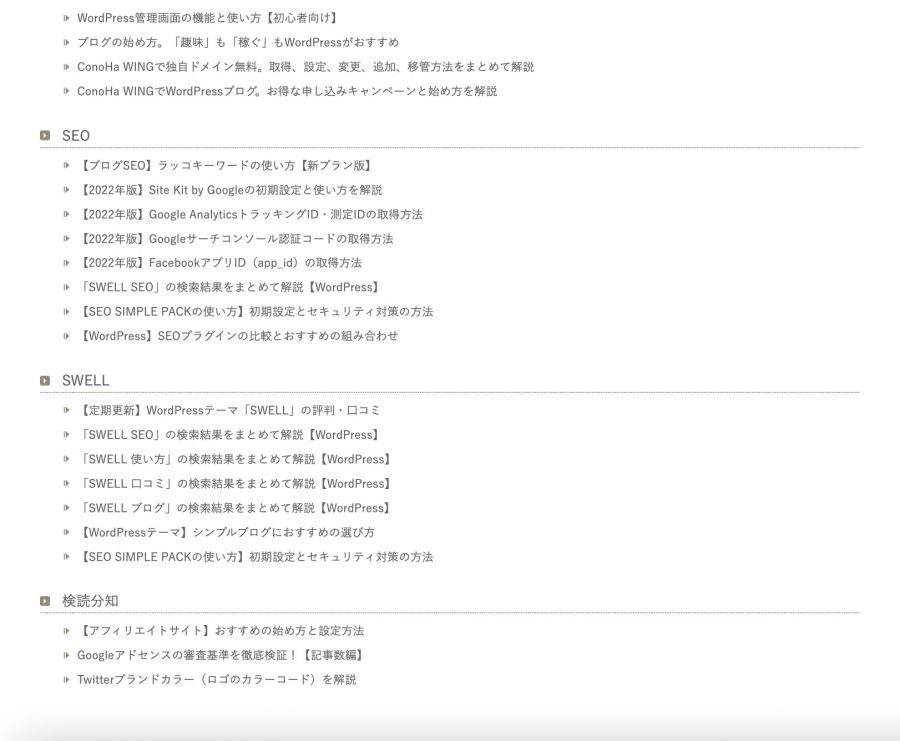
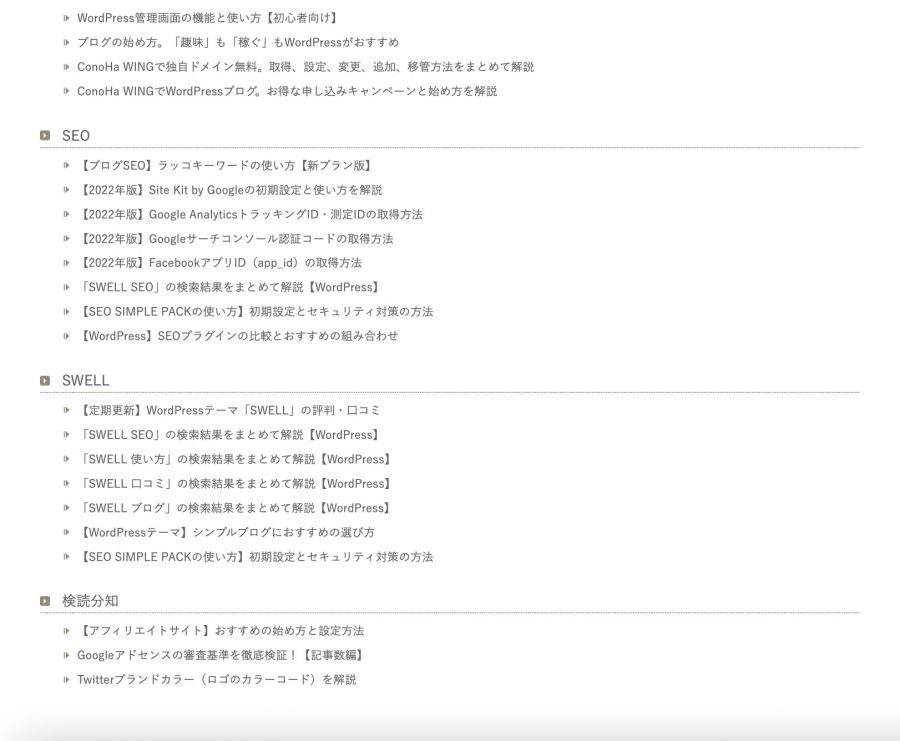
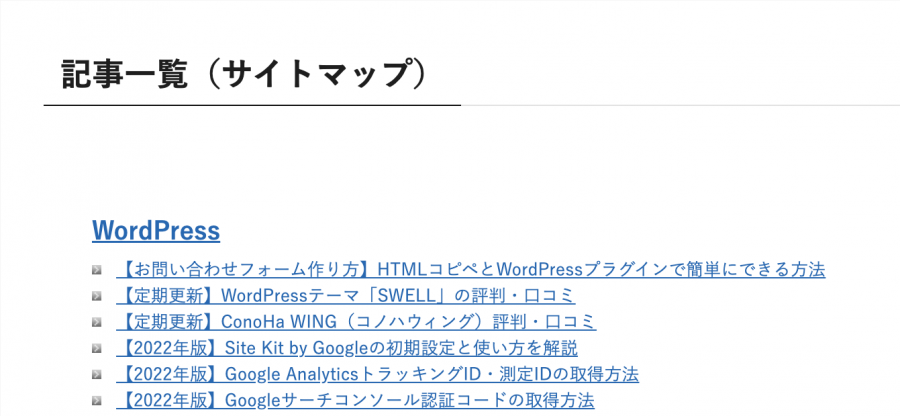
HTMLサイトマップの完成イメージは、次のとおりです。
HTMLサイトマップ


上の画像が当ブログのHTMLサイトマップになります。


カテゴリー毎に記事が分類されています。
HTMLサイトマップの設置場所(リンク)


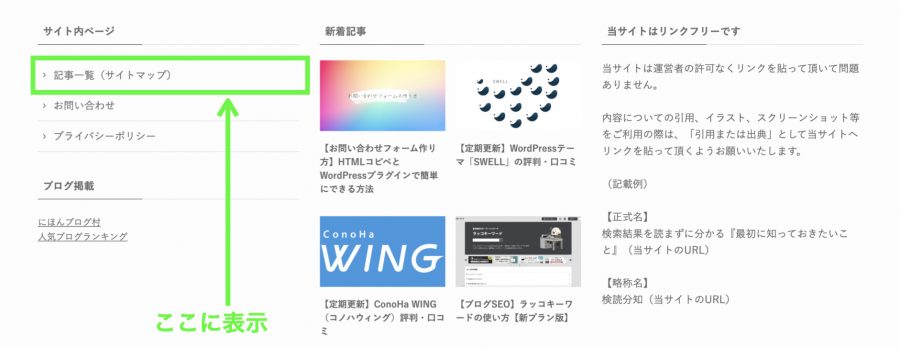
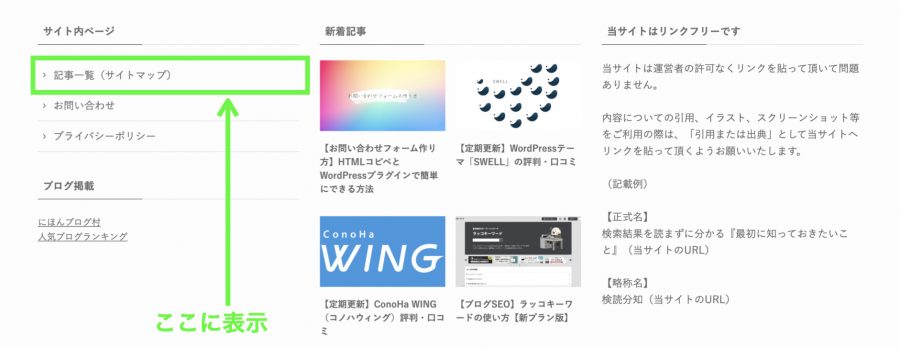
当ブログでは、フッターにHTMLサイトマップのリンクを設置しています。



設置場所はどこでも大丈夫です
PS Auto Sitemap のインストール方法


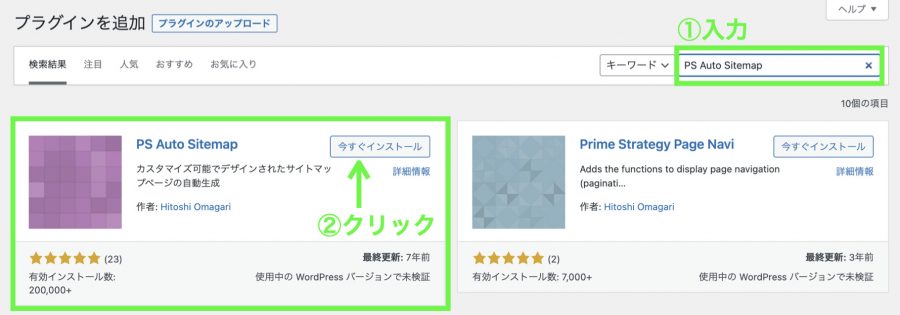
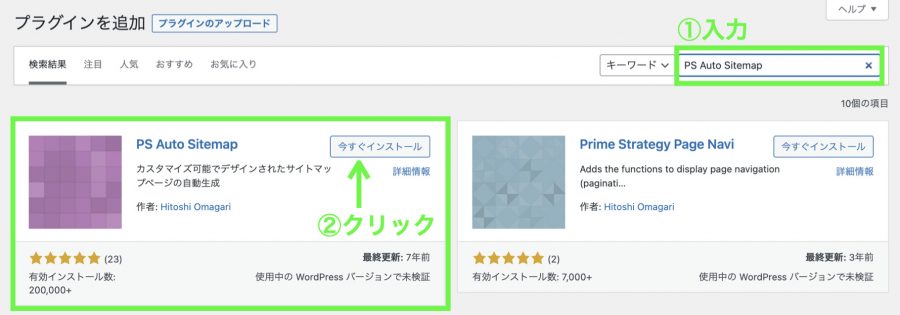
WordPress管理画面の左側にある[プラグイン]⇒[新規追加]メニューをクリックしますと、「プラグインを追加」の画面が出てきます。
①右上の検索ボックスに「PS Auto Sitemap」と入力します。
②検索結果に出てきた PS Auto Sitemap の「今すぐインストール」をクリックします。


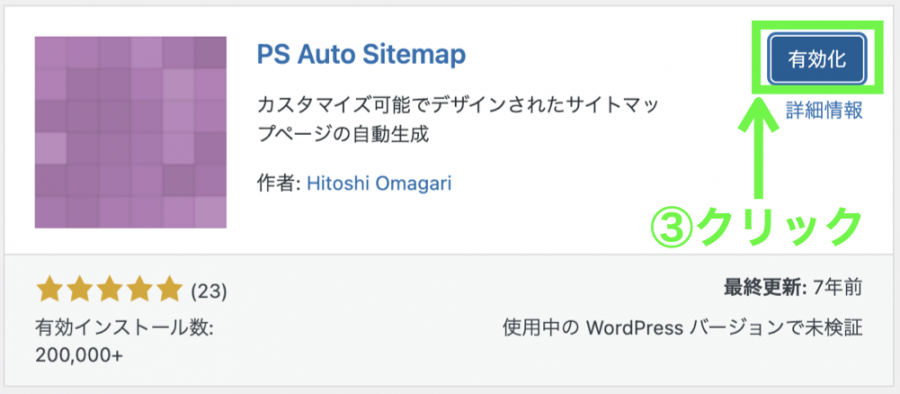
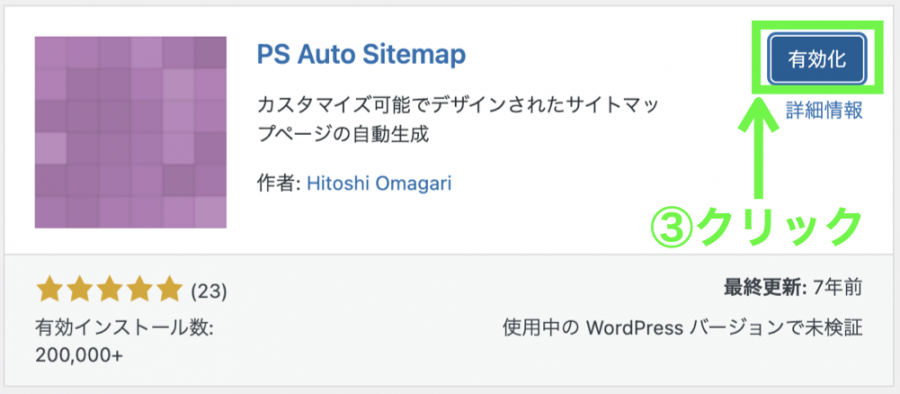
インストールされると「有効化」ボタンが出てきます。
③「有効化」ボタンをクリックします。
WordPress管理画面の左側にある[設定]⇒[PS Auto Sitemap]というサブメニューが出てきましたら、有効化は完了です。
HTMLサイトマップの作り方
全体の流れ
次の手順に沿って、設定を進めていきます。
- PS Auto Sitemap のコードを取得する
- HTMLサイトマップの固定ページを作成する
- PS Auto Sitemap を設定する
1つずつ見ていきますね。
PS Auto Sitemap のコードを取得する


WordPress管理画面の左側にある[設定]⇒[PS Auto Sitemap]メニューをクリックします。「PS Auto Sitemap」の設定画面が出てきます。
画面を下にスクロールしますと、「ご利用方法」という項目が現れます。


<!– SITEMAP CONTENT REPLACE POINT –>というコードをコピーします。
HTMLサイトマップの固定ページを作成する


WordPress管理画面の左側にある[固定ページ]⇒[新規作成]メニューをクリックして、固定ページの作成画面を開きます。
④タイトルを入力します。好きな名前で構いません。
※ 当ブログでは「記事一覧(サイトマップ)」にしています。
⑤ブロックエディターのカスタムHTMLブロックを呼び出して、さきほどコピーしたコードをペースト(貼り付け)します。
⑥画面の右側にある「パーマリンク」⇒「URLスラッグ」欄に、英語の文字列を入力します。
URLスラッグ欄に入力した文字列が、HTMLサイトマップのURLの最後の部分になります。
当ブログでは「sitemap」にしています。
▼ブロックエディターの使い方
固定ページ作成画面の右上にある「公開」ボタンを押してから、画面を閉じます。


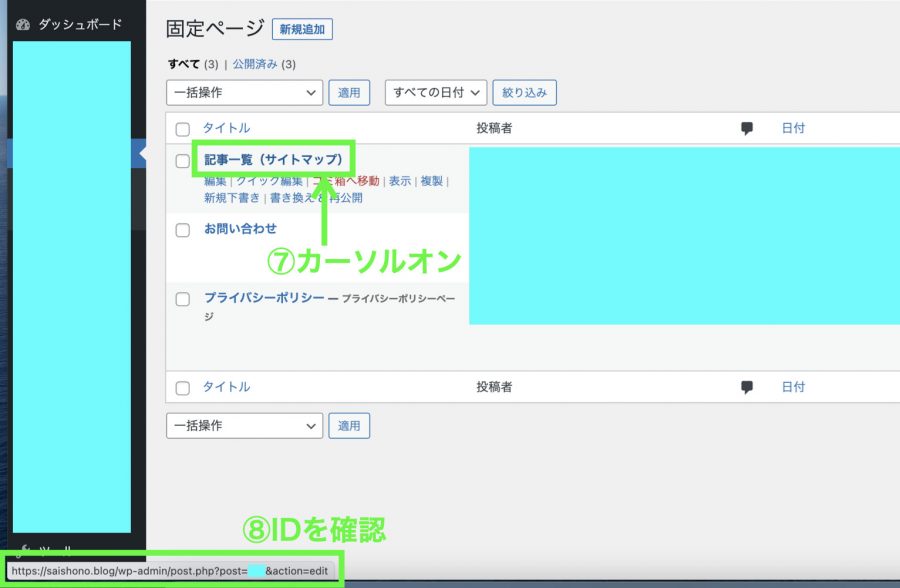
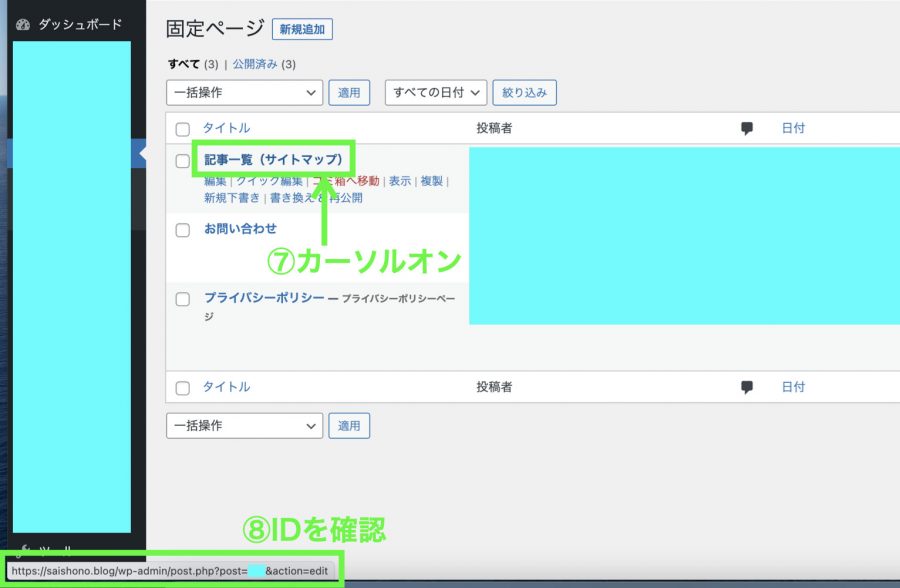
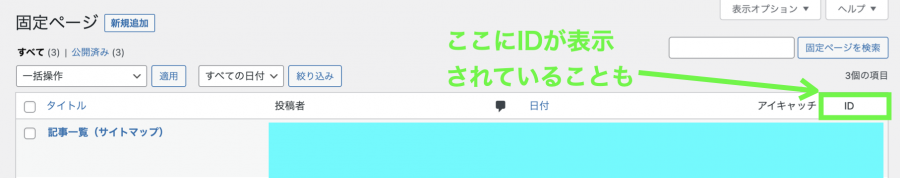
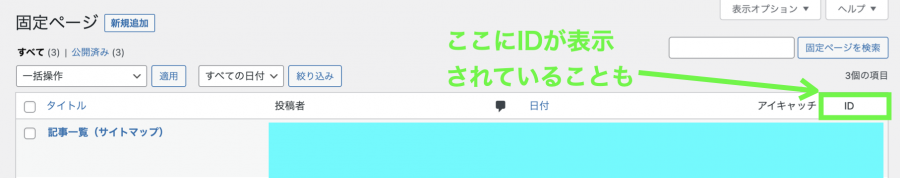
⑦固定ページの一覧画面で、「記事一覧(サイトマップ)」の上にマウスポインタを合わせます。
⑧すると、画面左下に「記事一覧(サイトマップ)」ページのIDが表示されます。


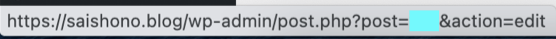
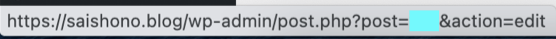
上の画像は、ページIDの部分を拡大したものになります。
サイトURLの後にある「post=●●●」の「●●●」がページIDです。
ページIDをメモして、「PS Auto Sitemap」の設定画面に戻ります。


WordPressテーマによっては、固定ページの一覧画面の右側にIDが表示されていることもあります。
PS Auto Sitemap を設定する
WordPress管理画面の左側にある[設定]⇒[PS Auto Sitemap]メニューをクリックして、PS Auto Sitemapの設定画面を開きます。
インストールしたときの初期設定では、次のようになっています。
PS Auto Sitemap の初期設定
| 項目 | 初期設定 |
|---|---|
| ホームページの出力 | 出力する |
| 投稿リストの出力 | 出力する |
| 固定ページリストの出力 | 出力する |
| サイトマップを表示する記事 | 空欄 |
| 出力階層制限 | 制限なし |
| 先に出力するリスト | 投稿 |
| カテゴリーと投稿の表示 | 同一マップ内 |
| 除外カテゴリ | 空欄 |
| 除外記事 | 空欄 |
| スタイルの変更 | スタイルなし |
| キャッシュの使用 | 使用する |
この初期設定を以下のように変更します。
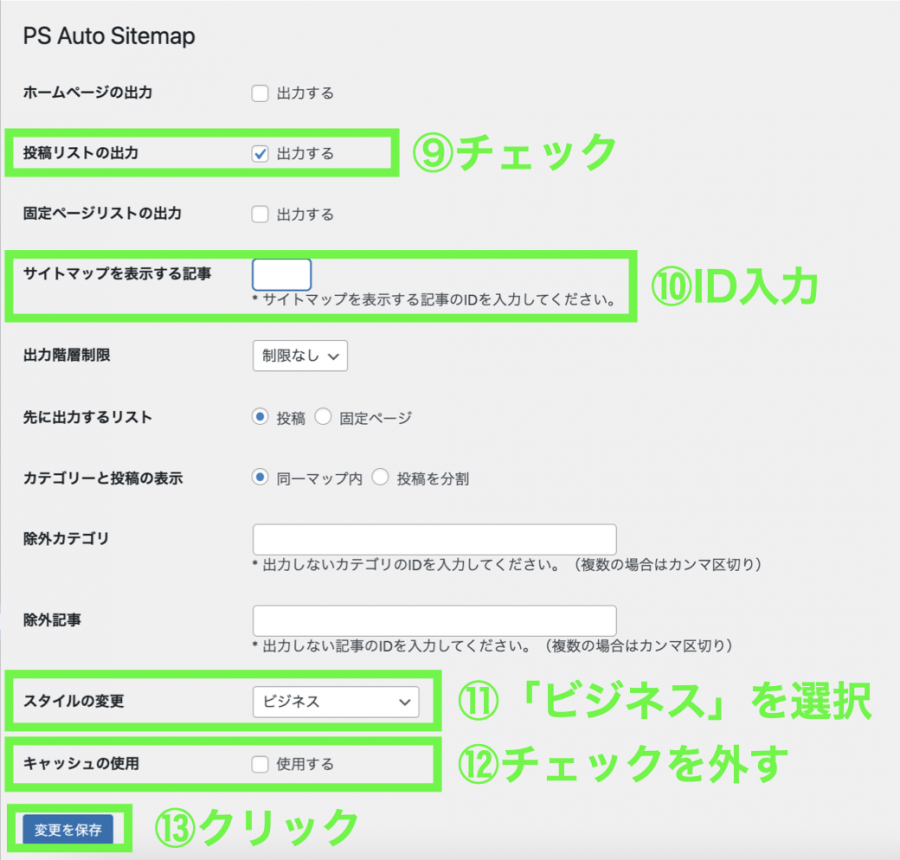
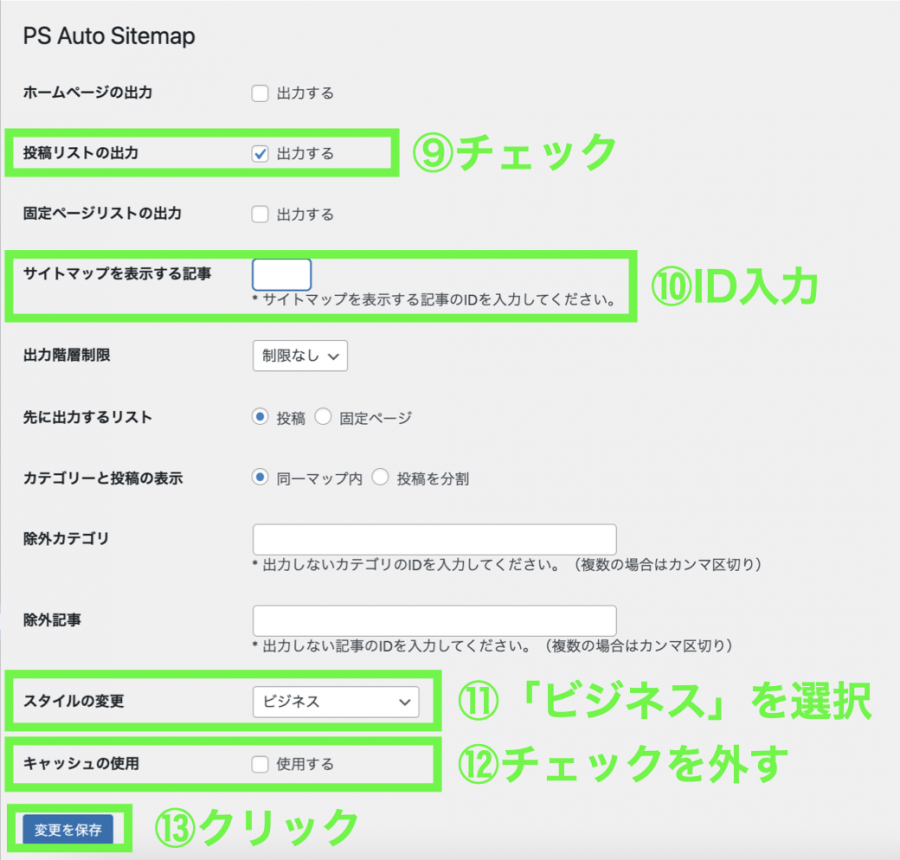
変更後の設定


⑨「ホームページの出力」「固定ページリストの出力」のチェックを外し、「投稿リストの出力」にだけチェックを入れる。
⑩「サイトマップを表示する記事」に、さきほどのページIDを入力します。
⑪「スタイルの変更」で、「ビジネス」を選択します。
⑫「キャッシュの使用」のチェックを外します。
⑬「変更を保存」をクリックします。
HTMLサイトマップに表示したくないカテゴリーや記事がある場合は、PS Auto Sitemap 設定画面の「除外カテゴリ」「除外記事」のところに、それぞれカテゴリーIDや記事ID(投稿ID)を入力します。
これで、HTMLサイトマップの作成は完了です。



おつかれさまでした!
HTMLサイトマップのURLにアクセスして、完成画面を確認しましょう。
HTMLサイトマップの表示順を変更する方法
HTMLサイトマップは、カテゴリー毎に記事が表示されます。
カテゴリーの順番を並び替えて表示する方法は、下記の記事にまとめました。
HTMLサイトマップのデザインを変更する方法
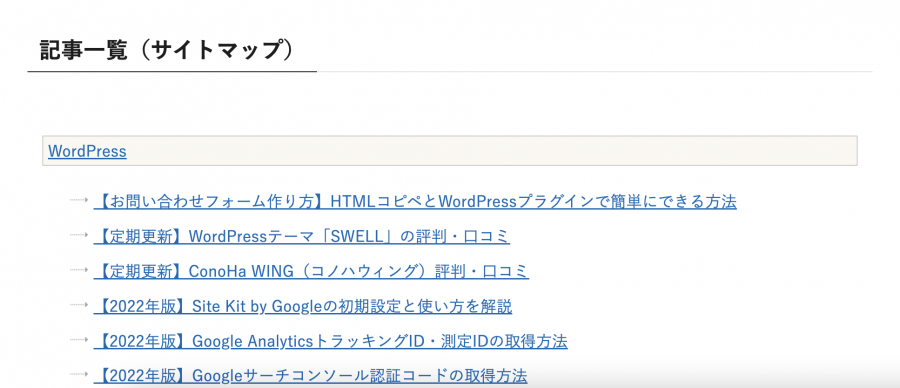
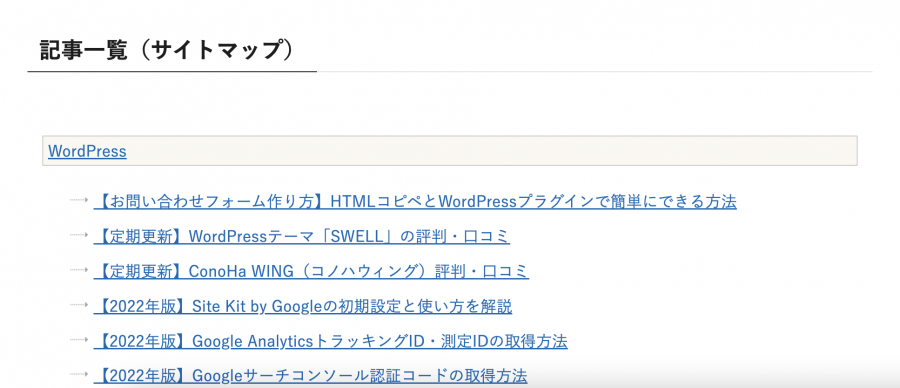
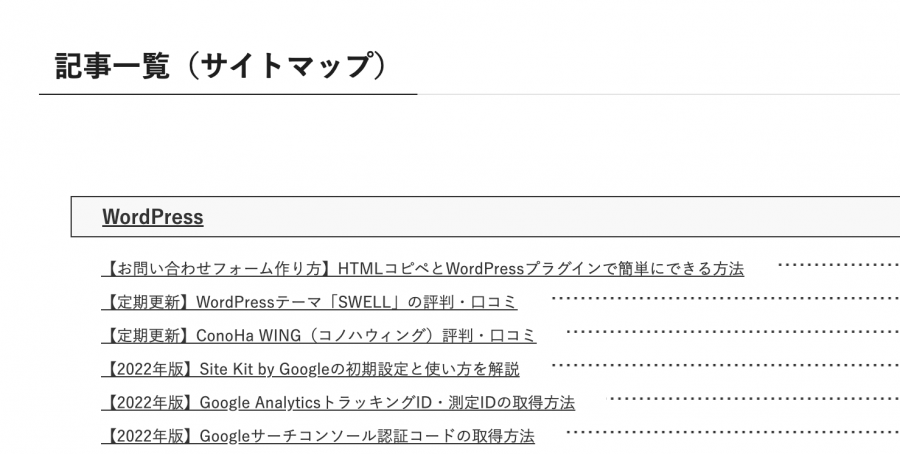
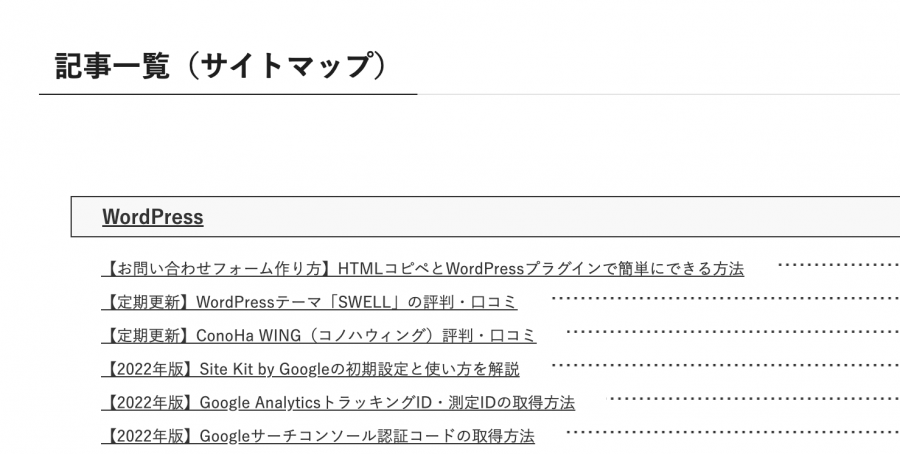
PS Auto Sitemapには13のデザインテンプレートが用意されています。
PS Auto Sitemap 設定画面の「スタイルの変更」から好きなテンプレートを選べます。
当ブログのHTMLサイトマップを例にして、13のデザインを挙げておきます。いろいろあって楽しいですよ。
シンプル


シンプル2


チェックリスト


蛍光ペン


ドキュメンタリー


付箋


音譜


矢印


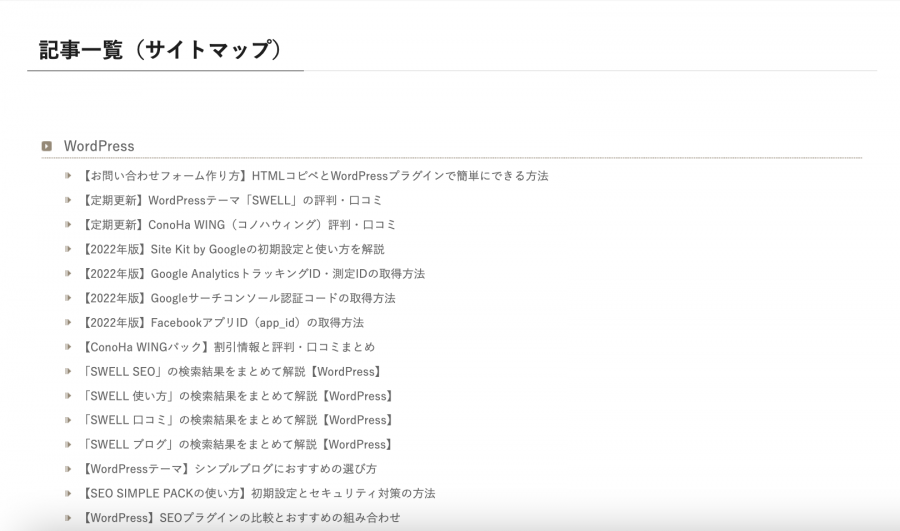
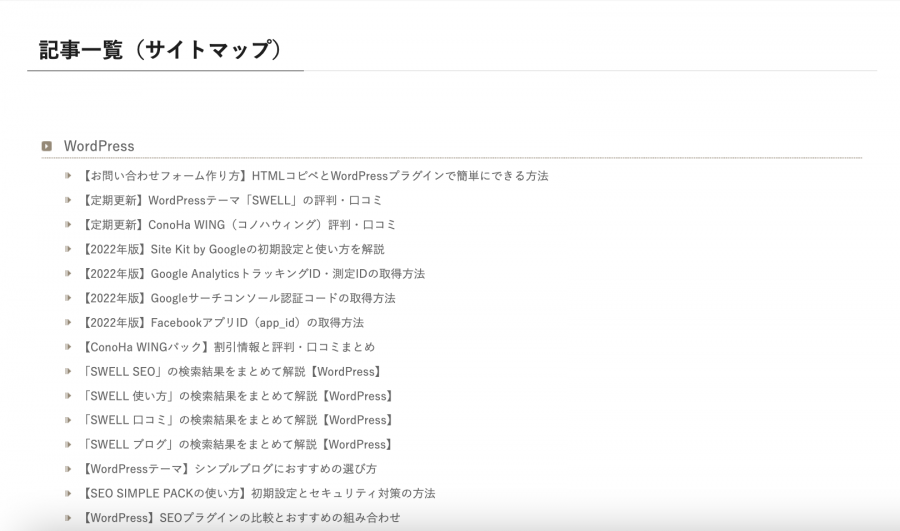
ビジネス


索引


アーバン


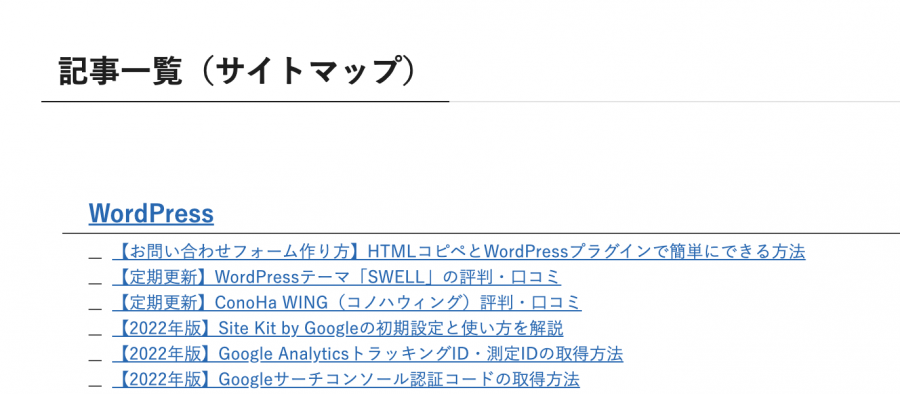
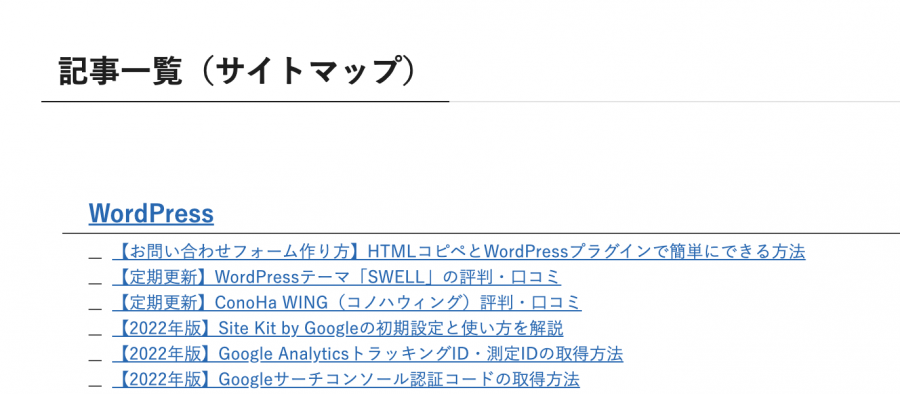
アンダースコア


キューブ