悩んでいる人
悩んでいる人お問い合わせフォームを作りたい…
WordPressでサイトやブログを始めるとき、お問い合わせフォームを簡単に作れるといいですよね。
お問い合わせフォーム作成用のWordPressプラグインはいくつかありますが、なかでも「Contact Form 7」と「MW WP Form」の2つが有名です。
今回は「MW WP Form」を用いたお問い合わせフォームの作成方法について、解説していきます。
といっても、入力する内容は、本記事中のHTMLコード等をコピペ(コピー&ペースト)するだけ。



簡単にできます!
本記事に沿って進めていきますと、当ブログのお問い合わせフォームと同じものが完成します。
当ブログのお問い合わせフォームはシンプルですが、必要十分な機能を備えています。
CSSの知識がある方は、プラグインの入力画面を使ってデザインのカスタマイズもできますよ。
ウェブサイトを装飾するためのプログラミング言語。
それでは、「MW WP Form」を選んだ理由から見ていきましょう。
この記事を書いた人


当ブログの信頼性・成長記録(開く)
【2023年2月5日】
過去28日間でGoogle検索における当ブログへのクリック数が6K(6000)クリックに到達しました。


- シンプルなお問い合わせフォームを簡単に作る方法
MW WP Form を選んだ理由
MW WP Form は、ユーザー数の多さなどから、お問い合わせフォーム作成の2大プラグインの1つと呼ばれています。
もう1つの Contact Form 7 との大きな違いは、送信後の完了画面を簡単に作れることです。
お問い合わせ内容を送信したとき、完了したことを確認できる画面。
僕は「完了画面があるとユーザーに便利だし、簡単に作りたい」と思っていましたので、MW WP Form を選びました。
お問い合わせフォームの完成イメージ
お問い合わせフォームのデザインと機能は、次のとおりです。
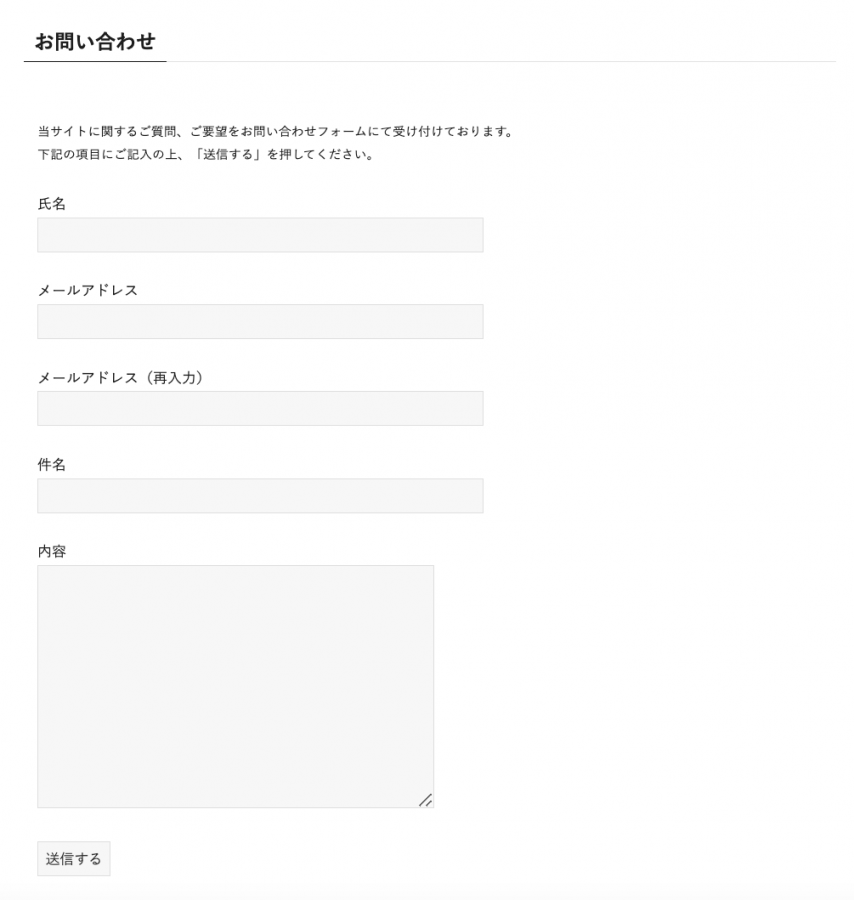
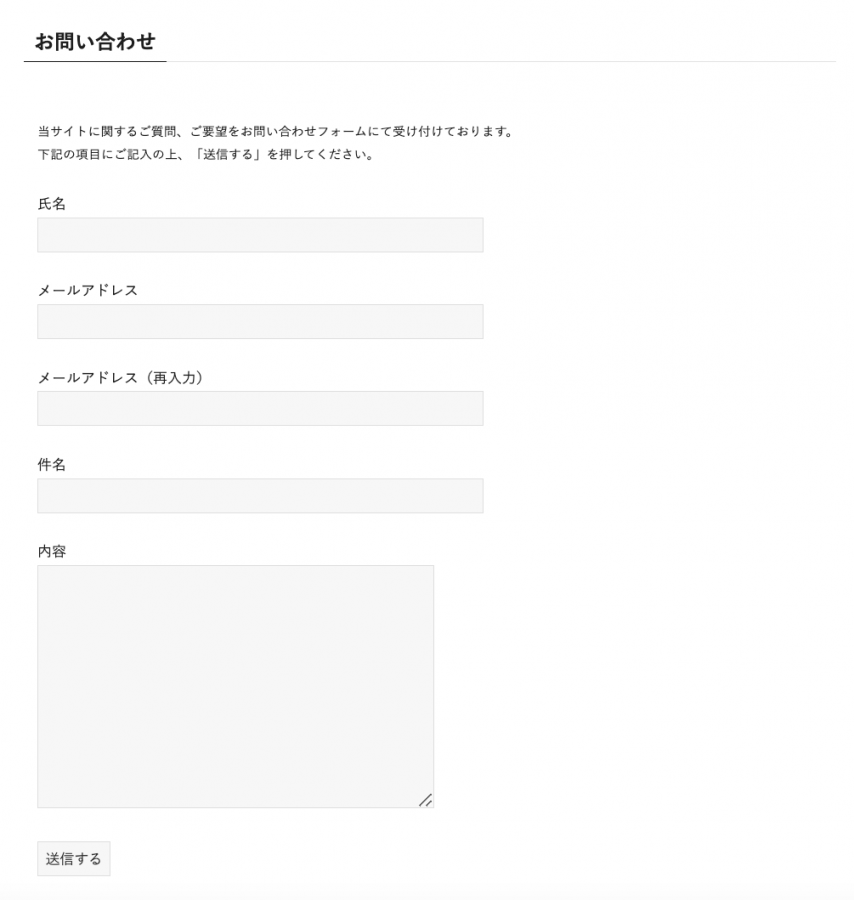
お問い合わせフォーム


上の画像が当ブログのお問い合わせフォームになります。
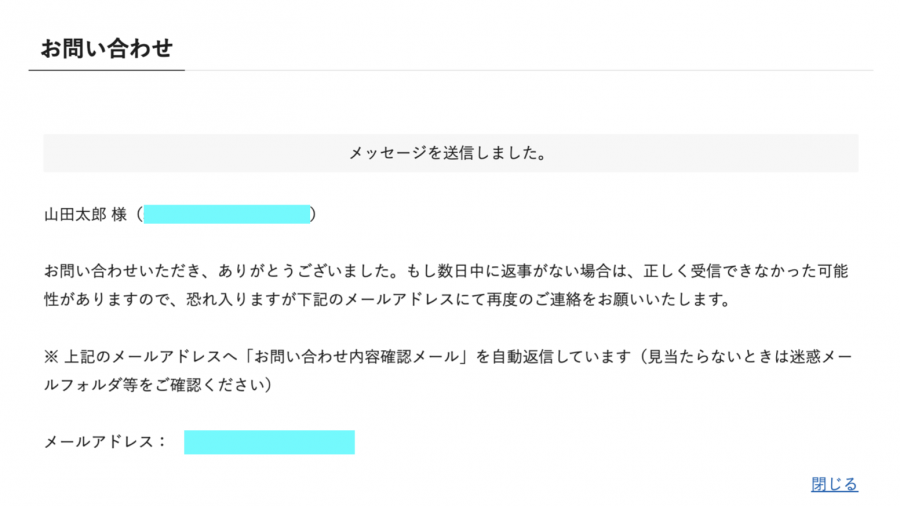
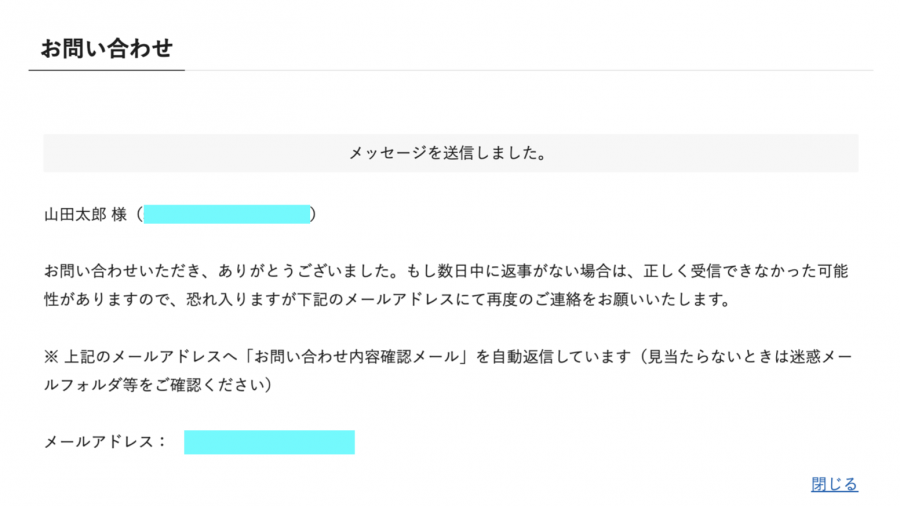
送信完了画面


お問い合わせ情報を送信すると、完了画面が表示されます。
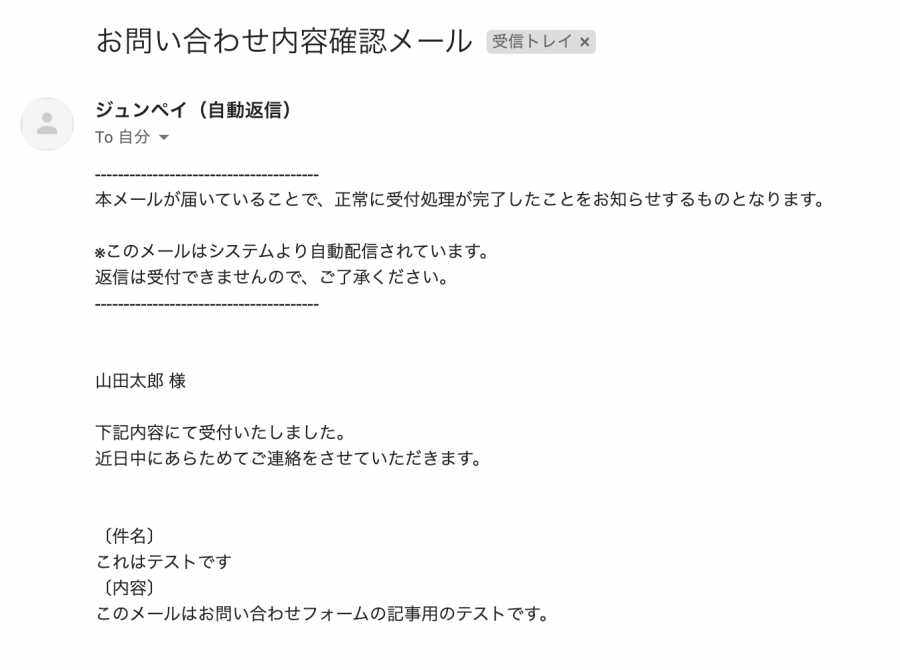
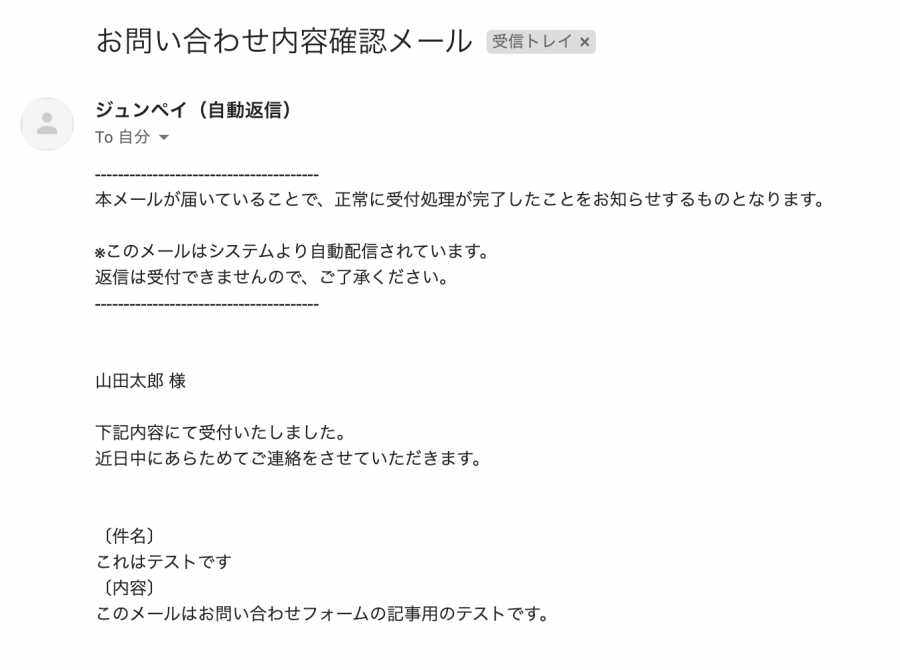
お問い合わせ内容確認メール(自動返信)


お問い合わせいただいた方のメールアドレスへ、内容を確認するメールが自動返信されます。
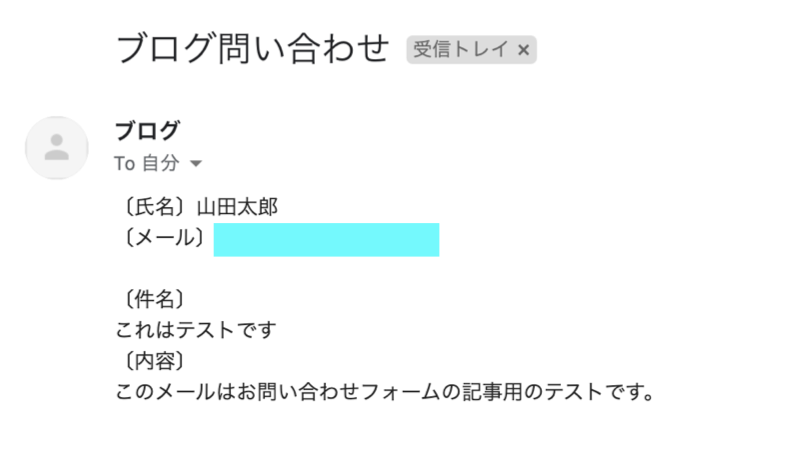
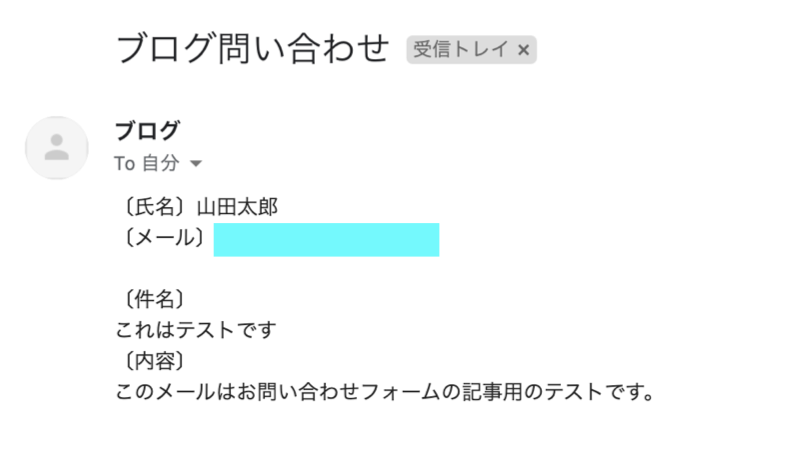
サイト管理者へ届くメール(自動送信)


サイト管理者のメールアドレスへ、お問い合わせ情報が届きます。
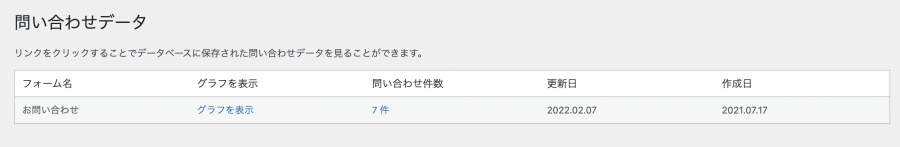
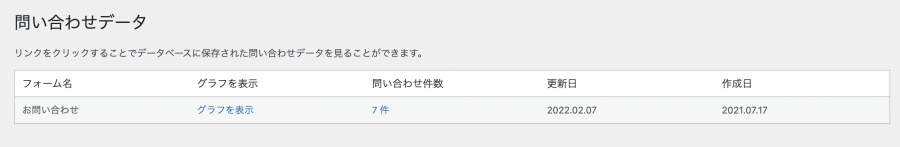
お問い合わせデータの保存と確認


お問い合わせの情報は、データベースに保存されます。
WordPress管理画面の左側にある「MW WP Form」⇒「問い合わせデータ」メニューをクリックすると、過去のお問い合わせ情報をいつでも確認・削除できます。



シンプルだけど



必要十分だと思います
MW WP Form のインストール方法


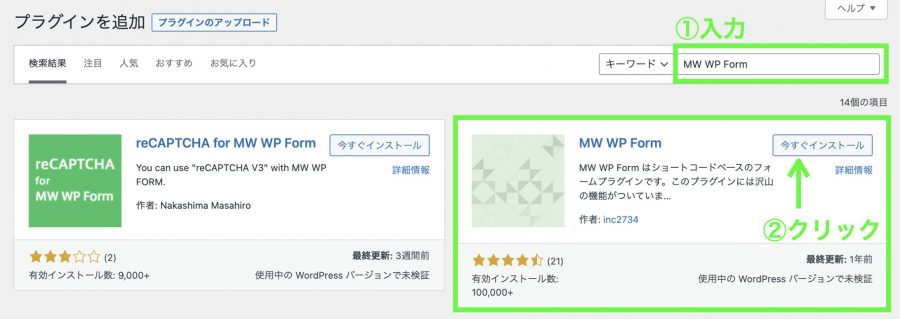
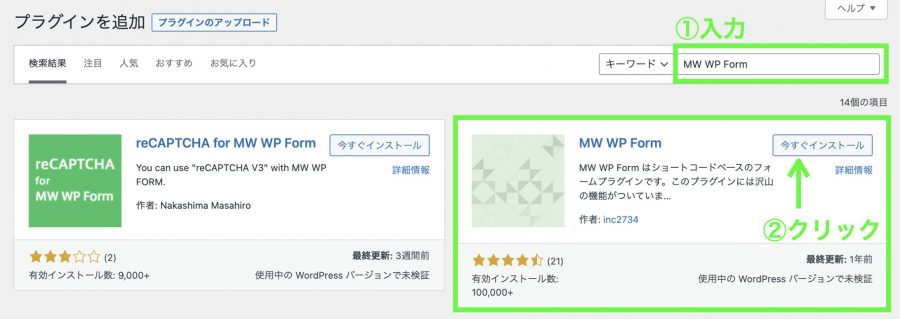
WordPress管理画面の左側にある[プラグイン]⇒[新規追加]メニューをクリックしますと、「プラグインを追加」の画面が出てきます。
①右上の検索ボックスに「MW WP Form」と入力します。
②検索結果に出てきた MW WP Form の「今すぐインストール」をクリックします。


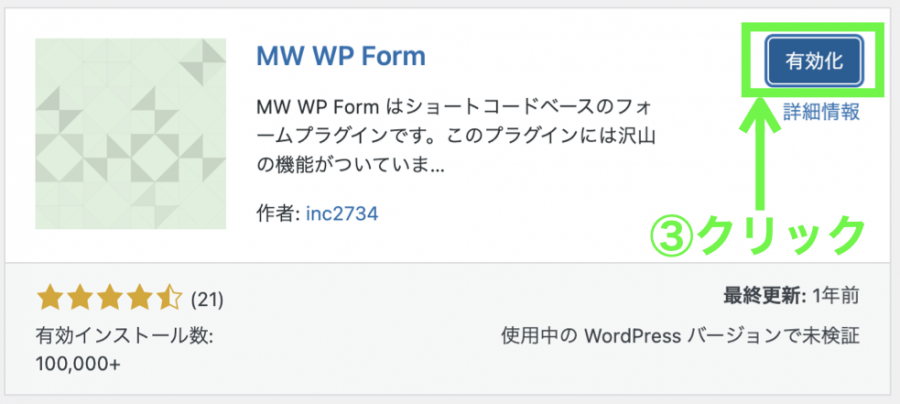
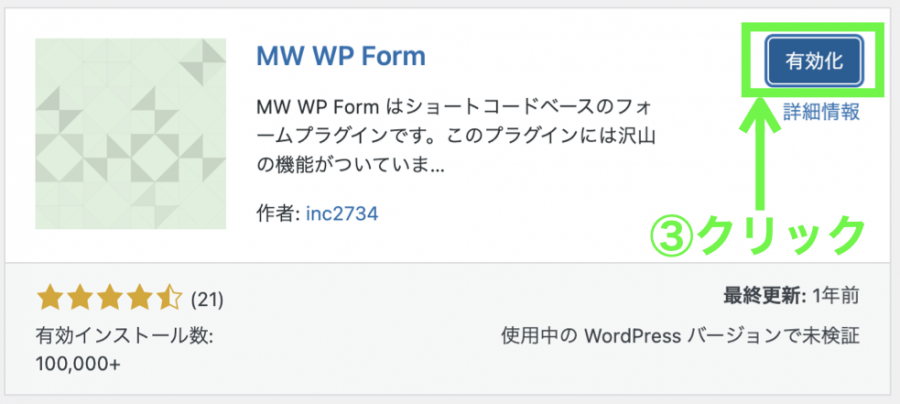
インストールされると「有効化」ボタンが出てきます。
③「有効化」ボタンをクリックします。
WordPress管理画面の左側に「MW WP Form」というメニューが出てきましたら、有効化は完了です。
お問い合わせフォームの作り方
事前の準備
送信専用のメールアカウントとして、noreply@サイトのドメイン名を作成します。



送信専用のメールアドレスに返信があったら?



自動返信の設定をONにして対応します


送信専用のメールアドレスに返信があったときのために「このメールアドレスは自動送信専用です」と書いておきます。
全体の流れ
次の手順に沿って、入力・設定を進めていきます。
- お問い合わせフォームのパーツを確認する
- 入力ボックスと送信ボタンのデザイン
- 完了画面のデザイン
- バリデーションルールの設定
- 自動返信メールの設定
- 管理者宛てメールの設定
- お問い合わせデータを保存する設定
- 公開ボタンを押してフォーム識別子をコピーする
- お問い合わせフォームの固定ページを作成する
1つずつ見ていきますね。
お問い合わせフォームのパーツを確認する
本記事で作成するお問い合わせフォームのパーツ(部品)は、次のとおりです。
| ラベル | 役割 | パーツ名 |
|---|---|---|
| 氏名 | 入力 ボックス | imp1 |
| メールアドレス | 入力 ボックス | imp2 |
| メールアドレス (再入力) | 入力 ボックス | imp3 |
| 件名 | 入力 ボックス | imp4 |
| 内容 | 入力 ボックス | imp5 |
| 送信する | ボタン | 送信ボタン |
これらのパーツを配置して、お問い合わせフォームを作っていきます。
入力ボックスと送信ボタンのデザイン


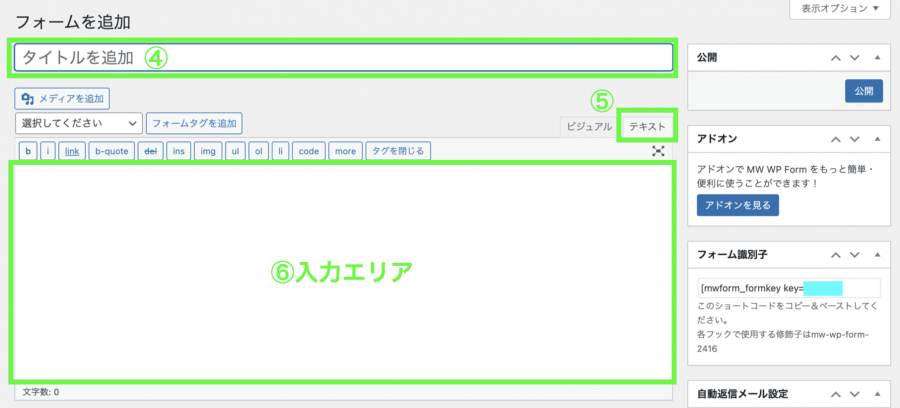
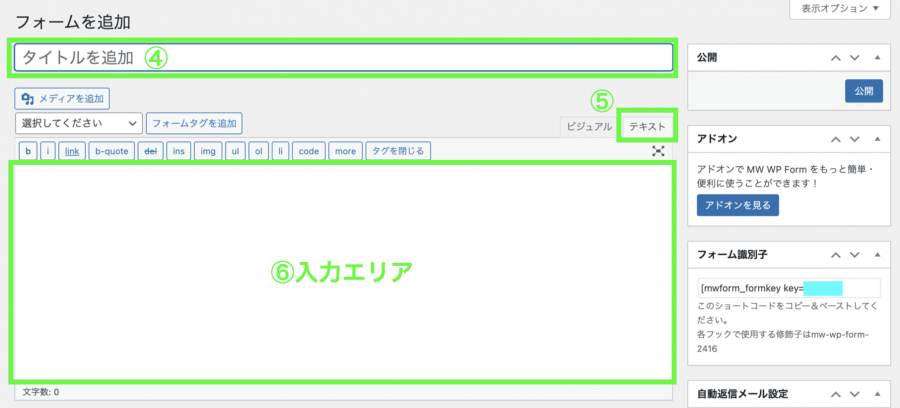
WordPress管理画面の左側にある[NW WP Form]⇒[新規追加]メニューをクリックしますと、「フォームを追加」の画面が出てきます。
④タイトルを入力します。好きな名前でかまいません。
⑤「テキスト」タブをクリックします。
⑥入力エリアに、次のHTMLコード等を入力します。
[mwform_error keys="imp1,imp2,imp3,imp4,imp5"]
<div style="font-size: 15px; margin: 30px 0;">
当サイトに関するご質問、ご要望をお問い合わせフォームにて受け付けております。
下記の項目にご記入の上、「送信する」を押してください。
</div>
<div>
氏名
[mwform_text name="imp1" size="60"]
<br>
メールアドレス
[mwform_email name="imp2" size="60"]
<br>
メールアドレス(再入力)
[mwform_email name="imp3" size="60"]
<br>
件名
[mwform_text name="imp4" size="60"]
<br>
内容
[mwform_textarea name="imp5" cols="50" rows="9"]
</div>
<div style="margin-top:30px;">[mwform_submit name="送信ボタン" value="送信する"]</div>


コピペが楽です!
コードを入力した後に「ビジュアル」タブへ変更しますと、コードの一部が消えてしまいますのでご注意ください。
完了画面のデザイン


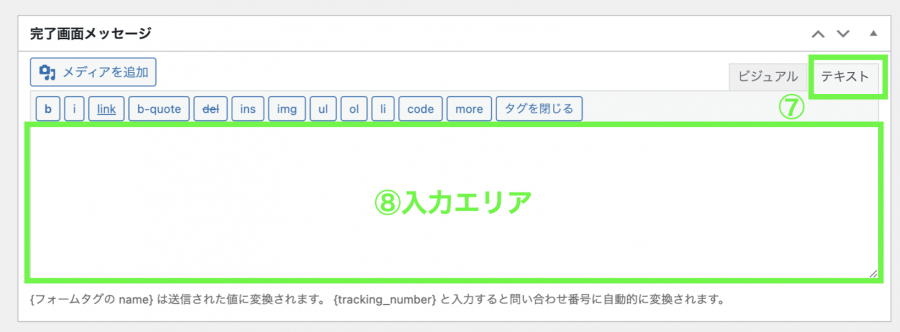
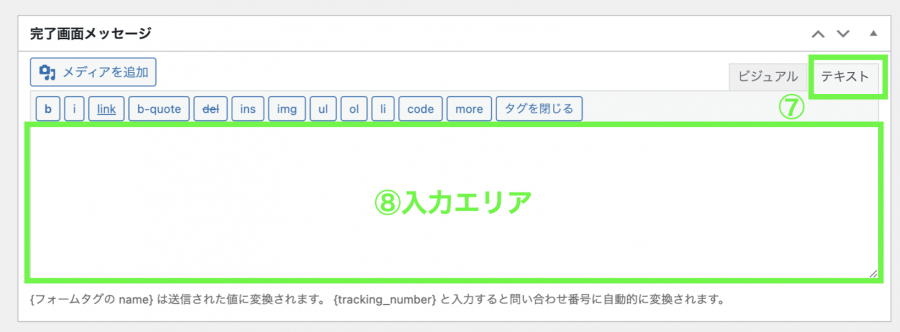
画面を下にスクロールしますと、「完了画面メッセージ」の入力エリアが出てきます。
⑦「テキスト」タブをクリックします。
⑧入力エリアに、次のHTMLコード等を入力します。
<div style="background-color: #f7f7f7; margin: 30px 0; border-radius: 2px;">
<p style="text-align: center; padding: 5px 0;">メッセージを送信しました。</p>
</div>
<div>
{imp1} 様({imp2})
<br>
お問い合わせいただき、ありがとうございました。もし数日中に返事がない場合は、正しく受信できなかった可能性がありますので、恐れ入りますが下記のメールアドレスにて再度のご連絡をお願いいたします。
<br>
※ 上記のメールアドレスへ「お問い合わせ内容確認メール」を自動返信しています(見当たらないときは迷惑メールフォルダ等をご確認ください)
<br>
メールアドレス: ●●●●●●
<p style="text-align: right; margin-top:15px;"><a href="/">閉じる</a></p>
</div>このコードも入力間違いがないようコピペをおすすめしますが、メールアドレスの「●●●●●●」の部分は、各人のメールアドレスをご入力ください。
上記のコードにはCSSが含まれているように、この入力画面にCSSを入力して、お問い合わせフォームや完了画面を自由に装飾できます。
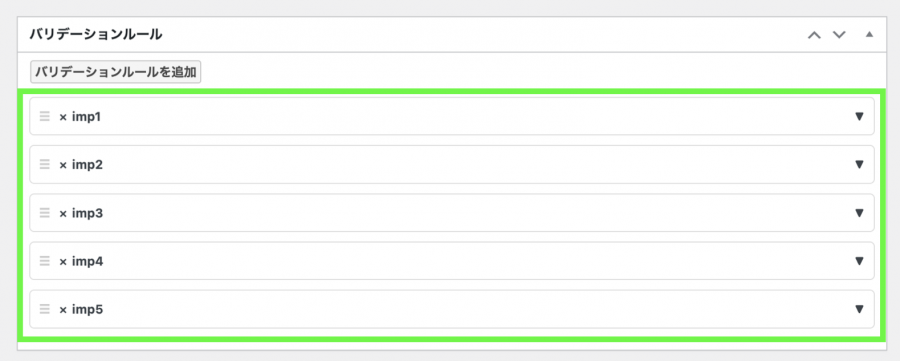
バリデーションルールの設定


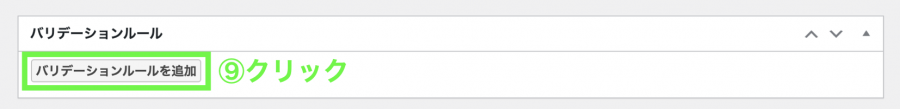
さらに画面を下にスクロールしますと、「バリデーションルール」が出てきます。
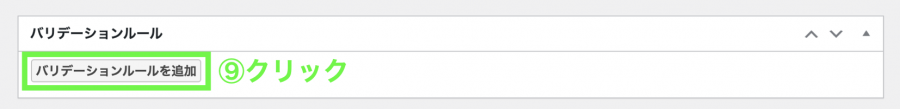
⑨「バリデーションルールを追加」ボタンをクリックします。
入力ボックス等に定められたルール。たとえば、必須項目に設定されると空欄では送信できなくなります。


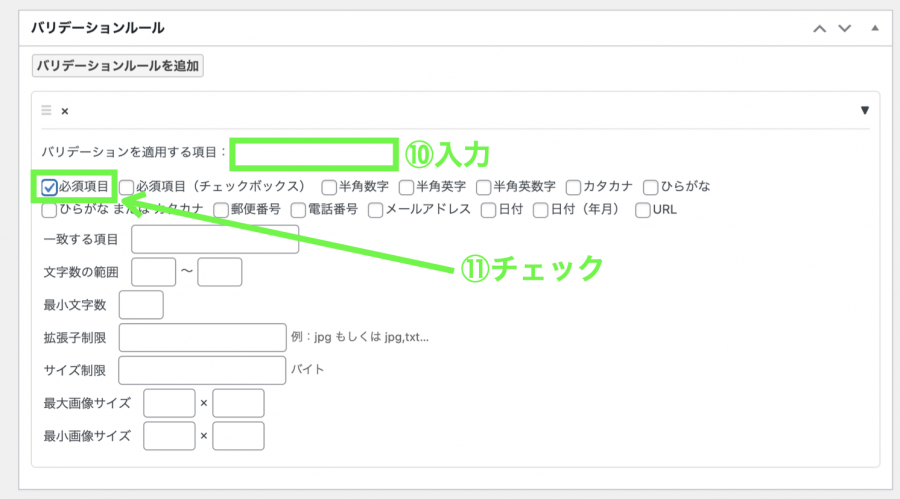
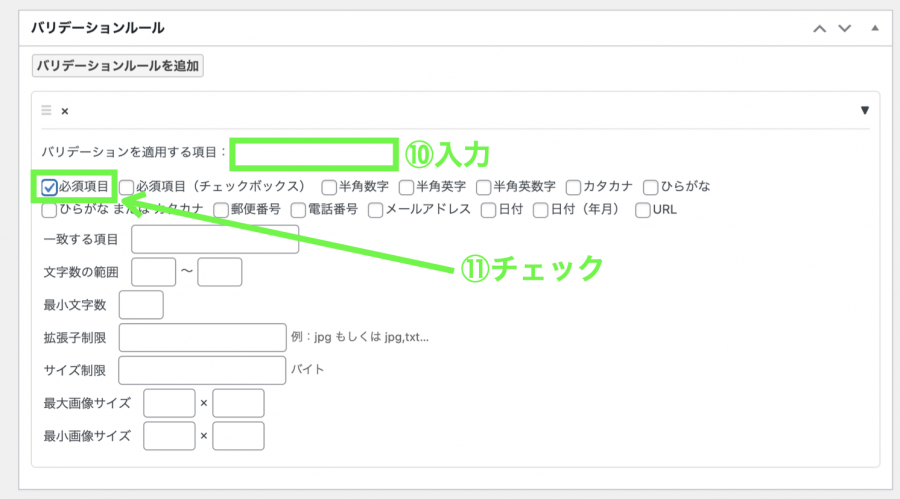
バリデーションルールの入力画面が出てきます。
⑩「バリデーションを適用する項目」に「imp1」と入力します。
⑪「必須項目」にチェックを入れます。


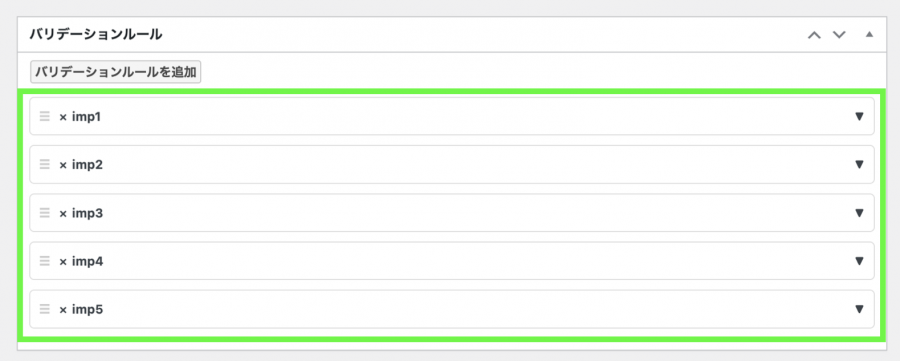
バリデーションルールは、「imp1」のほかに「imp2」「imp3」「imp4」「imp5」の合計5つ作ります。
それぞれ「imp1」と同様、「必須項目」にチェックを入れます。
「imp3」(メールアドレス再入力)のところは、「必須項目」のチェックに加えて、「一致する項目」に「imp2」と入力します。
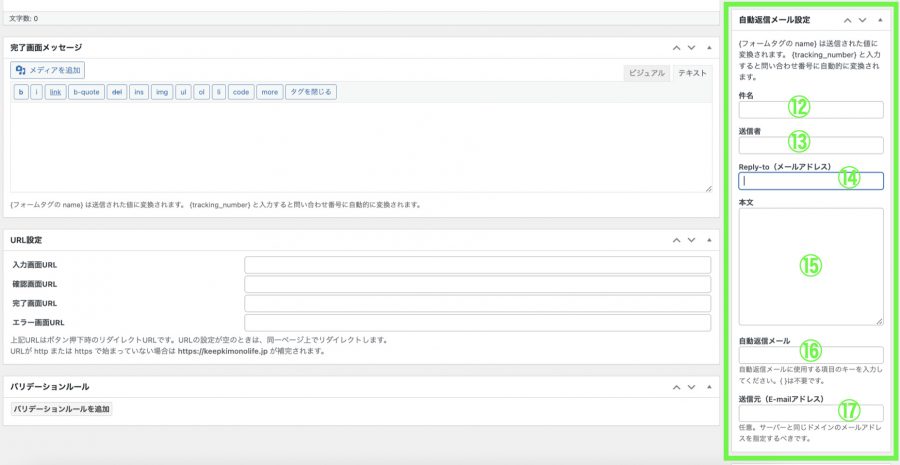
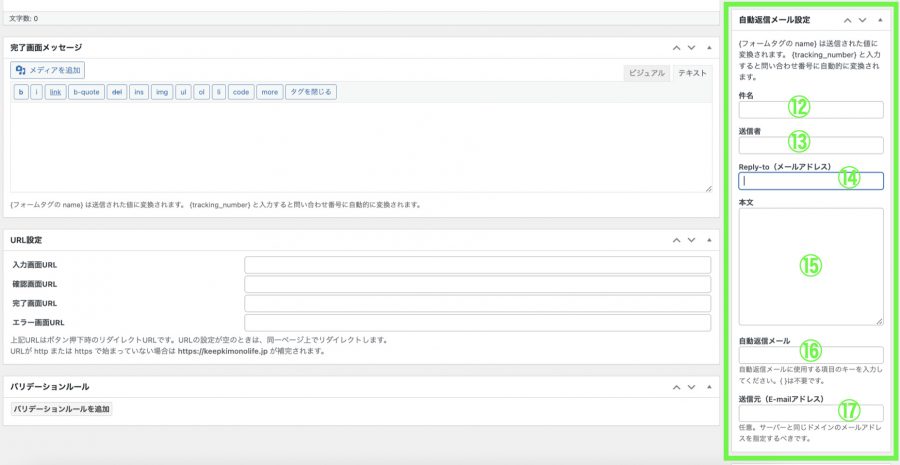
自動返信メールの設定


画面の右側に「自動返信メール設定」があります。
⑫件名欄に「お問い合わせ内容確認メール」と入力します。
⑬送信欄に、各人の氏名またはニックネームを入力します。
※ 当ブログでは「ジュンペイ(自動送信)」にしています。
⑭空欄のまま。
⑮本文欄に、次のコード等を入力します。
---------------------------------------
本メールが届いていることで、正常に受付処理が完了したことをお知らせするものとなります。
※このメールはシステムより自動配信されています。
返信は受付できませんので、ご了承ください。
---------------------------------------
{imp1} 様
下記内容にて受付いたしました。
近日中にあらためてご連絡をさせていただきます。
〔件名〕
{imp4}
〔内容〕
{imp5}
⑯自動返信メール欄に「imp2」と入力します。
⑰送信元(E-mailアドレス)欄に、noreply@サイトのドメイン名を入力します。
※ 当ブログの場合は「noreply@saishono.jp」になります。
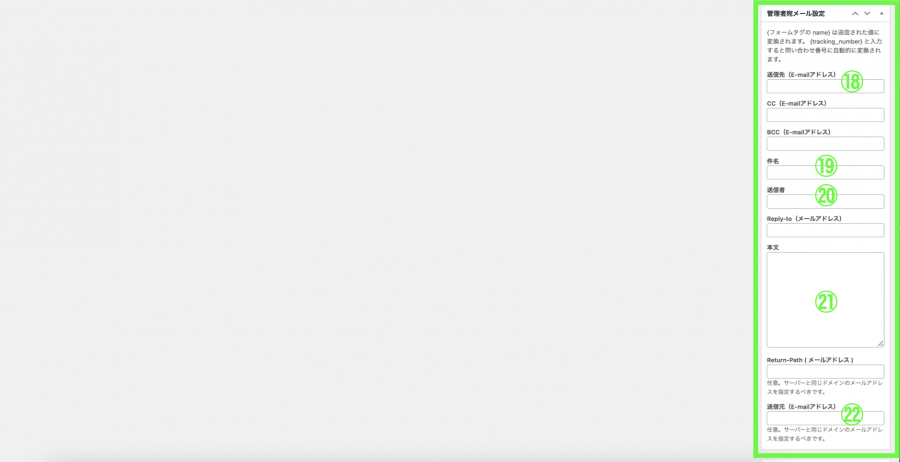
管理者宛てメールの設定


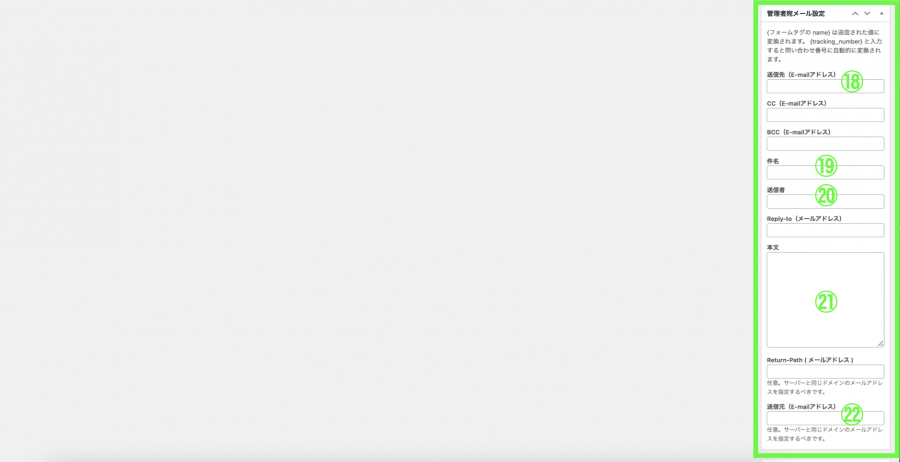
画面を下にスクロールしますと、「管理者宛メール設定」が出てきます。
⑱送信先(E-mailアドレス)欄に、各人のメールアドレスを入力します。
⑲件名欄に「ブログ問い合わせ」と入力します。
⑳送信者欄にサイト名等を入力します。
※ 当ブログでは「ブログ」としています。
㉑本文欄に、次のコード等を入力します。
〔氏名〕{imp1}
〔メール〕{imp2}
〔件名〕
{imp4}
〔内容〕
{imp5}㉒送信元(E-mailアドレス)欄に、noreply@サイトのドメイン名を入力します。
※ 当ブログの場合は「noreply@saishono.jp」になります。
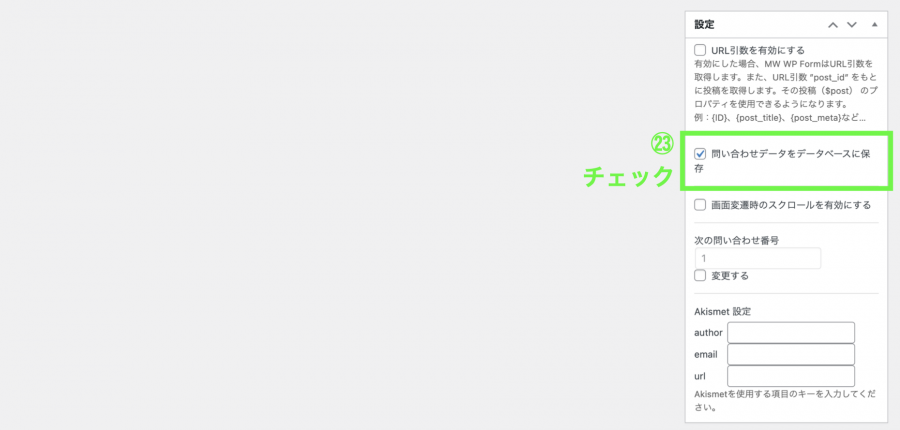
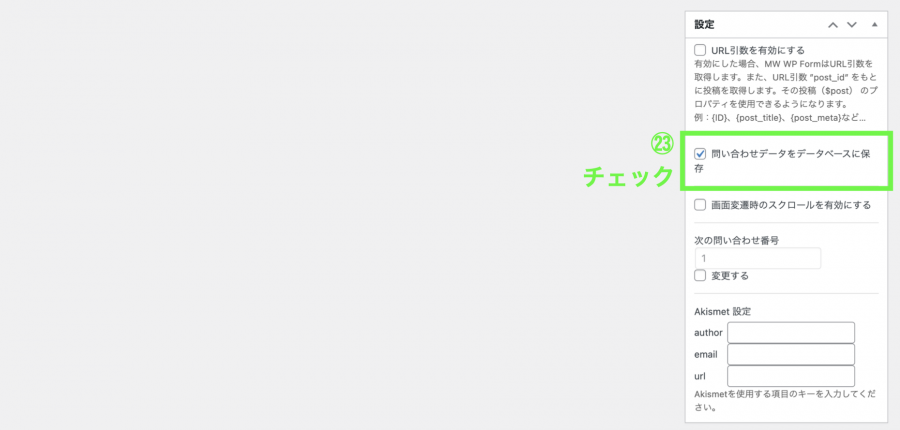
お問い合わせデータを保存する設定


さらに画面を下にスクロールしますと、「設定」が出てきます。
㉓「問い合わせデータをデータベースに保存」にチェックを入れます。
これで、お問い合わせフォームの作成は完了です。



あとは公開の準備だけ
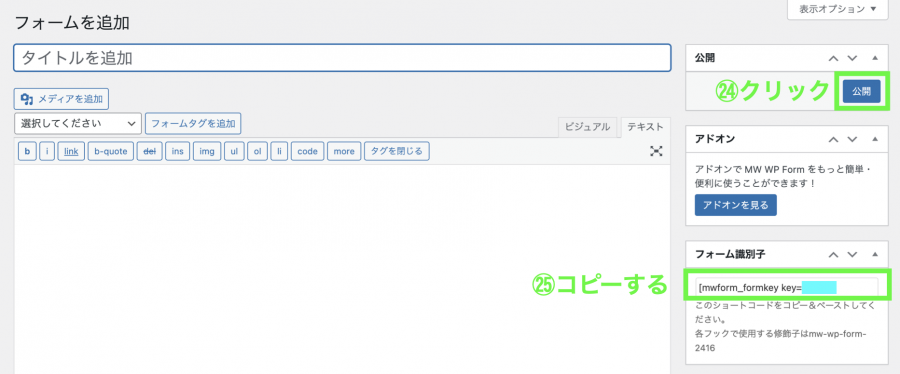
公開ボタンを押してフォーム識別子をコピーする


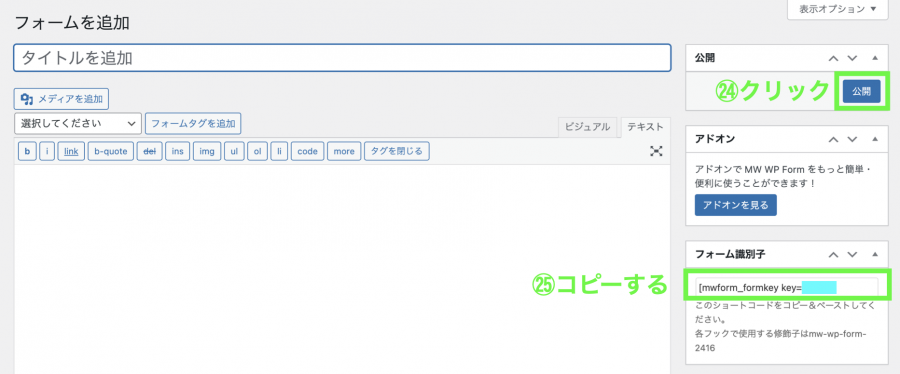
画面を一番上までスクロールしますと、右上に「公開」ボタンがあります。
㉔「公開」ボタンをクリックします。
㉕フォーム識別子 [ mwform_formkey key=●●● ] をコピーします。
※ ●●●の部分には数字が入っていますので、そのままコピーします。
「フォームを追加」画面を閉じます。
お問い合わせフォームの固定ページを作成する


WordPress管理画面の左側にある[固定ページ]⇒[新規作成]メニューをクリックして、固定ページの作成画面を開きます。
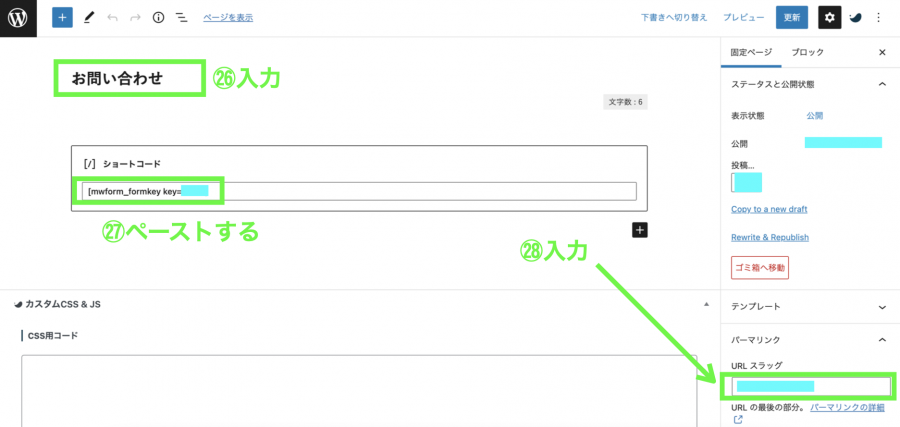
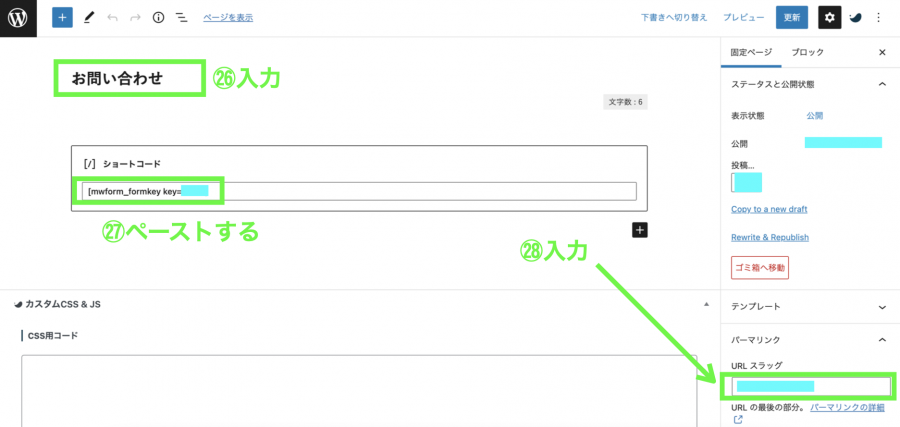
㉖タイトル欄に「お問い合わせ」と入力します。
㉗ブロックエディターのショートコードブロックを呼び出して、さきほどコピーしたフォーム識別子をペースト(貼り付け)します。
㉘画面の右側にある「パーマリンク」⇒「URLスラッグ」欄に、英語の文字列を入力します。
URLスラッグ欄に入力した文字列が、お問い合わせフォームのURLの最後の部分になります。
当ブログでは「contact」にしています。
▼ブロックエディターの使い方
固定ページ作成画面の右上にある「公開」ボタンを押せば、お問い合わせフォームの作成手続きは完了です。



おつかれさまでした!
お問い合わせフォームのURLにアクセスして、完成画面を確認しましょう。
reCAPTCHAの導入について
サイトのお問い合わせフォーム等を悪用して、スパムメールや迷惑メールを送信する手口があります。
大手レンタルサーバー会社は、スパム対策ツールで有名なreCAPTCHA(リキャプチャ)の導入を推奨しています。



reCAPTCHAは無料で使えます
▼reCAPTCHA認証について
▼reCAPTCHA v3/v2をMW WP Formで作成したお問い合わせフォームに設定する方法
応用編
ここから先は、WordPressテーマの functions.php を設定できる方に向けた応用編です。
▼ functions.php の使い方
エラーメッセージを変更する
バリデーションルールで「必須項目」にチェックを入れた入力ボックスは、空欄のまま送信するとエラーメッセージが出ます。
MW WP Form の初期設定ではエラーメッセージが少々素っ気ないため、ユーザーにわかりやすく配置したいと思います。
下記が変更後のエラーメッセージになります。お問い合わせフォームの冒頭と各入力ボックスの下にわかりやすい言葉で表示しています。


また、reCAPTCHAをお問い合わせフォームに設定すると、reCAPTCHAのエラーメッセージも出てきます。
▼バリデーションルールとreCAPTCHA認証のエラーメッセージを変更する方法
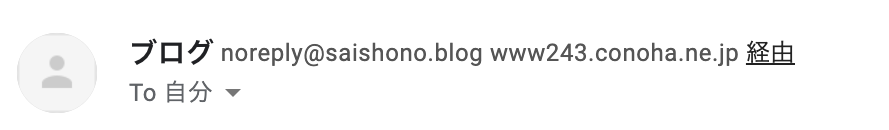
自動送信メールの送信元メールアドレスから経由情報を消す


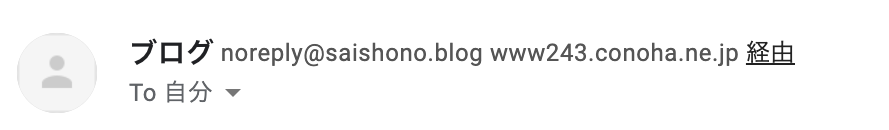
ユーザーへ届く自動送信メールの送信元メールアドレスには、レンタルサーバーの情報が付記されていることがあります。
当ブログを例にしますと、上の画像のように「noreply@saishono.blog」の後に「www243.conoha.ne.jp 経由」と記されています。
当ブログはレンタルサーバー「ConoHa WING」を使っていますので、このように ConoHa WING のドメインが記されているわけですが、「www243.conoha.ne.jp 経由」のような表示を消したい方もいると思います。
サイトが契約しているレンタルサーバー情報を非表示にする方法は、次のPHPコードを functions.php に入力すればOKです。
//SMTP経由の送信設定
function ag_send_mail_smtp($phpmailer)
{
/* SMTP有効設定 */
$phpmailer->isSMTP();
/* SMTPホスト名 */
$phpmailer->Host = "①レンタルサーバーのSMTPホスト名";
/* SMTP認証の有無 */
$phpmailer->SMTPAuth = true;
/* ポート番号 */
$phpmailer->Port = "587";
/* ユーザー名 */
$phpmailer->Username = "②noreply@ドメイン名";
/* パスワード */
$phpmailer->Password = "③メールのパスワード";
/* 暗号化方式 */
$phpmailer->SMTPSecure = "tls";
/* 送信者メールアドレス */
$phpmailer->From = "②noreply@ドメイン名";
}
add_action("phpmailer_init", "ag_send_mail_smtp");①レンタルサーバーのSMTPホスト名、②noreply@ドメイン名、③メールのパスワード、につきましては、それぞれの環境に沿った情報をご入力ください。
今回は以上になります。