悩んでいる人
悩んでいる人TwitterのブランドカラーをGoogleで調べたんだけど、どのサイトの情報が正しいのかわからなくて…。カラーコードが変更前の情報のようだったり、検索結果に出てきたサイトを1つ1つ読むのは正直しんどい…
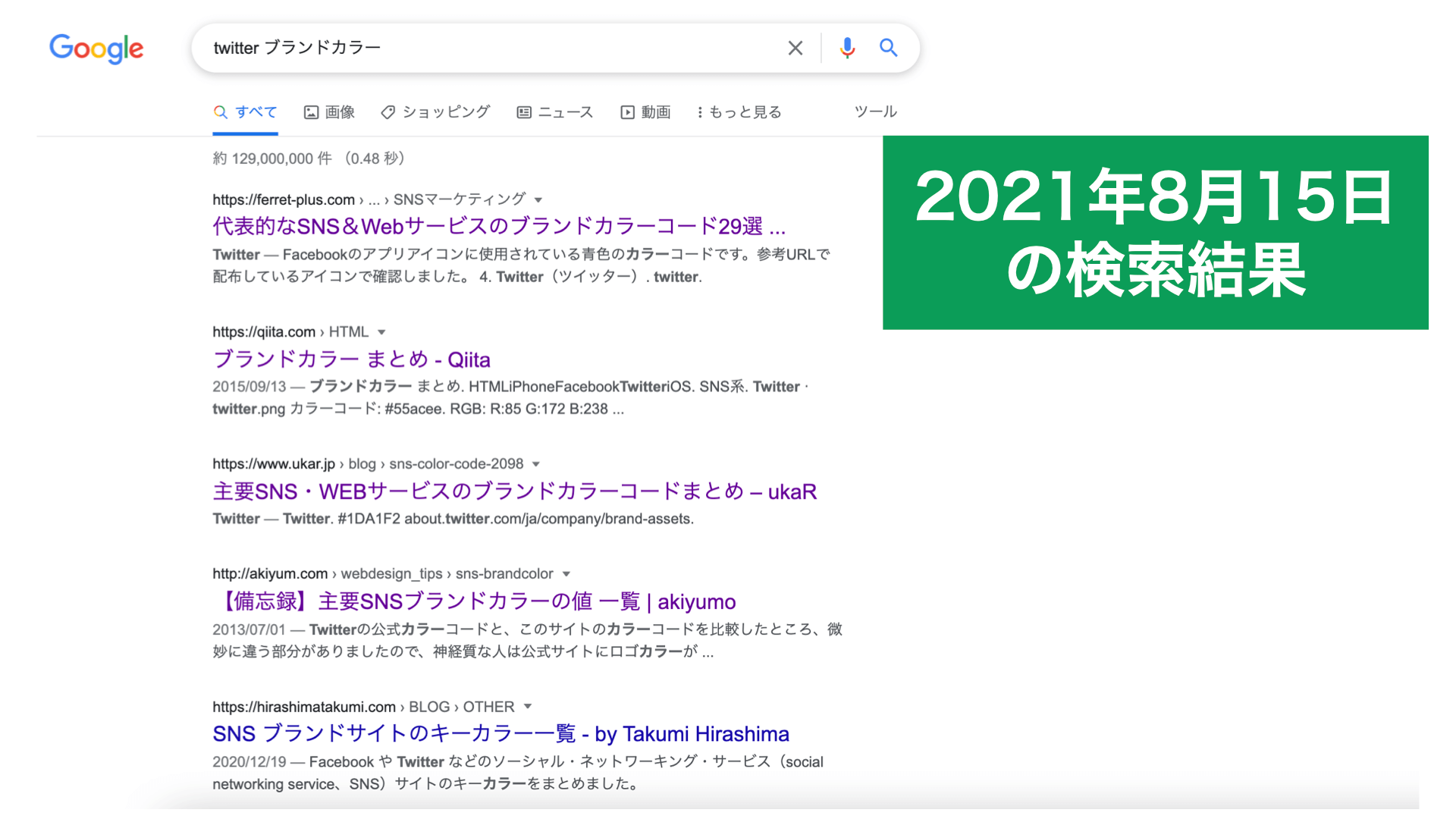
上の画像は「twitter ブランドカラー」でGoogle検索したときの検索結果上位5サイトになります。
Yahoo!やGoogleの検索結果上位に表示されるサイトでも、情報が古いってことよくありますよね。
今回はTwitterロゴのカラーコードについて、今の正しいブランドカラーとその根拠を解説します。
この記事を書いた人


当ブログの信頼性・成長記録(開く)
【2023年2月5日】
過去28日間でGoogle検索における当ブログへのクリック数が6K(6000)クリックに到達しました。


- Googleの検索結果上位5位サイトが示すTwitterのブランドカラー情報
- Twitterの今の正しいロゴのカラーコード
- 色彩のイメージが身に付くおすすめ本3選
検索結果上位5サイトのカラー情報
検索結果上位5サイトの情報は次のとおりです。
(グリーンの枠で囲っている部分が各サイトのURLとTwitterカラーになります)
1位:代表的なSNS&Webサービスのブランドカラーコード29選
(https://ferret-plus.com/7909)


カラーコード:#1DA1F2
参考URLで配布しているアイコンで確認
2位:ブランドカラー まとめ
(https://qiita.com/trsxxii/items/8ee0a5a6c994685fb1cd)


カラーコード:#55acee
3位:主要SNS・WEBサービスのブランドカラーコードまとめ – ukaR
(https://www.ukar.jp/blog/sns-color-code-2098)


このサイトで重大なエラーが発生しました。
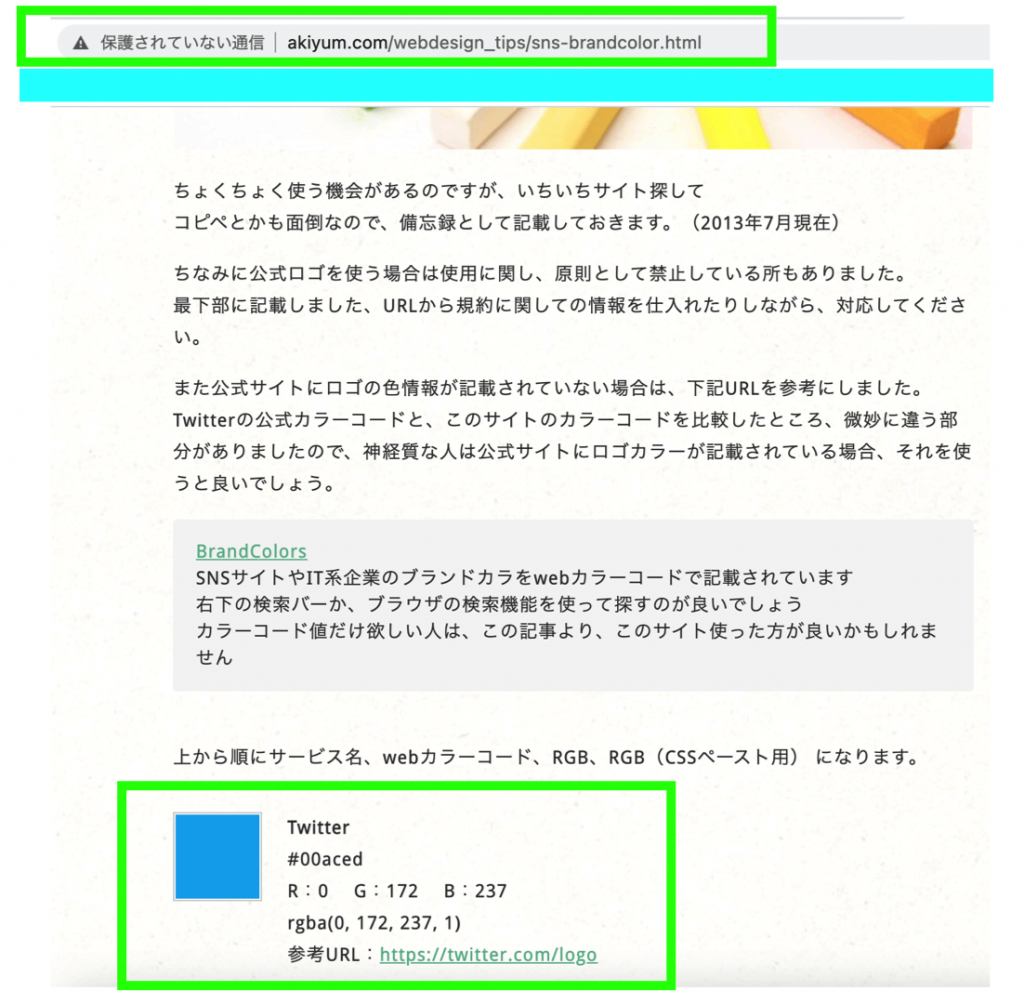
4位:【備忘録】主要SNSブランドカラーの値 一覧
(http://akiyum.com/webdesign_tips/sns-brandcolor.html)


webカラーコード:#00aced
参考URL:https://twitter.com/logo
5位:SNS ブランドサイトのキーカラー一覧
(https://hirashimatakumi.com/blog/3296.html)


Twitterのキーカラー #1DA1F2
※20180130更新
上位5サイトからわかる事実と考察
- ①⑤のサイトが示すカラーコード ⇒ #1DA1F2
- ②のサイトが示すカラーコード ⇒ #55acee
- ④のサイトが示すカラーコード ⇒ #00aced
※ ③のサイトはエラーで表示されず。



検索結果上位5サイトだけでも、3つのカラーコードが出てくるのよね…



3番目のサイトはアクセスエラーになっていますが、エラーサイトでも上位に入ってくるというケースです
みなさんは、検索結果のサイトを上から順番に見ていきますでしょうか?
僕の場合は
- まずサイトの題名、説明文を見ます
- 自分のニーズに合いそうなものからクリック
- サイトの内容も最初はざっと流し読みして、自分のほしい情報が載っているかを確認します
ここで、上位2番目のサイトを最初にクリックしたとしましょう。
上位2番目のサイト(Qiita)には、Twitterのカラーコードが「#55acee」とあります。もし、Googleの検索結果上位に表示されるサイトだから信頼できると考えて他のサイトを見なかったら、「Twitterのカラーコードは#55aceeだ」と理解して僕の調査は終了します。
Qiitaサイトをよく見ると「最終更新日から5年以上が経過」と記されていますが、ちょっとした調べ物や忙しいときなどは中身をよく読んだりしないこともあるので、見落とすかもしれません。



②のサイトのようにカラーコードの文章と離れたところにあるコメントはとくに見落としがち…。検索結果上位のサイトだからそんなに古い情報は出てこないだろうという思い込みもありました



5年以上も前の情報が検索結果2位だなんて…。コメントに気づいたとしても、カラーコードは今も変わってないのかなって思うかも
小さな調べ物でも1つ1つ丁寧に時間をかけてできればいいのですが、何かと忙しい昨今。
Googleの検索結果上位サイトはある程度信頼できるものです。しかし、今回のように答えの候補が複数あり、かつ、忙しくて各サイトを詳しく読んでいられないっ、という方もいますよね。
この記事では、Twitterの今のブランドカラーを解説していきます。
【解説】Twitterロゴの今のカラーコードは?


Twitterの今(2021年8月)のブランドカラーは、これです!
カラーコード: #1DA1F2
カラーコードの根拠


Twitterのブランドガイドライン(日本語)にメインカラーとして「#1DA1F2」が記されています。
このガイドラインは、以前はTwitter公式サイト「About」(英語)からダウンロードできたようですが、今は削除されています。
また、Twitterのブランドガイドラインは2020年10月に新しくなりました。こちらは英語版しかありませんが、Twitter公式サイト「About」のBrand toolkitからダウンロード可能です。
ただし、この最新版のガイドラインには、カラーコードの記載がありません。
最新版のカラーコードを知るためには、上記公式サイトのBrand toolkitからTwitterの公式ロゴ(アイコン)等をダウンロードしてロゴの色を調べる方法がありますが、それをすると「#1d9bf0」というカラーコードが出てきます。
そのため、今後カラーコードが「#1DA1F2」でなくなる可能性はありますが、ブランドガイドラインの最新版(英語)にカラーコードに関する記載はないため、今のところは以前のブランドガイドライン(日本語)に明記されている「#1DA1F2」で良いと思います。
- ブランドガイドライン(日本語)に「#1DA1F2」が明記されている
- 2020年10月にブランドガイドラインが新しくなったが、英語版しかなく、カラーコードに関する記載がない
- 最新版のTwitterロゴのカラーコードを調べると、「#1DA1F2」ではなく「#1d9bf0」が出てくる
- よって今後、ブランドガイドラインに追記されるなどして公式のカラーコードは変更される可能性あり
- しかし、(以前のものではあるが)今のところブランドガイドラインに明記されているのは「#1DA1F2」である



どうして最新ガイドラインにはカラーコードの記載がないんだろう?



青か白(blue or white)としかコメントがないんですよね。これからもガイドラインのアップデートは定期的にチェックしていくつもりです
Webデザインを独学する方へ:色彩のイメージが身に付くおすすめ本3選
僕がかつて「Twitter ブランドカラー」で検索したのは、ウェブサイト制作をしていたときです。
ダウンロードできるTwitterロゴをそのまま使うとサイトデザイン的に物足りなかったので、ロゴのガイドラインを守りながら自作するためでした。
このキーワードで検索するのは、おそらくブログやWeb制作をしている人、WebデザイナーやWebデザインを勉強している人だと思います。
Webデザインでは、配色の考え方や色彩の意味が重要ですよね。



個人的にとても学びになった本を3冊ご紹介させていただきます
商品ページのレビューも合わせてご参考ください。
ブロガーの方へ:Googleの検索結果に表示されやすい記事の書き方
ブロガーの方には、ラッコキーワードをご紹介させていただきます。
Googleの検索結果に表示されやすい記事の書き方のコツがあります。
キーワード選定には、国内最大シェアのラッコキーワードを使うと便利です。
無料と有料のプランがあります。


おわりに


以上で、Twitterブランドカラー(ロゴのカラーコード)の解説となりました。
先日、このブログの目的やポリシーをまとめました。文章だけのコンテンツだったので、noteを使ってみようと思い、アカウントを作って掲載しました。
今回の記事は「検索結果リライトブログ」としてやっていきたいことをカタチにしました。
“検索結果を読まずに分かる「最初に知っておきたいこと」”
長いブログ名なので「検読分知」が略称です。
ケンドクブンチ、と読みます。
よろしければ、noteも見にきてくれると嬉しいです。