悩んでいる人
悩んでいる人VSCodeの拡張機能、初心者向けのおすすめを知りたい…
以前、コードエディタの記事を書きましたが、Visual Studio Code(VSCode)は拡張機能で環境を作る、といわれても目がテンになりますよね。
そこで今回は、僕が実際に使ってみた初心者向けのおすすめ拡張機能について解説していきます。
▼VSCodeの初期設定と使い方
この記事を書いた人


当ブログの信頼性・成長記録(開く)
【2023年2月5日】
過去28日間でGoogle検索における当ブログへのクリック数が6K(6000)クリックに到達しました。


- Visual Studio Code(VSCode)の初心者が入れておきたい拡張機能5選
- Visual Studio Code(VSCode)のコードを画面内で折り返す方法
VSCodeの日本語化について
Visual Studio Code(VSCode)は日本語化を拡張機能で行います。
拡張機能のインストールや日本語化の方法については、上記の記事をご覧いただければと思います。
(日本語化の拡張機能は今回の5選に入れていません)
Visual Studio Code(VSCode)拡張機能おすすめ5選
Visual Studio Code(VSCode)の初心者向けおすすめ拡張機能は、次のとおりです。
| 分野 | 拡張機能名 |
|---|---|
| 入力補完 | Auto Close Tag |
| 入力補完 | Auto Rename Tag |
| 入力補完 | HTML CSS Support |
| 入力補完 | Path Autocomplete (またはPath Intellisense) |
| スペルチェック | Code Spell Checker |
5つのうち4つが入力補完の機能になります。
ユーザーが先頭の数文字を入力すると、つづく文字を推測して候補を一覧表示し、選択できるようにする機能。



コードの入力ミスしたら、見つけるの大変そう…



入力補完でミスをなくします
1つずつ見ていきますね。
Auto Close Tag


Auto Close Tagは、HTMLの開きタグ( <p> や <div> など)を入力すると、閉じタグ(</p> や </div> など)を自動で入力します。
閉じタグの入力忘れをサポートしてくれます。
▼HTML閉じタグ入力補完の違い
Auto Rename Tag


Auto Rename Tagは、HTMLの開きタグと閉じタグの名前を同時に変更してくれます。
たとえば、開きタグを <p> から <div> に変更すると、閉じタグも自動で </p> から </div> に変更されます。
Auto Close TagとAuto Rename Tagをセットで使えば、HTMLの開きタグ・閉じタグの入力ミスや変更ミスを防げますね。
HTML CSS Support


HTML CSS Supportは、HTMLを書くとき、CSSで作ったClass名やID名が入力候補に出てきます。
Class名やID名の入力ミスをサポートしてくれます。
Path Autocomplete(またはPath Intellisense)




コード内でファイル等のパスを正しく入力するのは、手間がかかりますよね。
Path Autocompleteは、ファイル等のパスを入力候補に出してくれます。
同様の機能をもつPath Intellisenseを使っている方も多いようです。



どちらでもOK
Code Spell Checker


Code Spell Checkerは、コードの中の変数名やメソッド名のスペルをチェックしてくれます。
プログラムが動かず悩んだ挙句、スペルミスだった…という事態を防いでくれます。
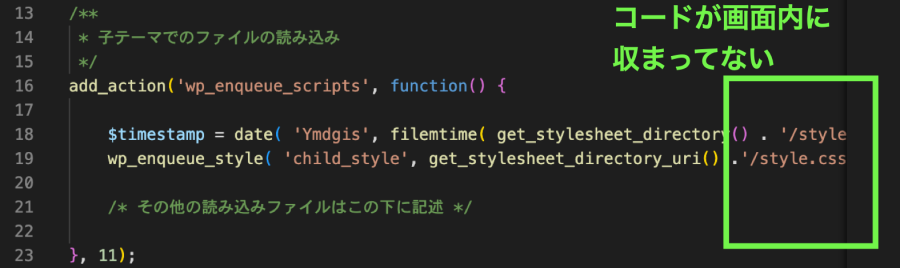
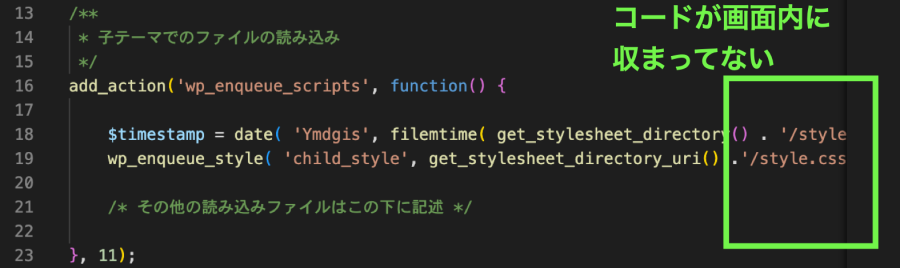
コードを見やすくする初期設定


上の画像のようにコードが画面からはみ出してしまうこと、ありますよね。
コードを折り返して画面内で収まるようにする設定方法があります。
これはVisual Studio Code(VSCode)の基本機能にあるので、拡張機能のインストールは不要です。
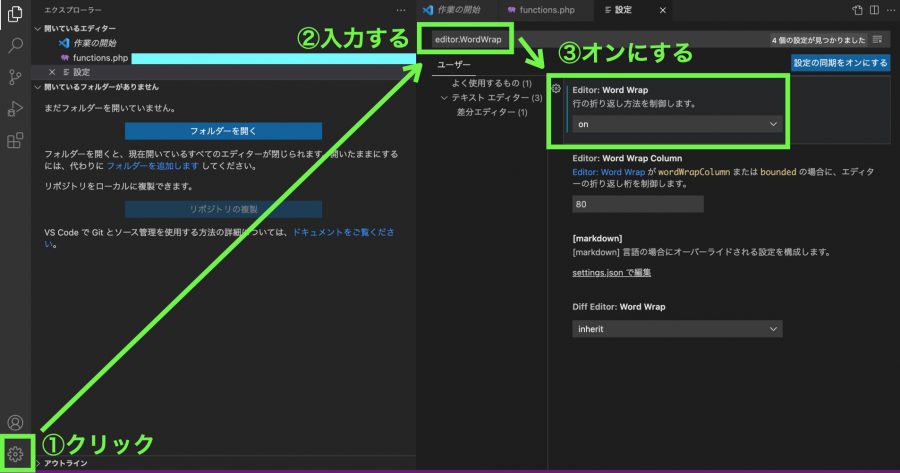
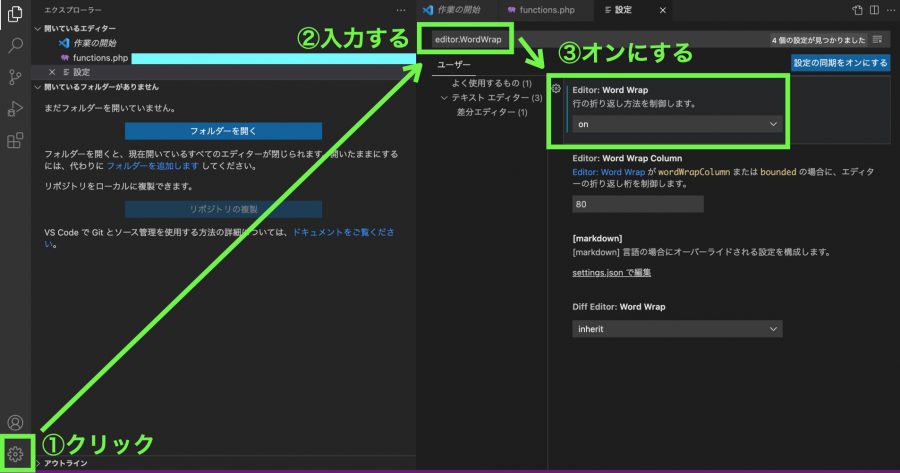
つづいて、設定方法です。


①VSCodeの画面左下の歯車マーク(設定)をクリックします。
②画面上部に検索ボックスが出てきます。「editor.WordWrap」と入力します。
③「Editor:Word Wrap」という項目が出てくるので、オンにします。


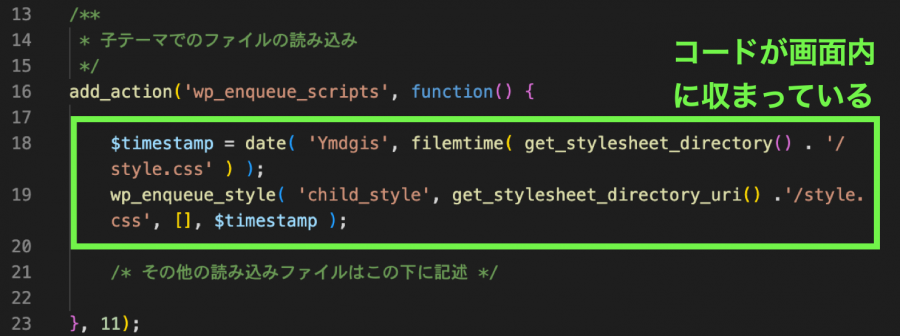
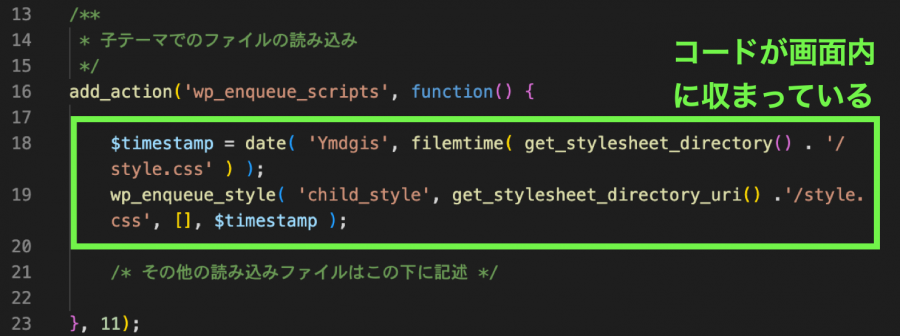
コードが画面内に収まりました。



見やすいですね