悩んでいる人
悩んでいる人SWELLを買う前に使い方を確認しようかな
本記事は、「SWELL 使い方」で検索する方々の中でも、次のようなニーズのある方を対象にしています。
- WordPressテーマ「SWELL」の使い方をおおまかに知っておきたい
- 検索結果上位サイトの情報や公式マニュアルはどれが一番わかりやすい?



でも、検索結果に出てきたサイトを1つ1つ読むのは正直しんどい…
そこで、検索結果上位サイトにつきまして、どこにどんな情報があるのかをまとめました。
上位サイトを読んでみて気になったことの解説や、補足情報もありますのでご紹介していきますね。



当ブログもSWELLを使っています
最初に結論です
ただ、「使い方」といっても、基本的な操作方法、おすすめの初期設定値、カスタマイズの方法、どんなプラグインを入れたらいいか、困ったときのサポート体制など、いろいろありますよね。
後述しますように、検索結果2〜5位のサイトでは、主にSWELLの基本的な操作方法についてわかりやすく図解されています。
(検索結果1位はSWELLの公式サイトです)
どのサイトも情報量が豊富で大変勉強になるのですが、それは僕がSWELLユーザーだからかもしれない、と思いました。
これからSWELLを買おうか検討している方にとっては、情報量がやや多すぎるような…
少し細かすぎるというか…
ですので、各サイトの目次を見て気になったところだけざっと読むくらいのほうが、操作方法のイメージを把握できておすすめです。
今回の検索結果2〜5位サイトは、今後、もしSWELLを使い始めて操作やカスタマイズの疑問が出てきましたら、そのときにしっかり読み込むとリアルに役立つはずです。
この記事を書いた人


当ブログの信頼性・成長記録(開く)
【2023年2月5日】
過去28日間でGoogle検索における当ブログへのクリック数が6K(6000)クリックに到達しました。


- 「SWELL 使い方」の検索結果上位5サイトの主な内容
- SWELLが推奨するプラグイン、不具合が出ないプラグインについて
- 「目次」内のフォントを太字にする方法
「SWELL 使い方」の検索結果


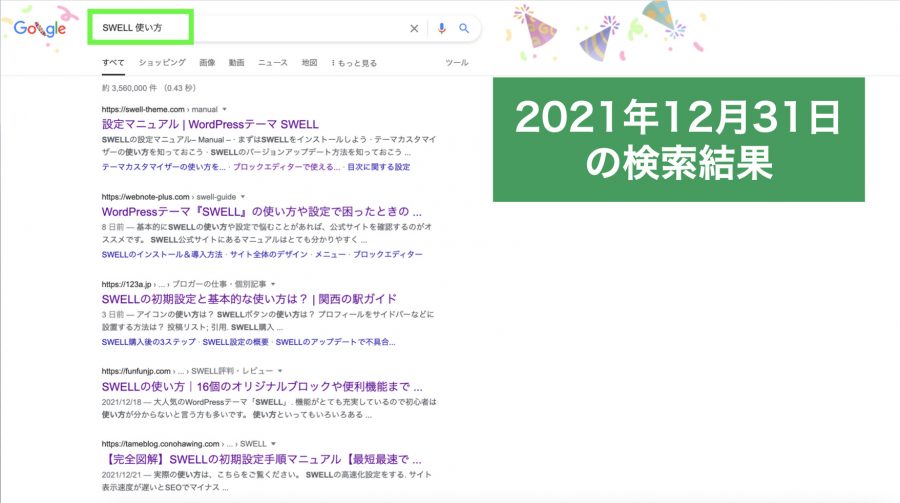
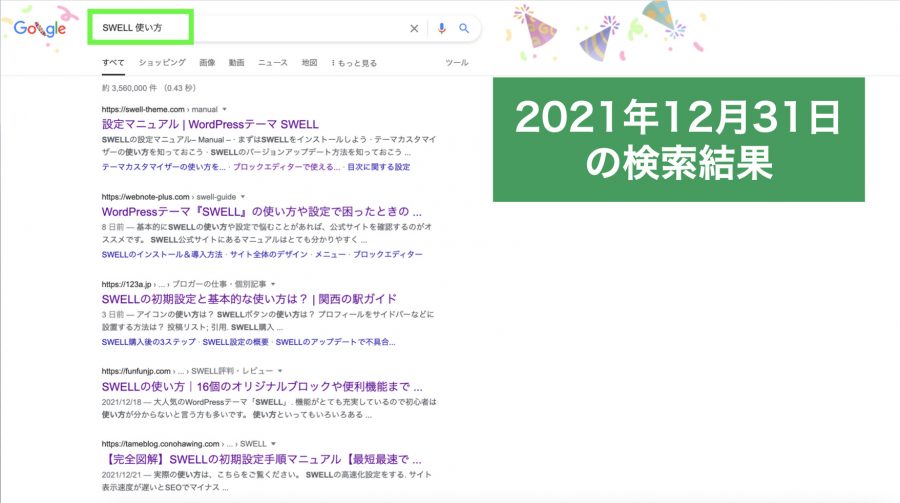
「SWELL 使い方」でGoogle検索したときの検索結果上位5サイトを見てみます。
(上の画像が検索結果)
| 1位 | SWELLの設定マニュアル https://swell-theme.com/manual/ |
| 2位 | WordPressテーマ『SWELL』の使い方や設定で困ったときの情報まとめ! https://webnote-plus.com/swell-guide/ |
| 3位 | 関西の駅ガイド https://123a.jp/archives/28678 |
| 4位 | SWELLの使い方|16個のオリジナルブロックや便利機能まで解説 https://funfunjp.com/how-to-use-swell |
| 5位 | 【完全図解】SWELLの初期設定手順マニュアル【最短最速で終わる】 https://tameblog.conohawing.com/swell-setups/ |
まずは、各サイトの概要や目次です。
(グリーンの枠線内がサイトのURLと引用部分になります)
SWELLの基本的な操作方法について1つ1つ図解されています。



たくさんあって、くらくらしそう…
各サイトの目次を飛ばしたい方は、「上位5サイトからわかる事実と考察」をクリックすれば一気に移動しますよ。
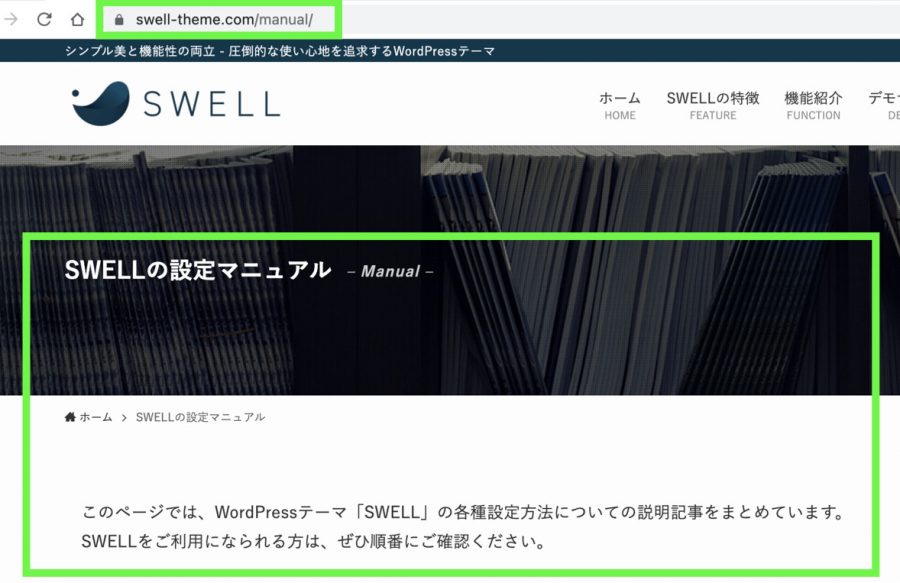
1位:SWELLの設定マニュアル
(https://swell-theme.com/manual/)


このページでは、WordPressテーマ「SWELL」の各種設定方法についての説明記事をまとめています。
SWELLをご利用になられる方は、ぜひ順番にご確認ください。
2位:WordPressテーマ『SWELL』の使い方や設定で困ったときの情報まとめ!
(https://webnote-plus.com/swell-guide/)


WordPressテーマ『SWELL』を使っていく中で知っておくと便利な情報をまとめました。
基本的にSWELLの使い方や設定で悩むことがあれば、公式サイトを確認するのがオススメです。
SWELL公式サイトにあるマニュアルはとても分かりやすく丁寧に作られています。


目次
SWELLのインストール&導入方法
他テーマから移行するときの流れ
デモサイトデザインへの着せ替え
サイト全体のデザイン
サイト全体のカラー
サイト全体の雰囲気を変える
トップページ設定
トップページをサイト型にカスタマイズ
記事一覧のサムネイル画像比率を整える
ウィジェット
スマホ表示で優先されるウィジェット
新着記事、人気記事ウィジェット
メニュー
スマホ固定メニューでアイコンを表示させる
ブロックエディター
ツールバーをカスタマイズする
SWELL専用ブロックを簡単に呼び出す
フルワイドブロックを使うときに良く見る症状
投稿リストブロックの便利な設定
ブロックエディターの動作がおかしい時に確認すること
記事個別の設定(表示の上書き設定)
ブログパーツ
ブロックパターン
アドセンス広告とアフィリエイトリンクの設置、管理
Googleアドセンスの設置方法
アドセンスが表示されない、意図しない位置に表示されるときに確認すること
アフィリエイトリンクの設置と管理
SWELLの使い方を勉強したい時は?
SWELLで楽しくサイトを運営していきましょう


SWELLの使い方を勉強したい時は?
SWELLはブロガーさん向けに作られたとても多機能なWordPressテーマです。
多機能すぎるため、長くSWELLを使っている方でも「こんなこともできたのか!」と新しい発見をする機会も多いと思います。
便利な機能はうまく活用したいですし、SWELLについて詳しくなりたいと考えている方もいますよね。
そんな時に、まずは自分のサイトを使って、いろいろな設定項目を試してみるのが1番ですが、個人的にはフォーラムをこまめに見てみるのもおすすめです。
更に余力があれば、フォーラムの質問内容を解決する方法を自分で考えてみると、もの凄く勉強になります。
3位:関西の駅ガイド
(https://123a.jp/archives/28678)


メニュー
SWELL購入後の3ステップ
カスタマイザーの概要
SWELL設定の概要
基本的なデザインと各種機能
①サイト全体のカラー設定
スマホメニューの色
②カラーパレットの設定
③ヘッダー周りの設定
ヘッダーロゴ画像の設定
ヘッダーメニューの位置(PC)
ヘッダーメニューの位置(SP)
メインビジュアルの上にヘッダーメニューをかぶせる
ヘッダーの追従設定
ヘッダーバーの設定
キャッチフレーズ設定
ヘッダーメニュー(グローバルナビ)設定
スマホ用ヘッダーメニューの設定
ヘッダーでの「検索ボタン」設置
スマホヘッダーに表示するボタンの設定
④フッター周りの設定
フッターのカラー設定
フッターメニューの設定
フッター周りで使用できるウィジェット
⑤サイドバーの設定
⑥スマホメニューの設定
カラー設定
表示設定
スマホメニューの内容をグローバルナビと異なるものにしたい場合は?
投稿記事一覧の表示設定|モバイルで投稿リストを2列表示にする方法、カテゴリーを非表示にする方法は?
SWELLのアップデートで不具合が生じた時の対処法
最新バージョンのテーマを入手する方法
テーマ更新時には、念のためバックアップを取る
その他
サイト名・検索バーの位置
お知らせバーの表示と設定
パンくずリストのレイアウト変更
ページャーのデザイン
トップページのメインビジュアルと記事スライダー
画面右下の「トップへ戻る」「目次」ボタンの設置
Font Awesomeの読み込み
サイト運営者のSNSアカウント情報を設定する方法
フォント基本サイズの変更
メニュー画面(グローバルメニュー)のデザイン
ピックアップバナーの設置
投稿・固定ページのデザイン
著者情報の表示・非表示
記事タイトル上のアイキャッチ画像の表示・非表示
リンクを貼ったテキストにアンダーバーをつけたい時は?
記事に表示されるSNSシェアボタンの変更
目次スタイルを変える方法
前後記事へのページリンク・関連記事の表示・非表示
ツイッター・Facebookのフォロワーを増やす方法
記事内パーツのデザイン
表デザインのスタイル変更
ブログカード(リンク)のスタイル変更
ふきだしの作り方
Q&Aの作り方は?
アイコンの使い方は?
SWELLボタンの使い方は?
プロフィールをサイドバーなどに設置する方法は?
投稿リスト
引用
4位:SWELLの使い方|16個のオリジナルブロックや便利機能まで解説
(https://funfunjp.com/how-to-use-swell)


クリックして読める「目次」
SWELLの使い方全体概要
①ブロックメニューバー
②右サイドメニュー
③左サイドメニュー
SWELL16個のオリジナルブロックの使い方を解説
①広告タグブロックの使い方
②ふきだしブロックの使い方
③ブログパーツの使い方
④投稿リストの使い方
⑤関連記事ブロックの使い方
⑥RSSブロックの使い方
⑦ABテストブロックの使い方
⑧アコーディオンブロックの使い方
⑨バナーリンクブロックの使い方
⑩SWELLボタンブロックの使い方
⑪キャプション付きブロックの使い方
⑫説明リストブロックの使い方
⑬FAQブロックの使い方
⑭フルワイドブロックの使い方
⑮ステップブロックの使い方
⑯タブブロックの使い方
その他SWELLの便利機能の使い方を5つ紹介
1.装飾・書式をクリアする
2.ブロック下の余白の幅を変更する
3.ブロックをグループ化する
4.ページ内ジャンプする
5.文章でアイコンを使う
まとめ
5位:【完全図解】SWELLの初期設定手順マニュアル【最短最速で終わる】
(https://tameblog.conohawing.com/swell-setups/)


目次
SWELLの初期設定まとめ【設定すべき7項目】
SWELLの初期設定手順①:プラグインを入れる
「ダッシュボード」⇒「プラグイン」⇒「新規追加」
検索窓にプラグイン名を入力
「今すぐインストール」をクリック
「有効化」をクリック
SWELLの初期設定手順②:Googleアナリティクスの設定をする
Googleアナリティクス
GoogleアナリティクスGA4
SWELLの初期設定手順③:Googleアドセンスの設定をする
アドセンスとの紐づけ
ads.textの登録する
広告を貼る準備
SWELLの初期設定手順④:サイト全体のレイアウトを決める
SNS情報の設定
ヘッダーの設定
フッターの設定をする
基本カラーの設定
基本デザインの設定
下部固定ボタンの設定
記事一覧リストの設定
SWELLの初期設定手順⑤:サイドバーの表示設定をする
サイトバーの表示設定の変更
サイドバーウィジェットのタイトルのデザインを変更する
サイドバーにウィジェットを追加する
SWELLの初期設定手順⑥:投稿・固定ページのレイアウトを決める
目次の設定
見出しの設定
記事下エリアの設定
SNSシェアボタンの設定
SWELLの初期設定手順⑦:エディタの設定をする
カラーセットの設定
ボーダーセットの設定
マーカーの設定
ボタン設定
アイコンボックスの設定
吹き出しの設定
ブログカート・引用の設定
【参考】SWELL初期設定が終わった後にすること
Font Awesomeの設定
SWELLの高速化設定をする
SWELLのトップページをカスタマイズする
SWELLのブロックエディターを使って記事を書く
【完全図解】SWELLの初期設定手順マニュアル【最短最速で終わる】:まとめ
上位5サイトからわかる事実と考察
- 1位サイトは、SWELLの公式サイト。
- 2〜5位サイトは、主にSWELLの基本的な操作方法を図解している。
- 2位サイトは「SWELLの使い方や設定で悩むことがあれば、公式サイトを確認するのがオススメ」とあるように、SWELLの公式サイトを薦めている。
- また、2位サイトは
「まずは自分のサイトを使って、いろいろな設定項目を試してみるのが1番」
「ですが、個人的にはフォーラムをこまめに見てみるのもおすすめ」
として、SWELLユーザー専用のフォーラムを見ることも薦めている。
上位2〜5位サイトは情報量が豊富で、時間をかけてじっくり読めば、SWELLの操作性がいかに快適か、簡単な操作でどれほど多彩なことをできるか、がよくわかります。
2位サイトの記載にもありますように、SWELLは公式サイトの「設定マニュアル」
SWELLはユーザー専用のフォーラムで、公式サイトにはないお役立ち情報も共有されています。
- 【検索結果2〜5位サイトをどのように見ればいいか?】
SWELLを使い始めた後、時間をかけてじっくり読むとリアルなスキルが身につきます。 - 【SWELLの初期設定や操作方法を事前に知りたい方】
SWELL公式サイトの設定マニュアルがおすすめ。



ここから先は、上位サイトを読んで気になったことや補足情報になります
SWELLとプラグイン


使い始めてから実感するのですが、WordPressテーマはプラグインとの相性が重要です。
最近のテーマやプラグインは高機能化が進んでおり、メジャーなテーマ・プラグインでも組み合わせによっては不具合が生じたりします。
上記の2、3、5位サイトでは、プラグインに関して次のような情報がありました。
(4位サイトは記載なし)
2、3、5位サイトのプラグイン情報
ブロックエディターの動作がおかしい時に確認すること
2位サイトより
ブロックエディターの表示がマニュアルと違っていたり、うまく動作しないという場面をたまに見かけます。
そのほとんどが「Advanced Editor Tools (previously TinyMCE Advanced)」というプラグインを使用していることが原因であることが多い印象です。
他にも「AddQuicktag」というプラグインもブロックエディターの動作に悪影響を及ぼすことがあります。
これら2つのプラグインは、主にクラシックエディターを使うときに使用していたプラグインかと思います。
SWELLのブロックエディターを使用する場合は不要なプラグインなので無効化&削除しておきましょう。
WordPressの機能を拡張してくれるプラグインは、とても便利なものです。
3位サイトより
その一方、多くのトラブルがプラグインによって引き起こされています。
SWELLユーザーは、なるべくSWELL推奨のプラグインをインストールしましょう。
個人的によく使っているSWELL推奨プラグインについて、別記事でまとめました。
Back WPup
Revisions Control
Public Post Preview
Contact Form
Rinker
WP CSV Exporter
SEO SIMPLE PACK
入れるべきプラグイン
5位サイトより
SEO SIMPLE PACK
WebSub/PubSubHubbub
WordPress Ping Optimizer
Contact Form 7
Google XML Sitemaps
Wordfence Security
WP-Optimize
EWWW Image Optimizer
SWELL公式サイトにも推奨・非推奨のプラグイン
>>SWELLの推奨プラグインと非推奨・不要・注意すべきプラグイン



SWELLの機能と同じプラグインはいらないってことね



開発者が確認した最新情報をこのページでチェックできますよ
SWELL公式サイトの「推奨プラグイン」に記載がないもの
3位サイトにSWELL推奨プラグインと記されている「Public Post Preview」「Rinker」「WP CSV Exporter」は、SWELL公式サイトに記載がありません。
おそらく3位サイトの著者が実際に使ってみて、不具合が出ていないプラグインかと思われます。
WP-Optimize
5位サイトに入れるべきプラグインと記されているもののうち「WebSub/PubSubHubbub」「WordPress Ping Optimizer」「WP-Optimize」もSWELL公式サイトに記載はありませんが、著者が実際に使ってみて便利だったプラグインかと思われます。
ただし、WP-Optimizeにはキャッシュ機能が含まれており、この機能を有効にするとSWELLの同様の機能と干渉して不具合を起こす可能性があります。
SEO SIMPLE PACK
SWELLを開発者した了さんは、SEO SIMPLE PACKの制作者でもあります。
そのため、SEO SIMPLE PACKは、とくにSWELLとの相性が最高です。
SEO SIMPLE PACKにつきましては、下記の記事にまとめました。
「目次」のカスタマイズ


3、5位サイトには、目次の設定方法が記されています。
本記事の目次は、ご覧のとおり太字の部分がありますが、この設定にはCSSの入力が必要です。
目次をこのように太字にしたい方は、WordPress管理画面の「外観」⇒「カスタマイズ」⇒「追加CSS」を開き、次のコードを入力していただければ反映されます。
.p-toc__list li {
font-weight: 600;
}
.p-toc__list li li {
font-weight: 400;
}


最初の小さい「.」を忘れそう…



コードはコピペが楽です!