悩んでいる人
悩んでいる人WordPressの functions.php を編集したい…
WordPress(ワードプレス)の functions.php を自分で編集できるようになると、カスタマイズの幅が広がりますよね。
▼ functions.php の使い方
上記の記事に書きましたが、functions.php の編集方法は3通りあります(テーマファイルエディター、テキストエディタ、コードエディタ)



おすすめはコードエディタ!
「テキストエディタ」の中で、コードを書くことに適した専用エディタのことを「コードエディタ」といいます。コードエディタはテキストエディタの一種であるため、テキストエディタと呼ばれることもあります。
しかし、コードエディタは初心者には一見むずかしそうです。
そこで、WordPressの functions.php を編集したい方に向けて、コードエディタ(というテキストエディタ)をダウンロード・インストール・初期設定して簡単に使うための方法を解説します。
この記事を書いた人


当ブログの信頼性・成長記録(開く)
【2023年2月5日】
過去28日間でGoogle検索における当ブログへのクリック数が6K(6000)クリックに到達しました。


- 初心者向けコードエディタの選び方
- コードエディタのダウンロード・インストール・初期設定の方法
- 【使い方】functions.php をコードエディタで編集する方法
Visual Studio Code(VSCode)とAtom
一般に使われているコードエディタは複数ありますが、本記事ではその中でも有名なVisual Studio CodeとAtomについて検討します。



初心者にも使いやすいエディタですよ
Visual Studio Code(VSCode)とは
Visual Studio Code、通称VSCode(ブイエスコード)は、マイクロソフト社によって開発され、2015年にリリースされた無料のコードエディタです。
Google検索するとわかりますが、後発ながらすでに広く普及しています。
Atomとは
Atom(アトム)は、ソフトウェア開発プラットフォームの提供で有名なGitHub(ギットハブ)社によって開発され、2014年にリリースされた無料のコードエディタです。
こちらも広く普及しています。
VSCodeとAtom、どっちがいい?
調べましたところ、VSCodeはAtomより拡張機能が優れていて、プログラマーに人気です。
一方、「WordPressの functions.php を安全に編集したい」という初心者のニーズに対しては、VSCodeとAtomに機能的な優劣はありません。



どちらでもOK
コードはすべて半角で書きますが、コードの中に全角の記号やスペースが紛れ込んだまま functions.php をアップロードしてしまうとエラーが生じます(WordPressが真っ白になる…)
コードエディタを使えば全角スペースを可視化したりファイル保存時に文法エラーをチェックしてくれるため、コードに全角が紛れ込む問題を未然に防げるメリットがあります。
VSCodeを選んだ理由(体験談)
僕はAtomを数ヶ月間使った後、VSCodeに変えました。
プログラミングといっても、WordPressの functions.php やテーマファイルの編集にしか使っていなかったので、Atomでもとくに不満はありませんでした。
しかし、自分のパソコンをWindowsからMacBookに変えた際にあらためて調べると、どうやらVSCodeが人気です。
また、Atomの開発元であるGitHub社は、2018年にVSCodeの開発元であるマイクロソフト社に買収され、傘下に入っていました。
ツールを選ぶときは長く生き残りそうなものを選びたいですよね。



使い方の学び直しをしなくて済みます
早めにVSCodeを学んだほうがいいかな、と思い、VSCodeに変更しました。
最近のAtomはアップデートの頻度も少なくなっていますし、VSCodeはエディタのデザインも良く快適です。
Visual Studio Code(VSCode)のダウンロード方法
パソコンの環境
VSCodeの開発元はマイクロソフト社ですが、Windowsだけでなく、MacOSやLInuxにも対応しています。
Windowsは、Windows7以降であればインストール可能です。
自動でダウンロードする方法


Visual Studio Code(マイクロソフト公式サイト)
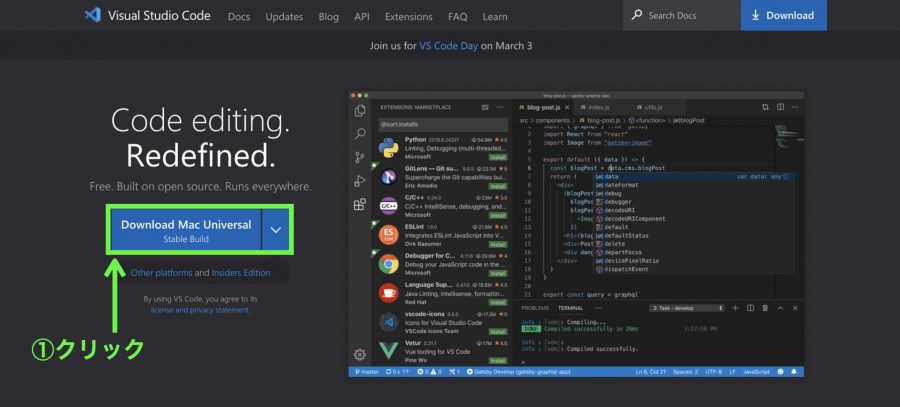
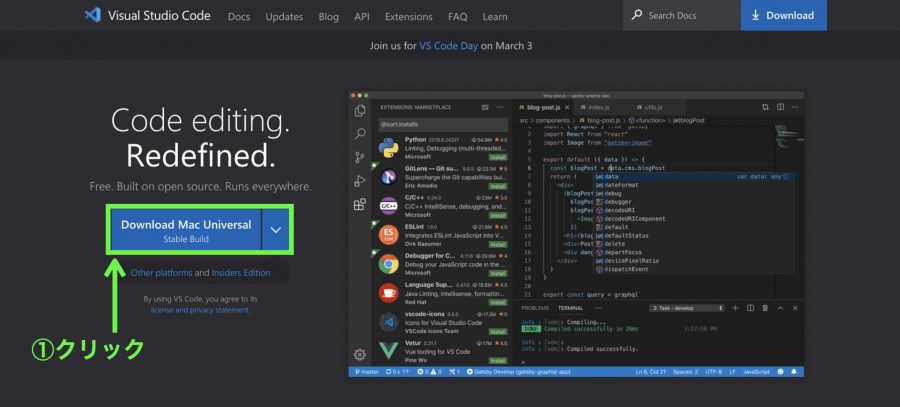
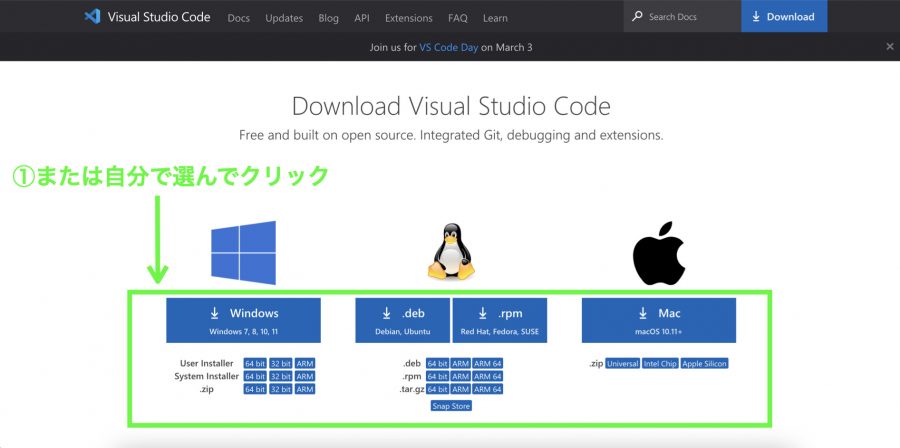
上記の「Visual Studio Code」にアクセスします。
上の画像が出てきます。自分のパソコン環境に適したインストーラーが自動で選択されています。
※ 上の画像では「Mac Universal」となっています。
①ダウンロードボタンをクリックします。
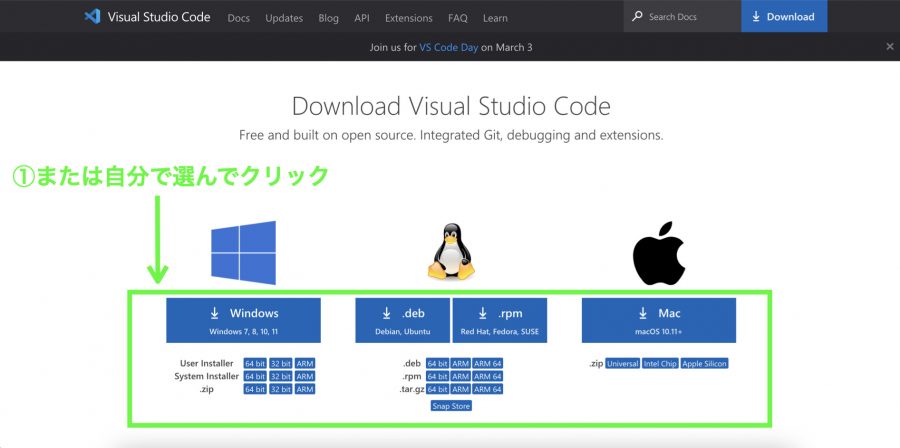
自分で選んでダウンロードする方法


Visual Studio Codeダウンロード(マイクロソフト公式サイト)
または、上記の「Visual Studio Codeダウンロード」にアクセスしますと、自分でインストーラーのタイプを選んでダウンロードすることもできます。
Visual Studio Code(VSCode)のインストール方法


②自分のパソコンにダウンロードされたインストーラーをクリックします。


Visual Studio Codeのアイコンが出てきます。
③Visual Studio Codeアイコンをクリックします。


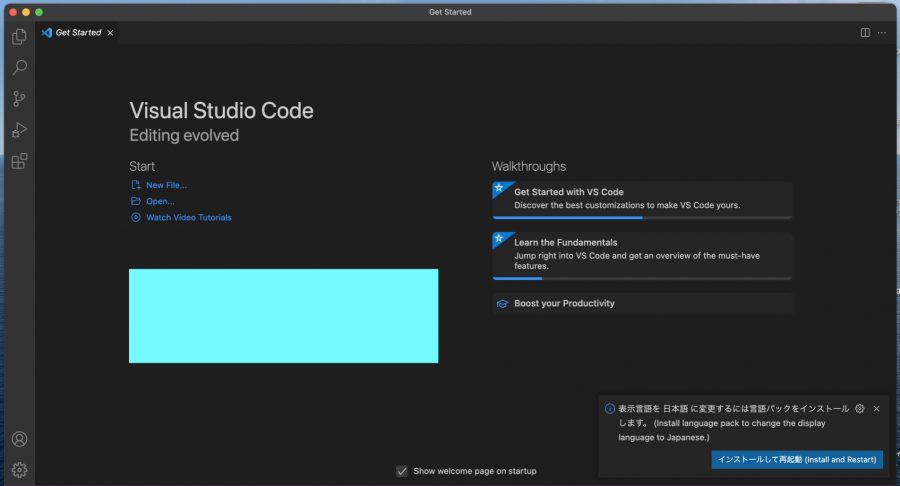
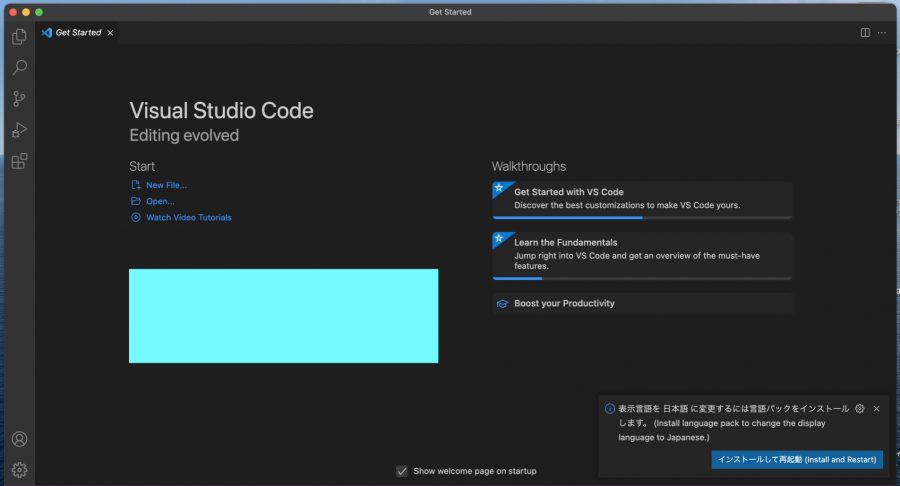
Visual Studio Codeの画面が開きましたら、インストール完了です。
上の画像ではウェルカムページが表示されています。
Visual Studio Code(VSCode)のおすすめ初期設定
VSCodeは、基本機能の設定を変更したり拡張機能を追加でインストールすることによって、自分に合った環境を整えていきます。
拡張機能にはコードの入力補助など便利なものが多くありますが、本記事では次の2つを行います。
- VSCodeの日本語化(拡張機能で対応)
- ブラケットペアのカラー化・ガイドを有効にする(基本機能で対応)
「ブラケットペアのカラー化・ガイドを有効にする」とは
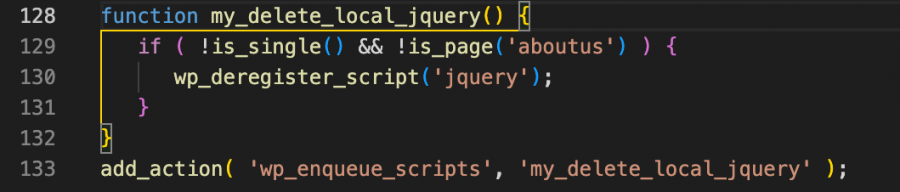
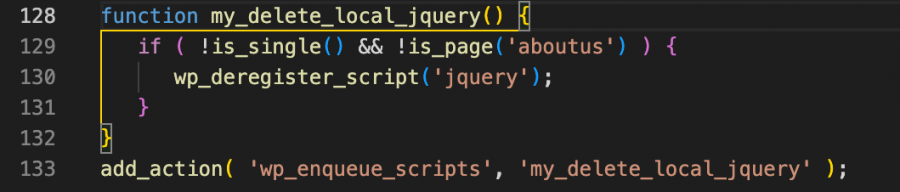
ブラケットペア(Bracket Pair)とは、コードの中で使われている括弧の始まりと終わりを指します。
{ } や ( ) 、[ ] のこと。
たとえば、括弧の始まりだけがあって、終わりのないコードはエラーになります。
そのため、括弧の始まりと終わりをカラーの水平線や垂直線で繋ぎ、ブラケットペアの範囲を一目でわかるようにします。


上の画像では、128行目の { と132行目の } のブラケットペアがカラーの線でつながっています。
このようにブラケットペアの範囲を可視化することで、コードを読みやすくして、エラーを事前に防ぐことができます。
Bracket Pair Colorizer 2は使わない
ブラケットペアをカラー化する機能は、以前は「Bracket Pair Colorizer 2」という拡張機能をインストールして実装していました。
しかし、2021年に Bracket Pair Colorizer 2 はメンテナンスを終了しています。
また、今のVSCodeは基本機能を使ってブラケットペアをカラー化できるようになりました。そのため、とくにこだわりがなければ拡張機能のインストールは不要です。
設定方法を見ていきますね。
Visual Studio Code(VSCode)を日本語化する
【方法1】ウェルカムページから設定する


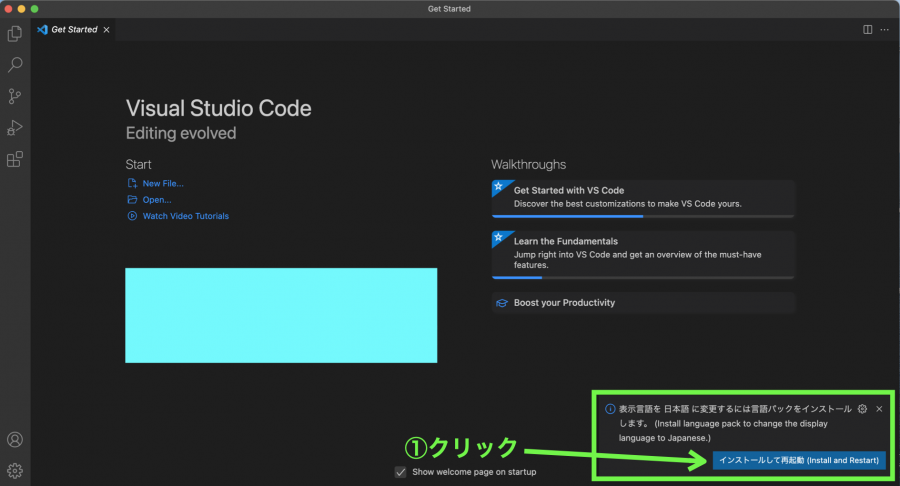
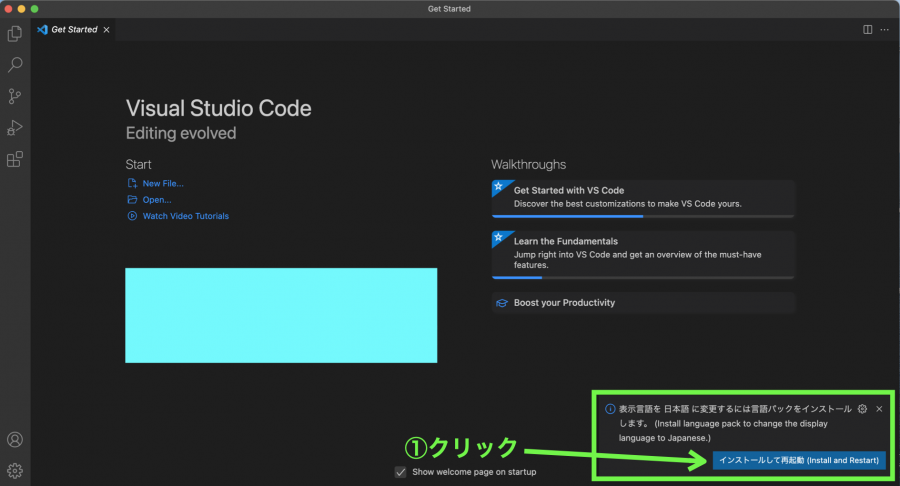
ウェルカムページの画面右下に、次の記載があります。
表示言語を日本語に変更するには言語パックをインストールします。
Visual Studio Codeウェルカムページ
画面右下のボタンから日本語化の設定ができます。
①画面右下の「インストールして再起動」ボタンをクリックします。


再起動したVSCodeが日本語の画面になりました。
【方法2】拡張機能メニューから設定する


ウェルカムページからうまく設定できなかったときの方法です。
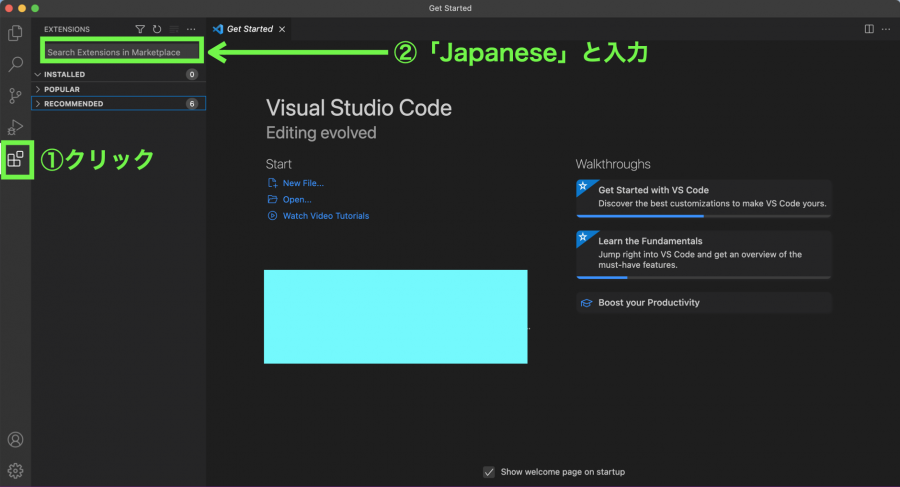
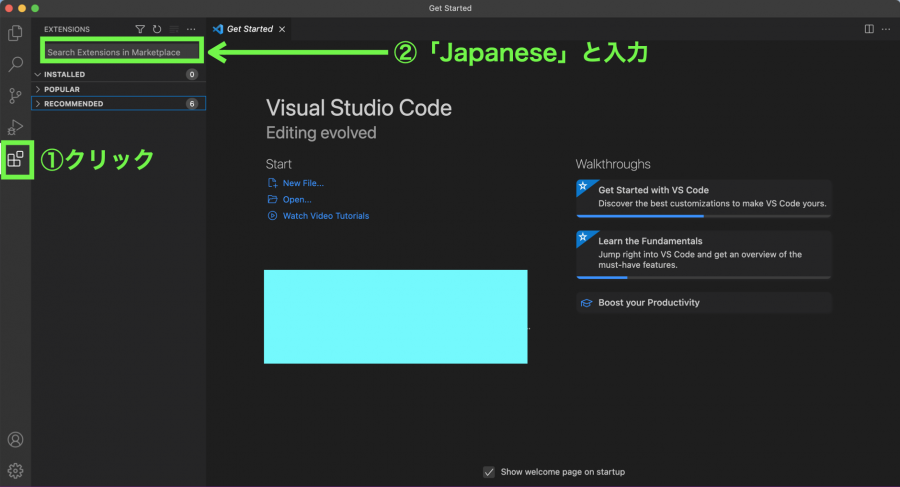
①画面左側の「拡張機能」アイコンをクリックします。
②画面左上の検索ボックスに「Japanese Language Pack」と入力します。
※ 「Japanese」と入力すると、検索結果に「Japanese Language Pack」が出てきます。


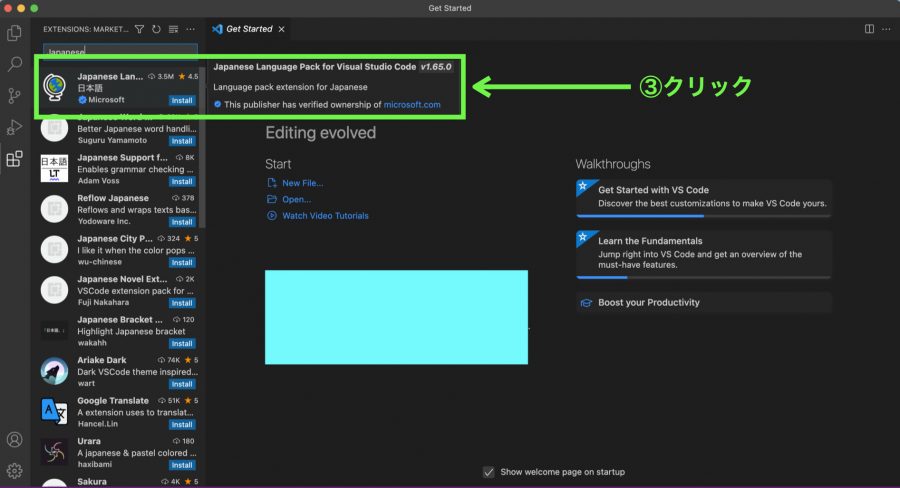
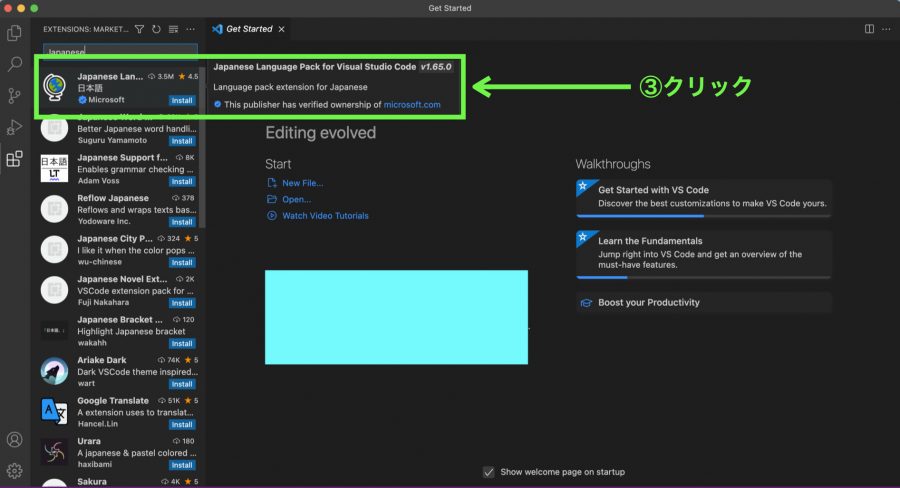
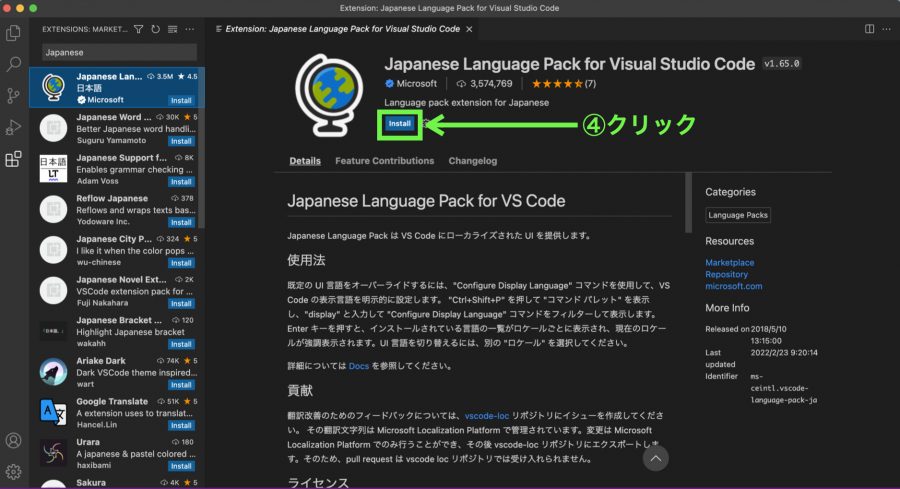
③検索結果に出てきた「Japanese Language Pack」をクリックします。


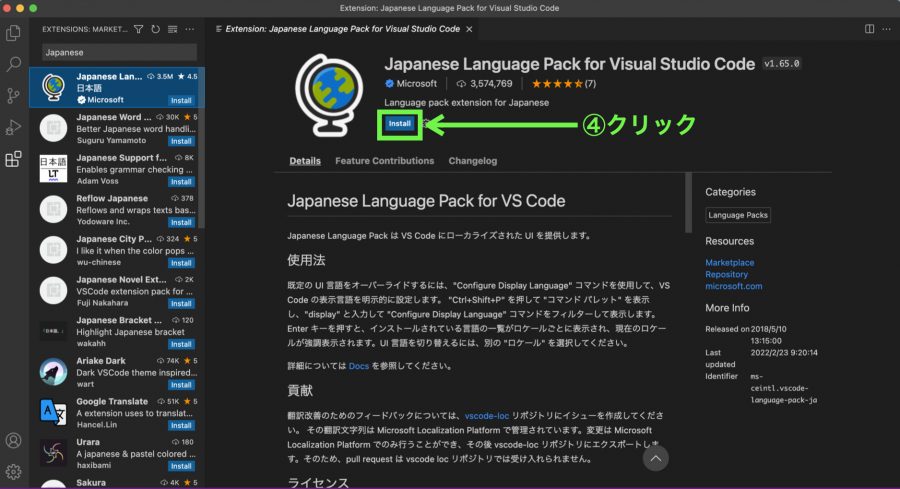
④「install」ボタンをクリックします。


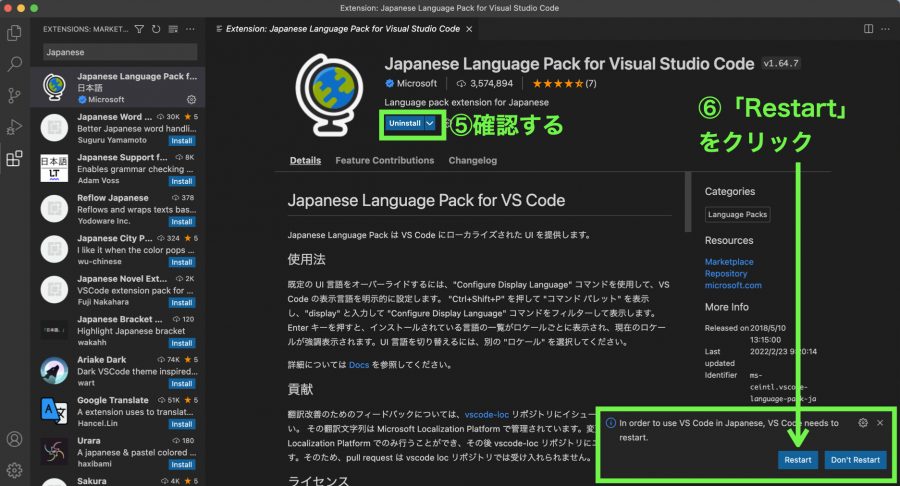
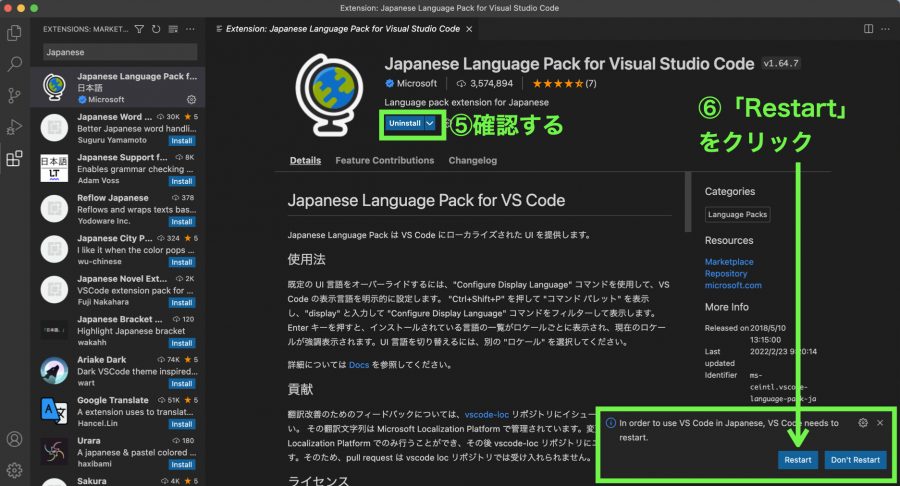
⑤「install」ボタンが「Uninstall」に変わっていれば、準備完了です。
⑥画面右下に再起動のメッセージが出てきますので、「Restart」ボタンをクリックします。
再起動したVSCodeは日本語の画面になります。
ブラケットペアのカラー化・ガイドを有効にする


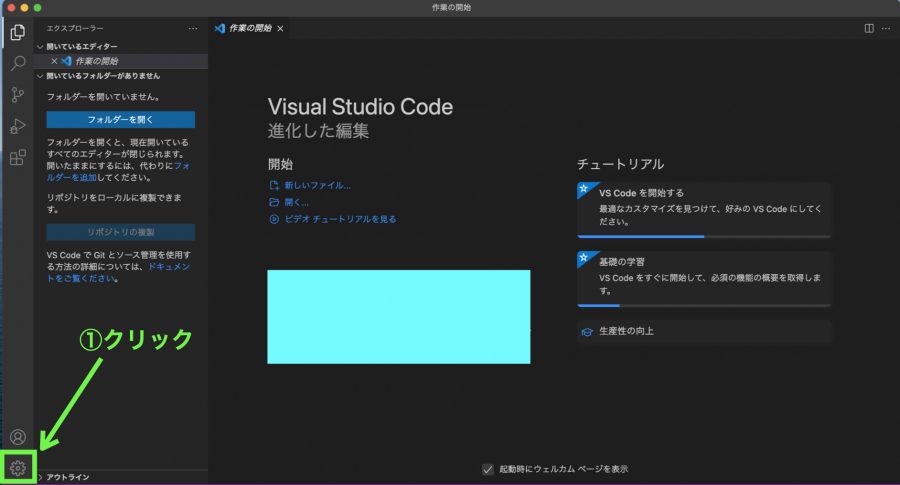
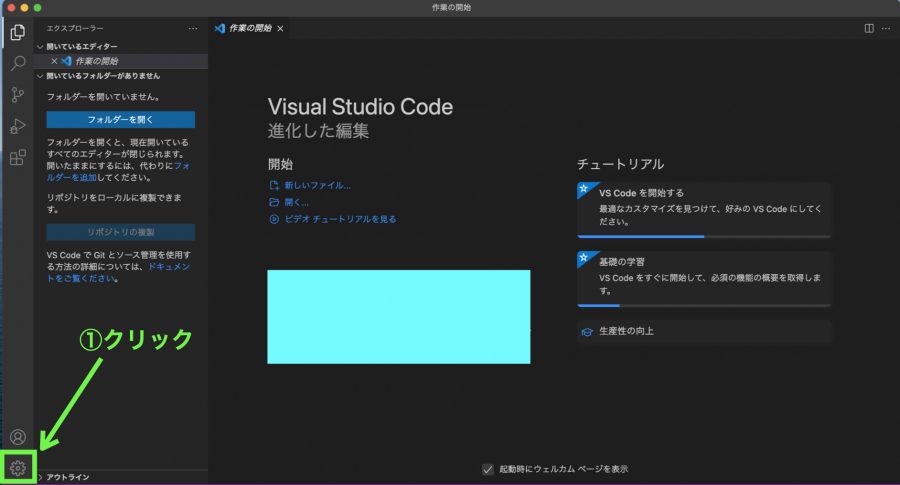
①画面左下の歯車アイコンをクリックします。


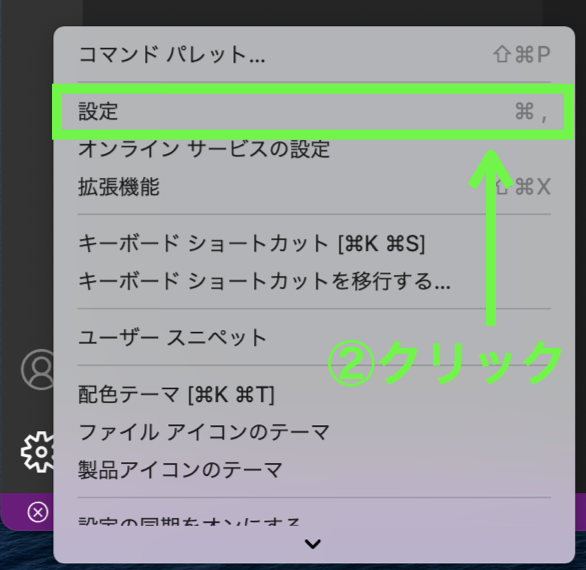
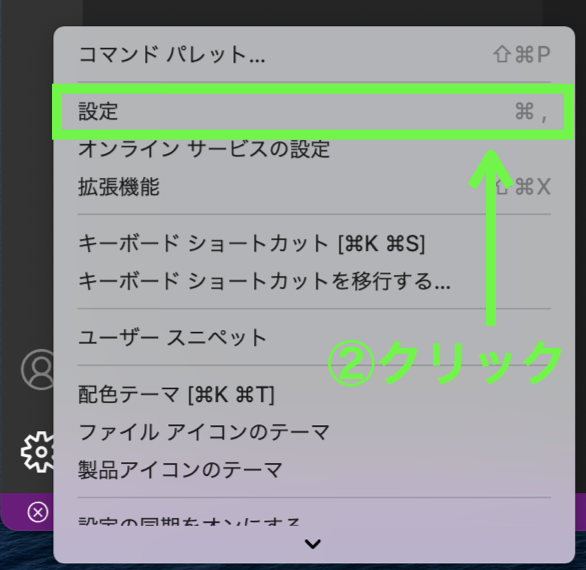
②メニューが出てきますので、「設定」をクリックします。


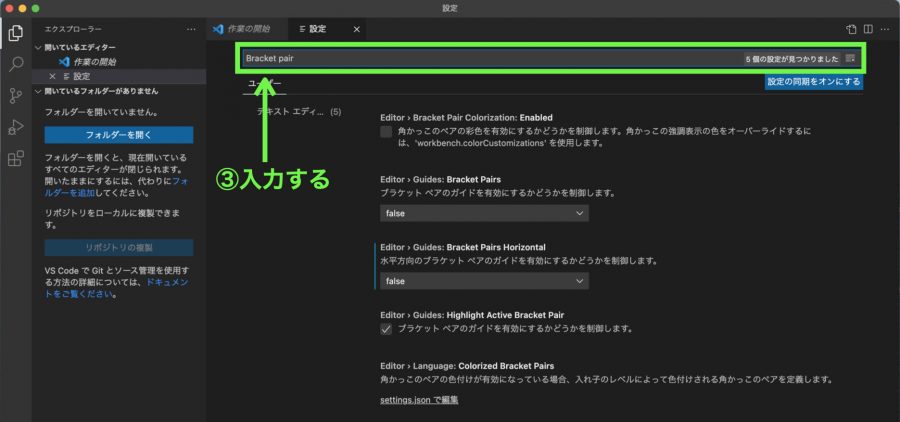
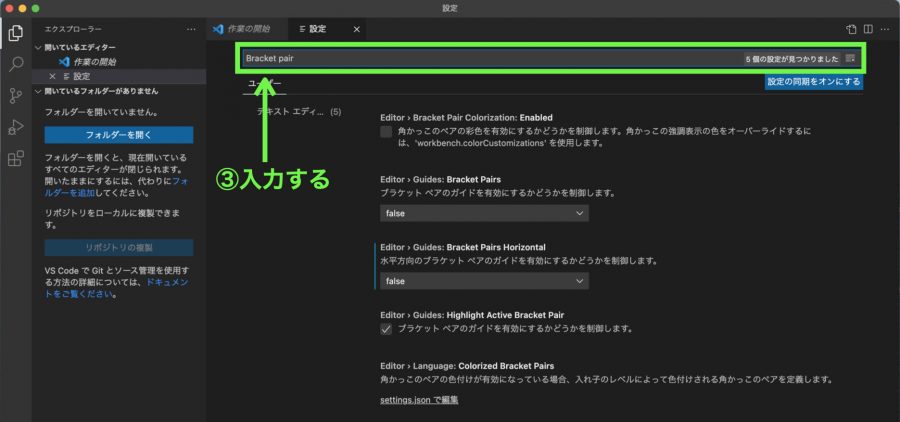
設定画面が出てきます。
③上部の検索ボックスに「Bracket pair」と入力します。


「Bracket Pair」の検索結果が表示されます。
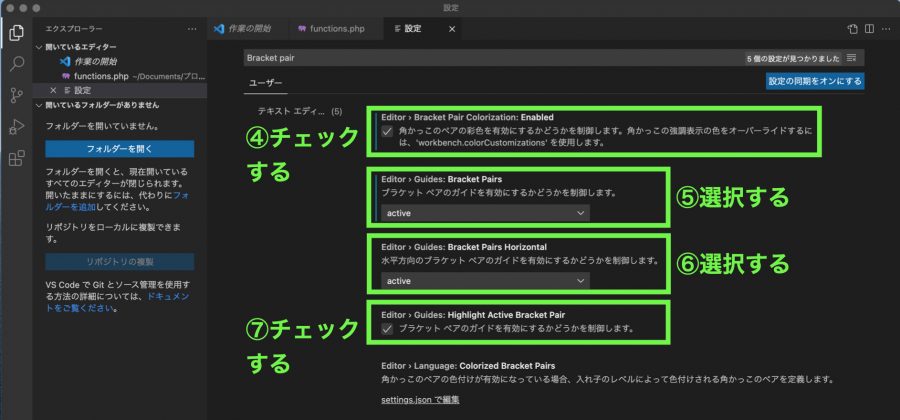
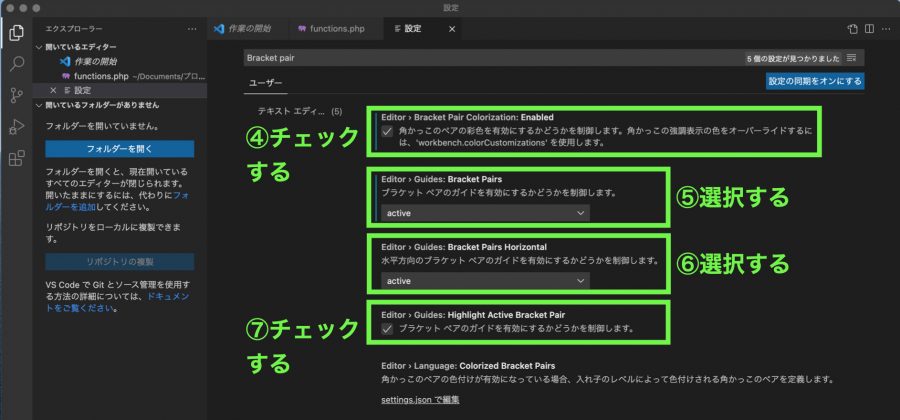
④「Bracket Pair Colorization」にチェックをいれます。
⑤「Bracket Pairs」で「active」を選びます。
⑥「Bracket Pairs Horizontal」で「active」を選びます。
⑦「Highlight Active Bracket Pair」にチェックを入れます。
※ 最初からチェックが入っているときはそのままでOK
上記⑤と⑥には「active」のほかに「true」という選択肢があります。
「active」はアクティブの(カーソルがオンになっている)ブラケットペアにだけカラー線が表示されます。
「true」はすべてのブラケットペアにカラー線が表示されます。
「true」がいい方は「true」でも大丈夫です。



これで設定完了です!
初心者向けおすすめ拡張機能5選
Japanese Language PackのほかにVSCodeの初心者が入れておきたい拡張機能については、下記の記事にまとめました。
【使い方】VSCodeでfunctions.phpを編集する方法
つづいて、VSCodeで functions.php を開いて編集・保存するまでの流れです。


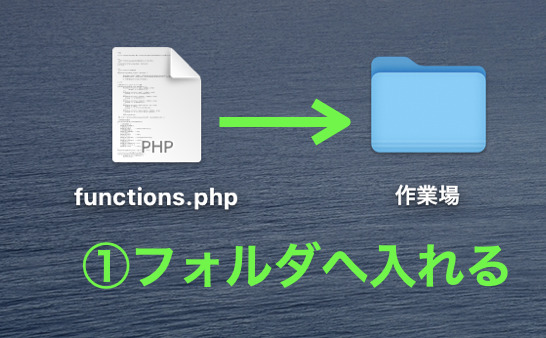
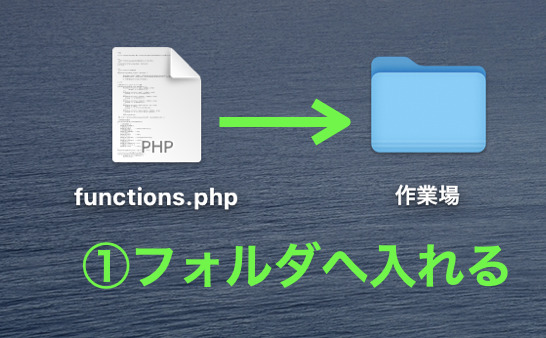
functions.php を編集するためのフォルダを作成します。
※ 上の画像ではフォルダに「作業場」と名付けています。好きな名前でかまいません。
①サーバーからダウンロードした functions.php を作業場フォルダへ入れます。


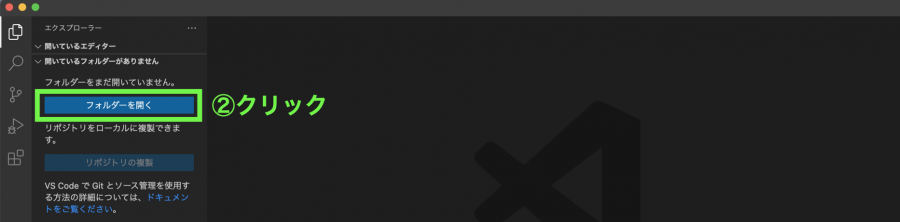
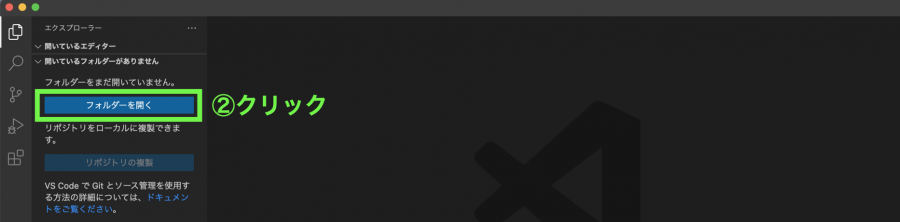
VSCodeを開きます。
②画面左側にある「フォルダを開く」ボタンをクリックします。


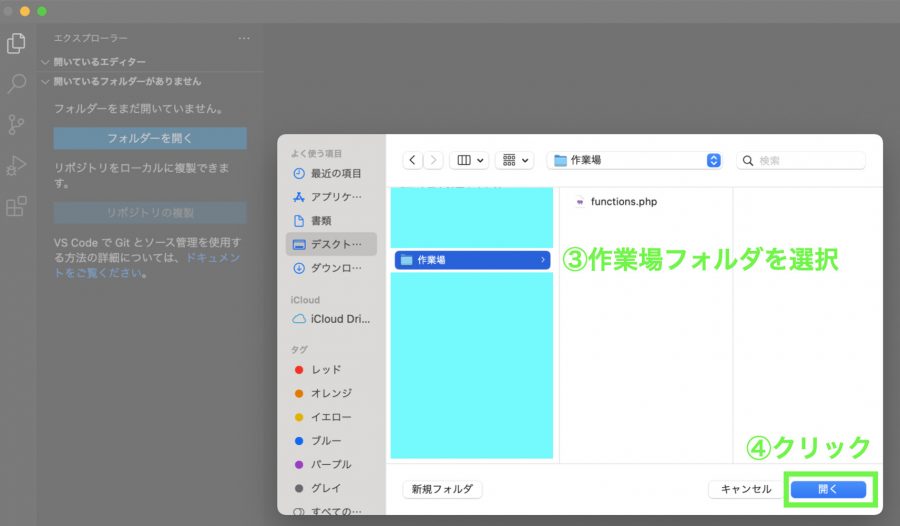
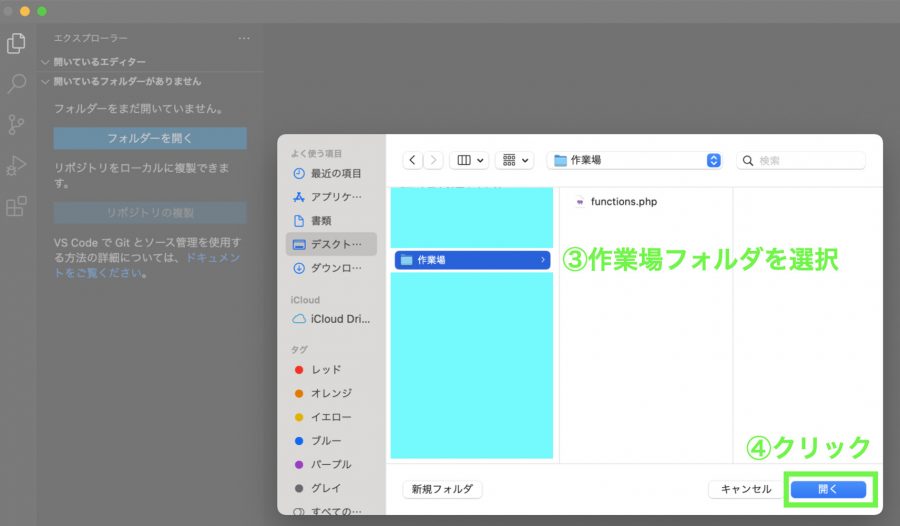
フォルダを選択する画面が出てきます。
③作業場フォルダを選択します。
④画面右下の「開く」ボタンをクリックします。


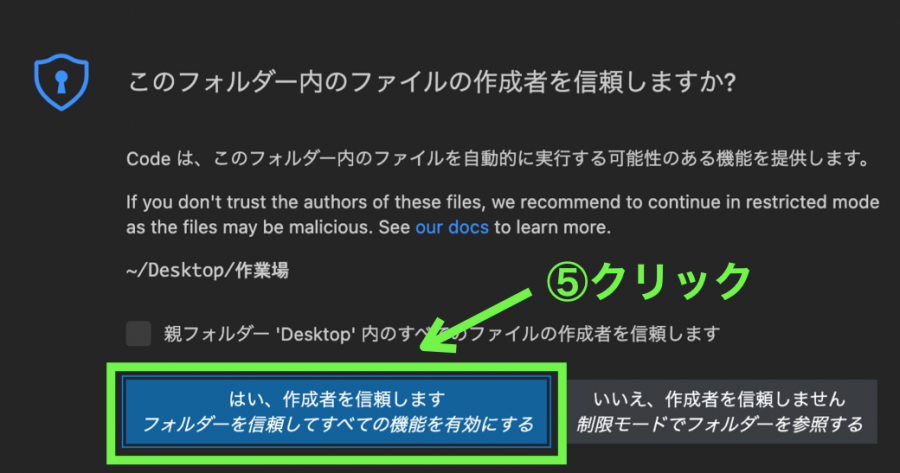
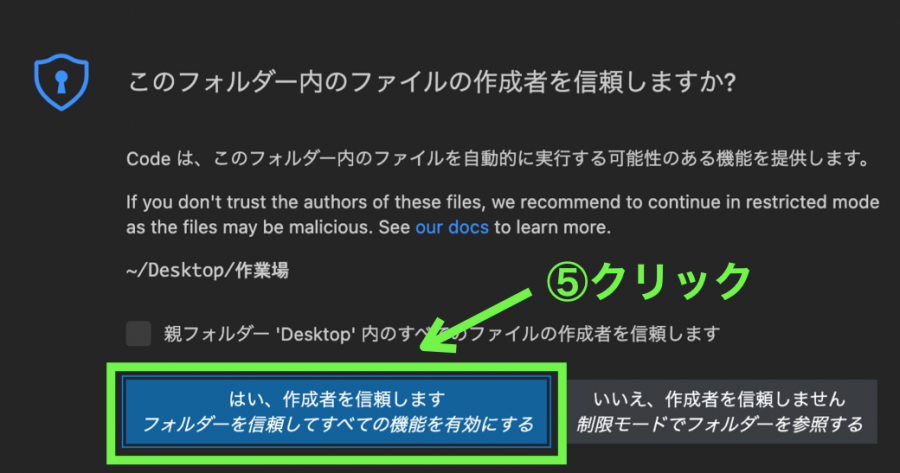
初めて開くフォルダの場合は、上の画像が出てきます。
⑤「はい、作成者を信頼します」をクリックします。


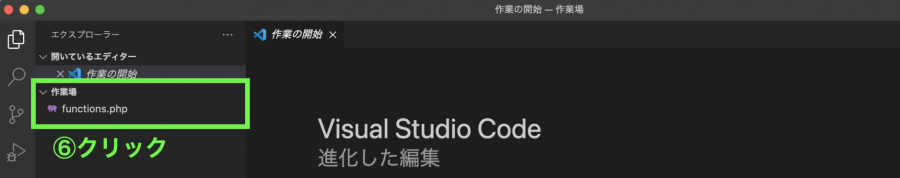
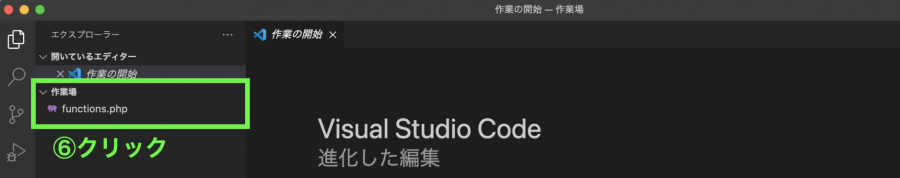
画面左側に「作業場フォルダ」と作業場フォルダの中にある「functions.php」ファイルが出てきます。
⑥ functions.php をクリックします。


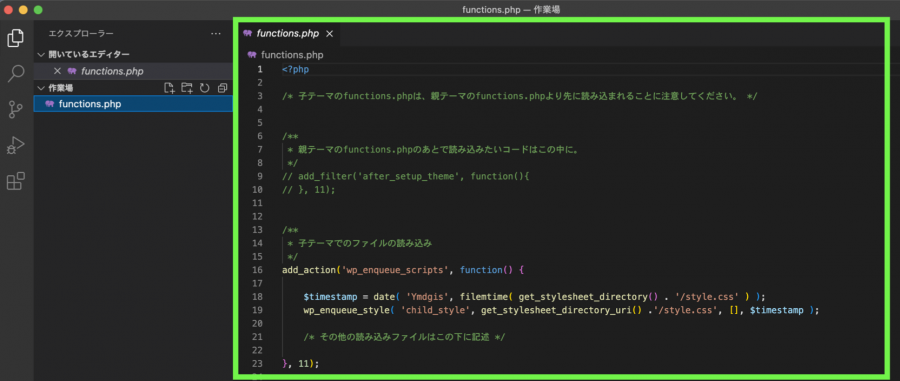
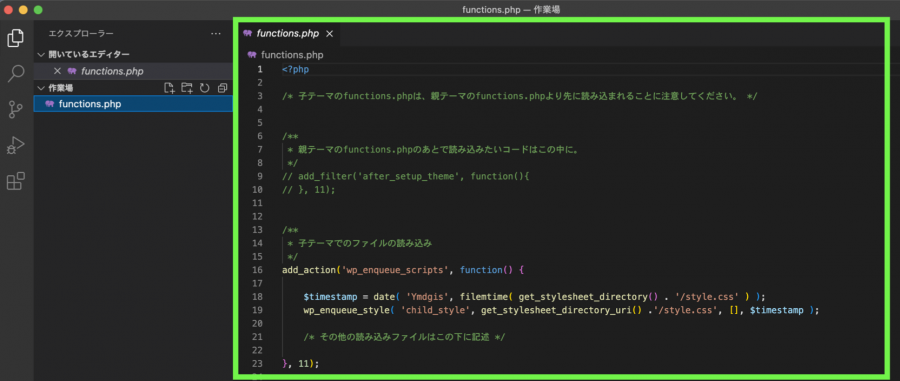
functions.php のコード等が表示されますので、編集します。
SWELLの関連記事▼


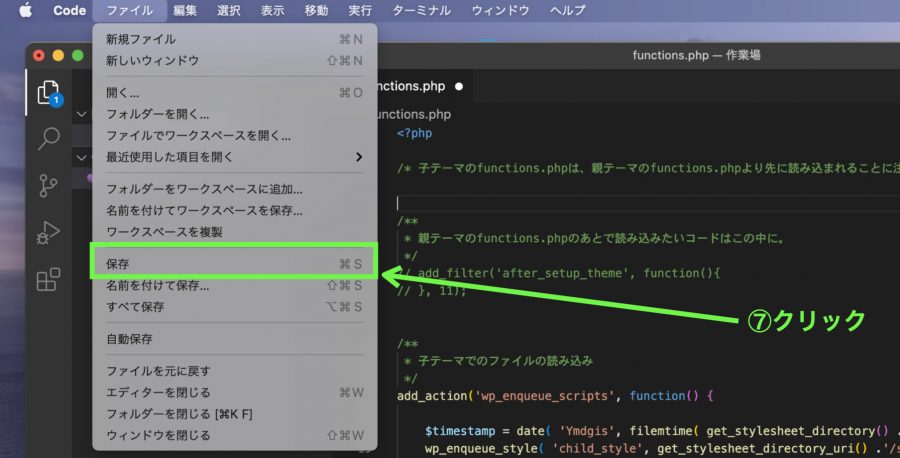
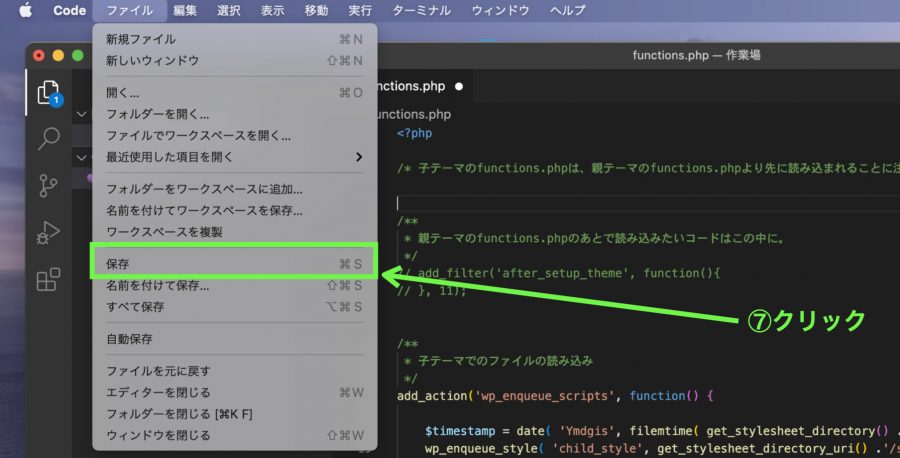
⑦編集が終わったら、ファイルを保存します。
※ 上の画像では、VSCodeの「保存」メニューをクリックして保存しています。



おつかれさまでした!
サーバーへのアップロードを忘れないようにしましょう。
おわりに


今回は「WordPressの functions.php を安全に編集したい」という方に向けて、VSCodeの解説となりました。
しかし、Atomも初心者には使いやすく、必要十分な機能を備えたコードエディタです。
アップデートの頻度は少なくなっていますが、当面は存続すると思いますので、VSCodeを使ってみてイマイチな方はAtomがいいかもしれません。
ダウンロード・インストール・初期設定は、VSCodeの経験があれば、Atomでもスムーズにできると思います。