悩んでいる人
悩んでいる人サイトの表示速度を上げるにはWebPがいいの?
WebPとは、画質を保ったまま軽量化する画像フォーマットです。Googleが開発して、他のフォーマットと比べて高い圧縮率で軽量化するのが特徴です。
サイトの表示速度は、Googleの検索順位に影響します(表示速度が遅いと上位に表示されない)ので、対策しておきたいですよね。
今回は、2022年3月時点の画面を用いて、画像圧縮プラグインEWWW Image Optimizerの設定と使い方について解説していきます。



WebP化の方法も!
この記事を書いた人


当ブログの信頼性・成長記録(開く)
【2023年2月5日】
過去28日間でGoogle検索における当ブログへのクリック数が6K(6000)クリックに到達しました。


- EWWW Image Optimizerの設定方法と使い方
- 画像をWebP化する方法
画像圧縮、WebP化が効果的な理由


サイトの表示速度は、Google公式の「PageSpeed Insights」を使って測定できます。
測定すると「改善できる項目」が出てきます(上の画像)。その中に「次世代フォーマットでの画像の配信」というものがありますね。
この次世代フォーマットが「WebP」のことを指し、サイトの画像をWebP化することによって表示速度の向上が見込めます。
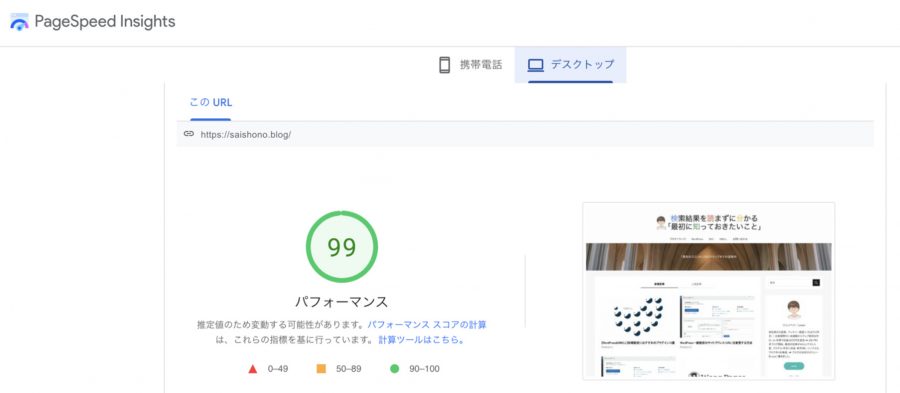
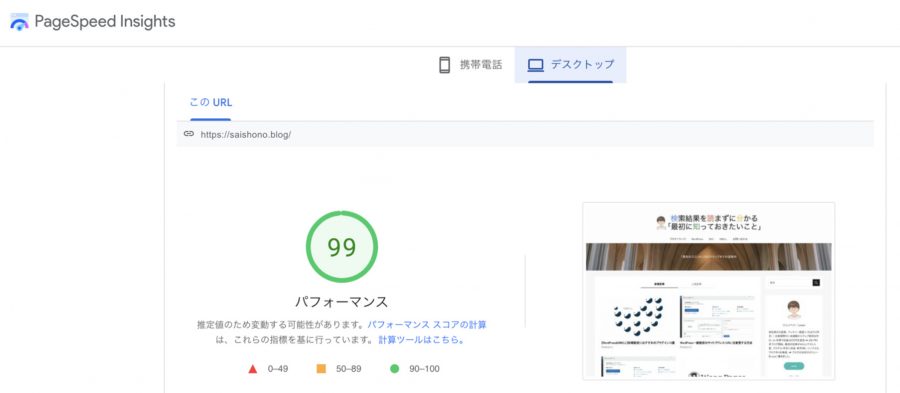
当ブログの表示速度


当ブログの表示速度(デスクトップ)は、99%のパフォーマンスになっています(上の画像)
表示速度を向上させる方法はWebP化だけではありませんが、WebP化すると効果的ですよ。
EWWW Image Optimizerとは
EWWW Image Optimizerは、画像圧縮でよく使われるWordPress(ワードプレス)プラグインです。
ただ、当ブログが使っているWordPressテーマのSWELLでは干渉の可能性が指摘
しかし、EWWW Image Optimizerを試しに入れてみると、当ブログではしばらくしても正常に動いています。
EWWW Image Optimizerは画像のアップロードと同時に自動圧縮・WebP化をしてくれるため、便利で使い続けています。
>>SWELLの推奨プラグインと非推奨・不要・注意すべきプラグイン
それでは、インストール方法から見ていきましょう。
EWWW Image Optimizerのインストール方法


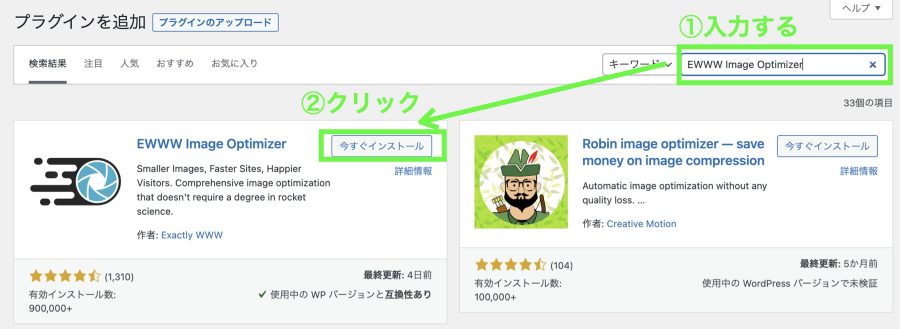
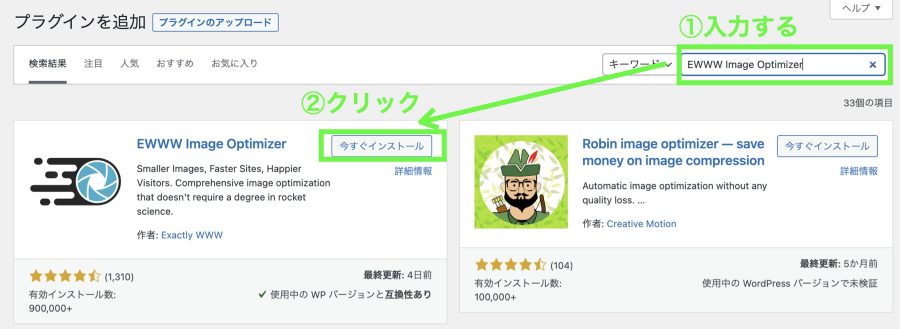
WordPress管理画面の左側にある[プラグイン]⇒[新規追加]メニューをクリックしますと、「プラグインを追加」の画面が出てきます。
①右上の検索ボックスに「EWWW Image Optimizer」と入力します。
②検索結果に出てきたEWWW Image Optimizerの「今すぐインストール」をクリックします。


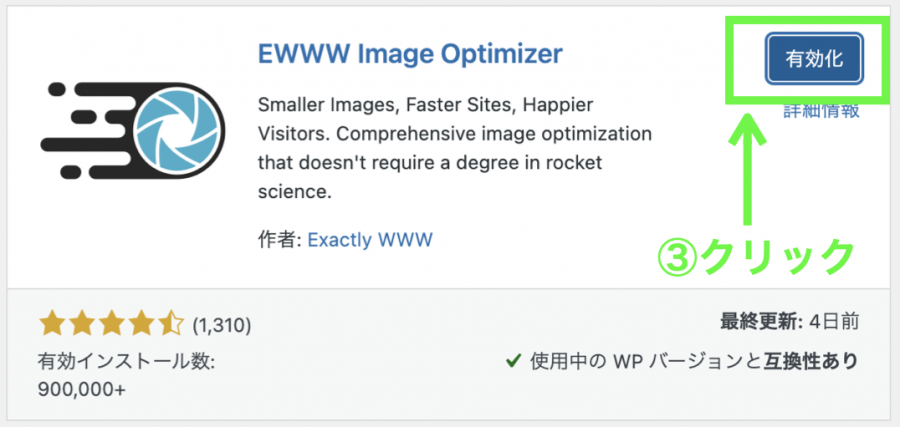
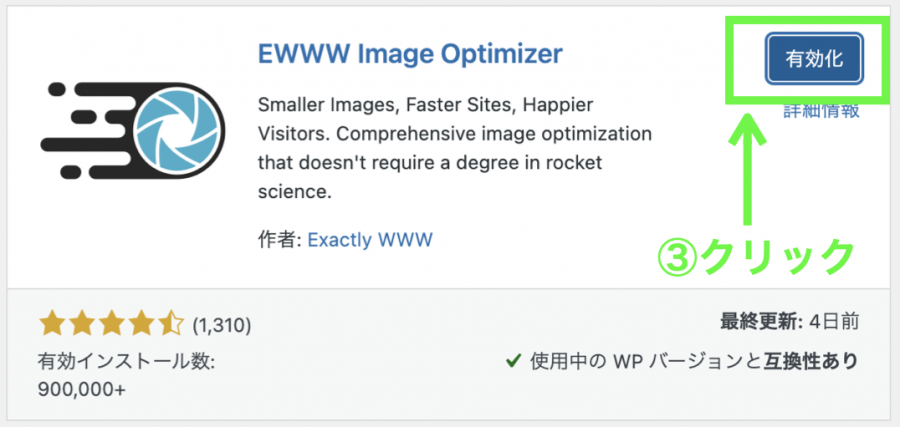
インストールされると「有効化」ボタンが出てきます。
③「有効化」ボタンをクリックします。
WordPress管理画面の左側にある[設定]⇒「EWWW Image Optimizer」メニューが追加されていたら、有効化完了です。
EWWW Image Optimizerの設定方法
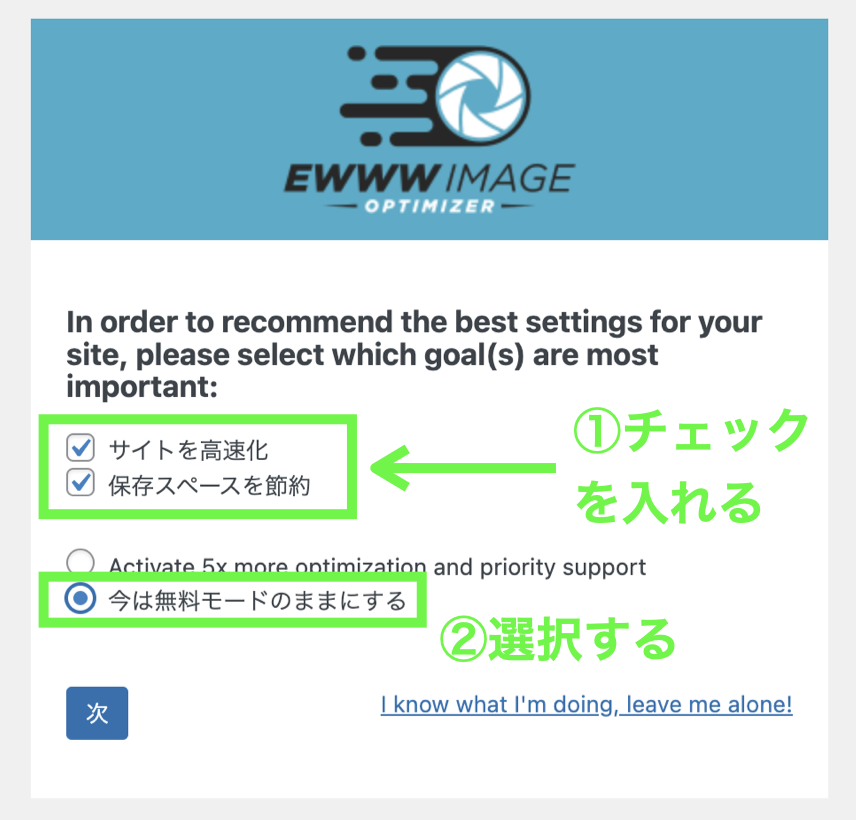
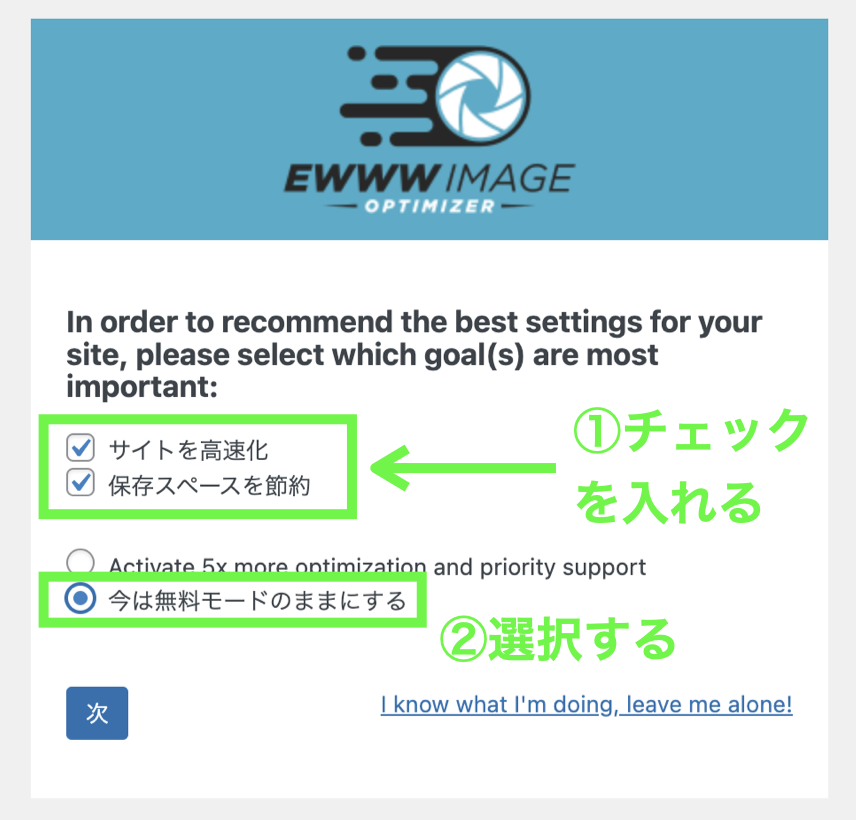
WordPress管理画面の左側にある[設定]⇒「EWWW Image Optimizer」メニューをクリックすると、下記の画面が出てきます。


①「サイトを高速化」「保存スペースを節約」にチェックを入れます。
②「今は無料モードのままにする」を選びます。
「次」ボタンを押します。


③「メタデータを削除」「遅延読み込み」にチェックを入れます。
④「WebP変換」はチェックせず、そのままにします。
(後で設定します)
「変更を保存」ボタンを押します。


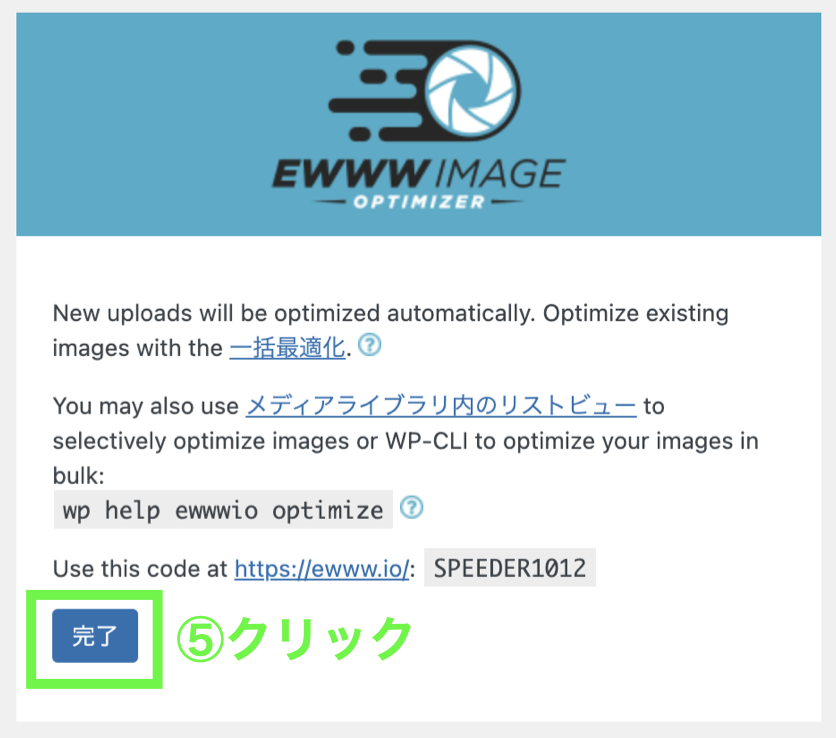
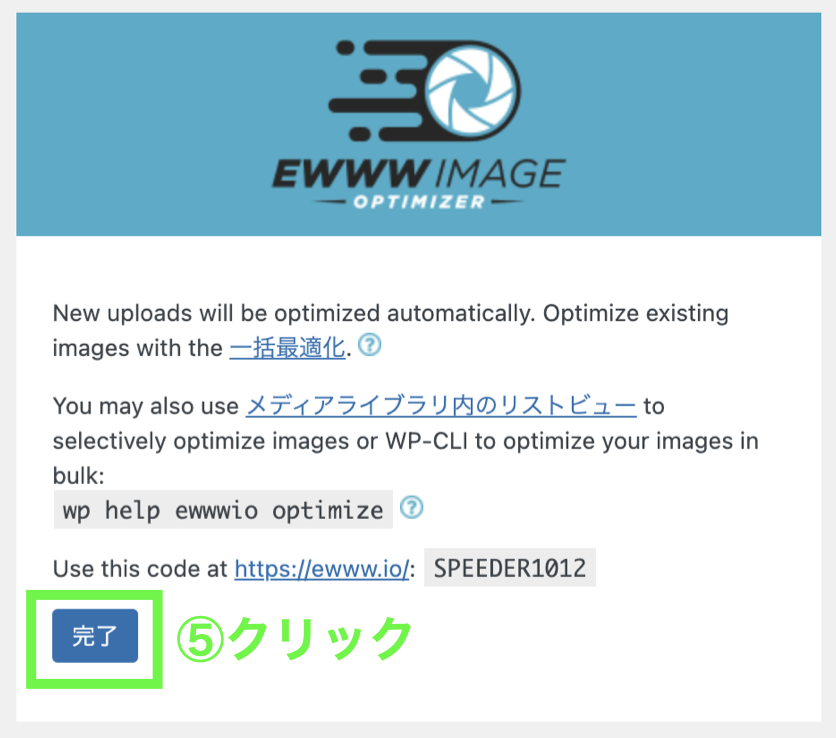
⑤「完了」ボタンをクリックします。


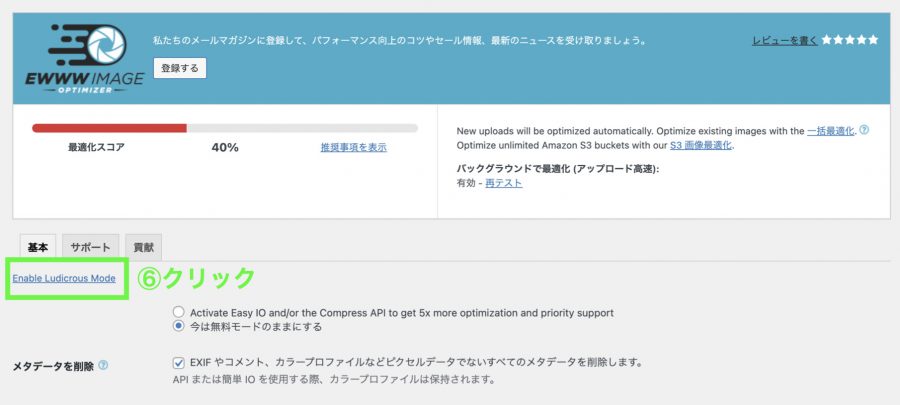
EWWW Image Optimizerの設定画面が出てきます。
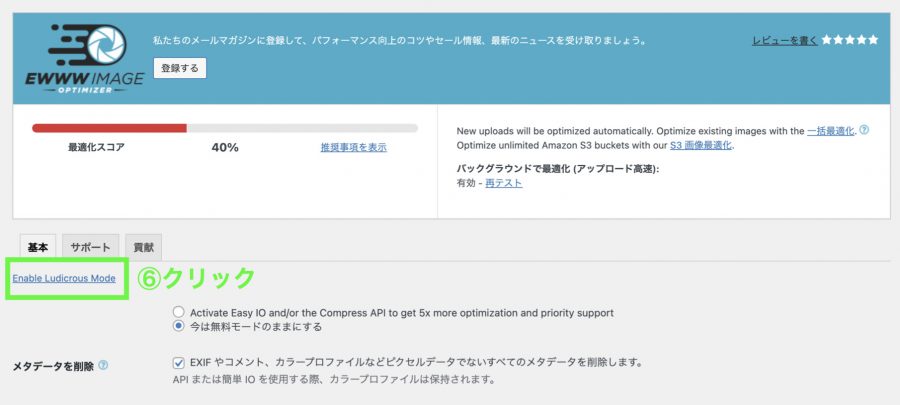
⑥タブの近くにある「Enable Ludicrous Mode」をクリックします。


設定画面のモードが変わります。
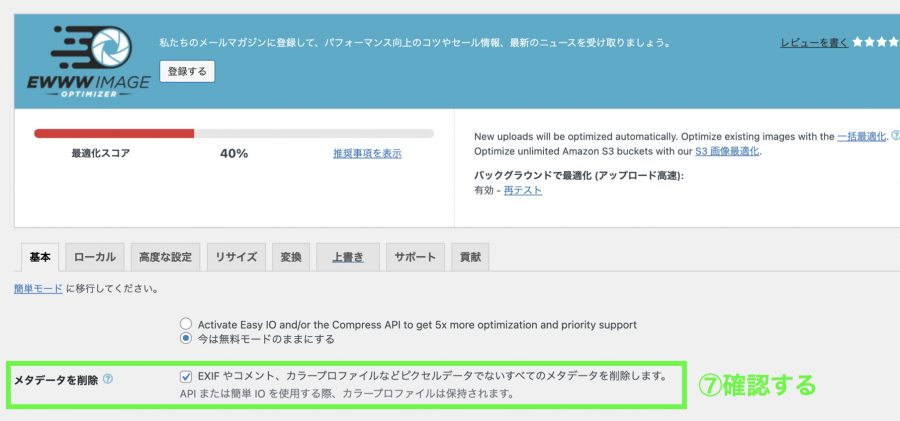
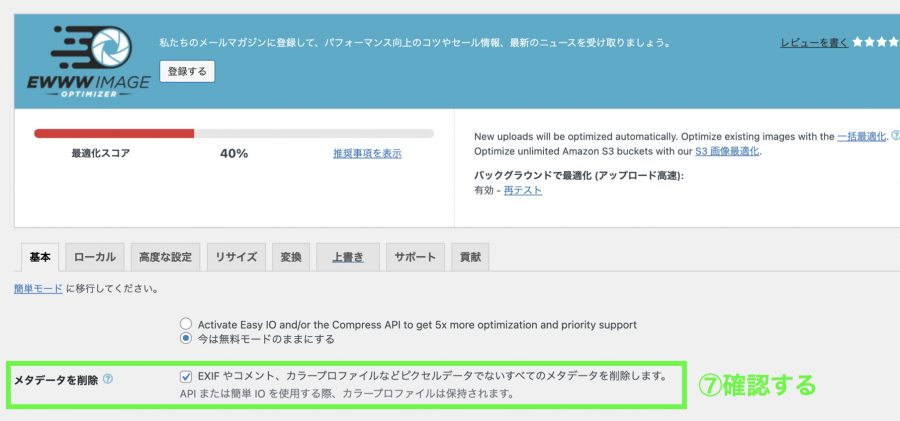
⑦「メタデータを削除」欄の「EXIFやコメント、カラープロファイルなどピクセルデータでないすべてのメタデータを削除します」に、チェックが入っているのを確認します。
※ 入っていないときはチェックします。
画像に関する付帯情報のこと(写真データでいえば撮影日時など)
メタデータを削除することで、画像サイズが軽くなります。
変更したら、画面を下にスクロールして「変更を保存」ボタンを押します。


⑧「変換」タブをクリックします。
⑨「変換リンクを非表示」欄の「サイトやネットワーク管理者は、以下の設定を無視するメディアライブラリの変換リンクを、他のユーザーが使えないようにできます」に、チェックを入れます。
変換リンクを非表示にすることで、画像の拡張子(jpg、pngなど)が変更されるのを防げます。
画像の拡張子を変更すると、画質が低下したりします。
画面を下にスクロールして「変更を保存」ボタンを押します。
ほかのところはデフォルト設定(そのまま)でかまいません。
これで、画像圧縮の準備ができました。



簡単ですね
EWWW Image Optimizerの使い方
画像を個別に最適化する
WordPress管理画面の左側にある[メディア]メニューをクリックして、メディアライブラリを開きます。


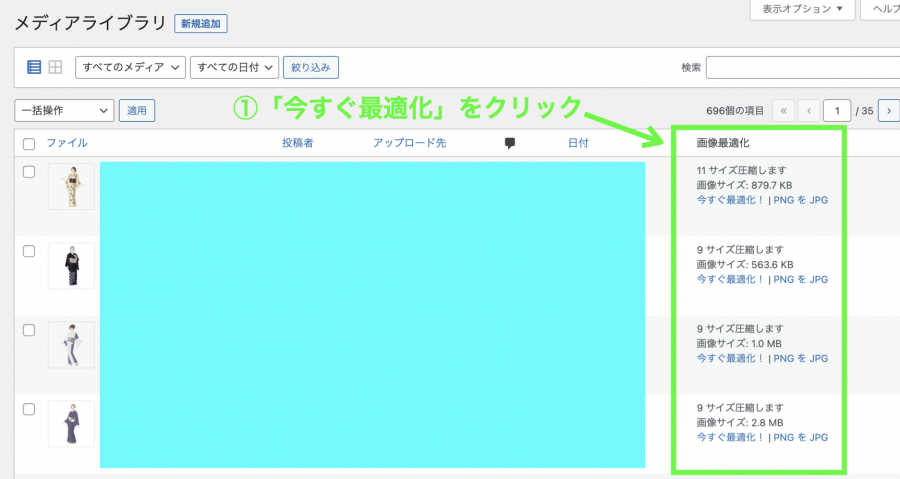
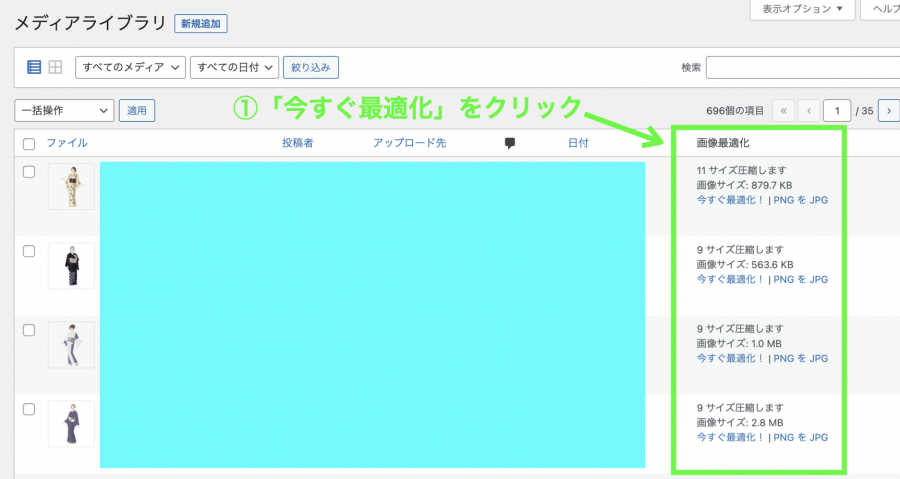
画像一覧の右側に「画像最適化」の項目が追加されています。
ここで、画像を個別に最適化することができます。
①「画像最適化」項目の中にある「今すぐ最適化」をクリックします。


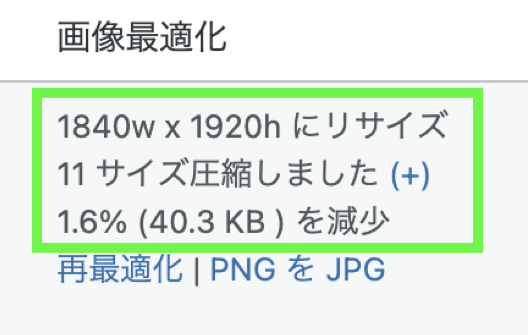
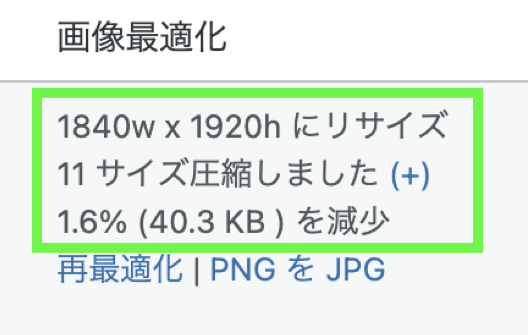
最適化されると、上の図のように圧縮結果が表示されます。
画像を一括で最適化する


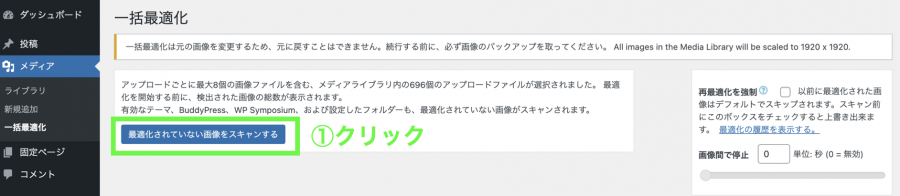
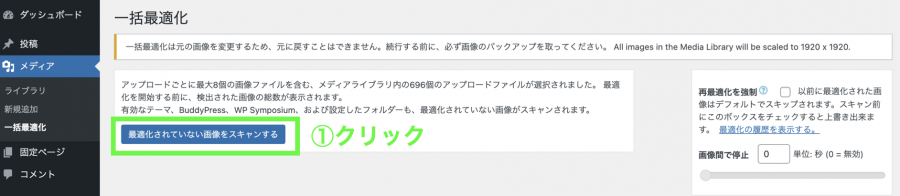
WordPress管理画面の左側にある[メディア]⇒[一括最適化]メニューをクリックして、一括最適化の画面を開きます。
①「最適化されていない画像をスキャンする」をクリックします。
ここからアップロード済みの画像を一括で最適化することもできます。
WebP化の設定方法・使い方
画像圧縮が正常に動くことを確認したら、WebP化の設定に進みます。
WebP化の手順は次のとおりです。
- EWWW Image Optimizer設定画面でWebP化のコードをコピーする
- サーバー上の「.htaccess」ファイルにWebP化のコードをペースト(貼り付け)する
- EWWW Image Optimizer設定画面で「変更を保存」する
- 画像をWebP化する
1つずつ見ていきますね。
①WebP化のコードをコピーする
WordPress管理画面の左側にある[設定]⇒「EWWW Image Optimizer」メニューをクリックして、「基本」タブの画面を下にスクロールします。


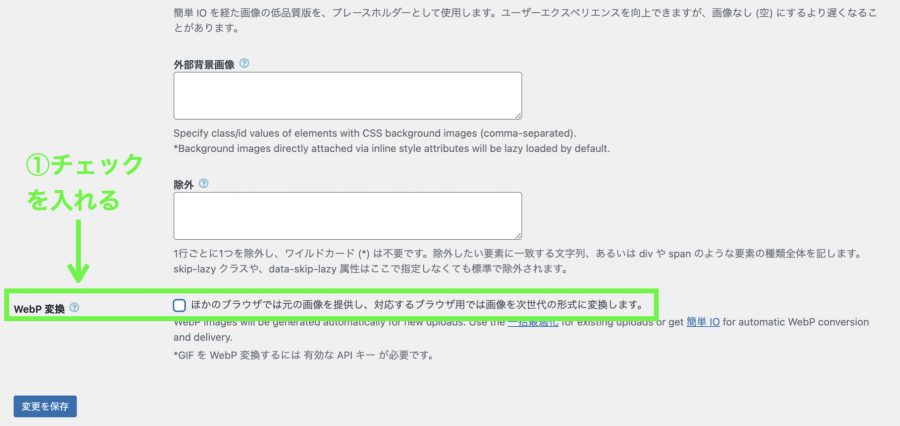
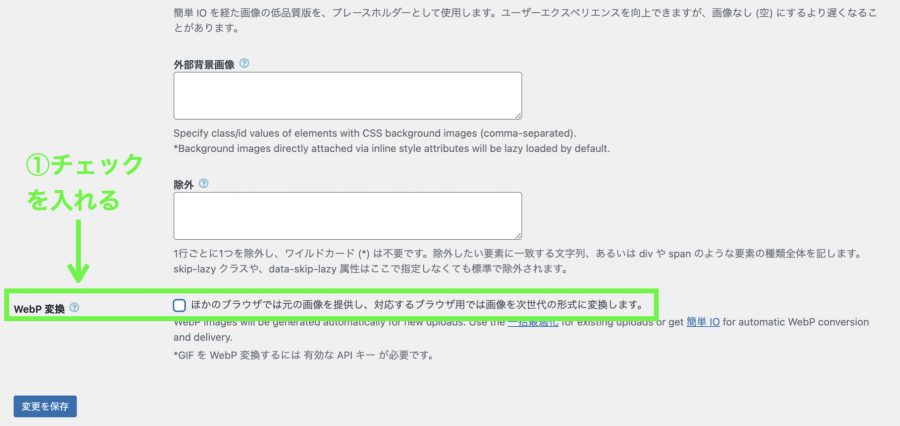
「WebP変換」という項目が出てきます。
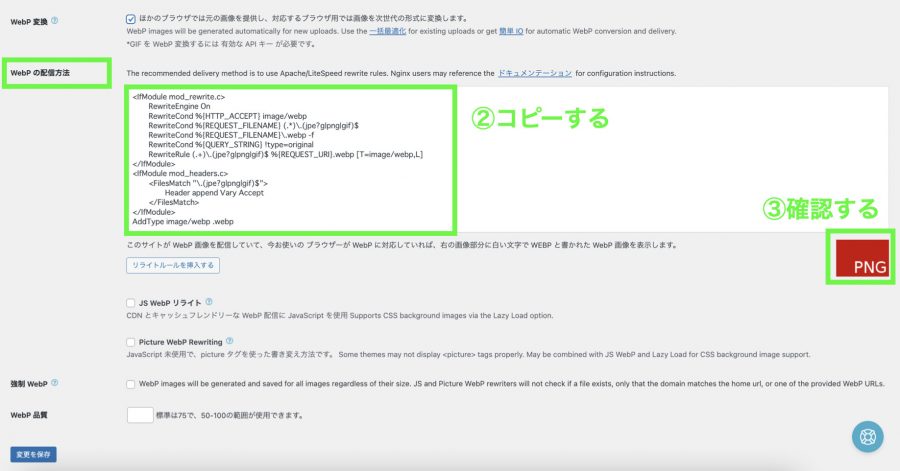
①「WebP変換」欄の「ほかのブラウザでは元の画像を提供し、対応するブラウザ用では画像を次世代の形式に変換します」に、チェックを入れます。


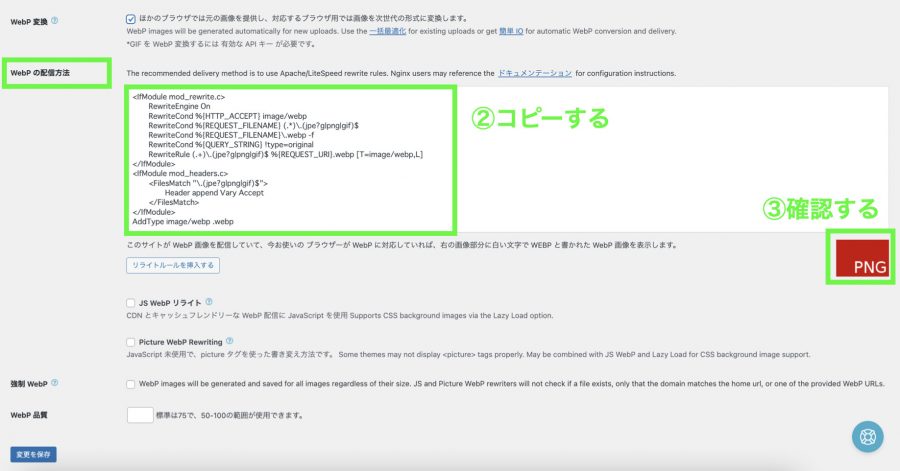
「WebPの配信方法」という項目が出てきます。
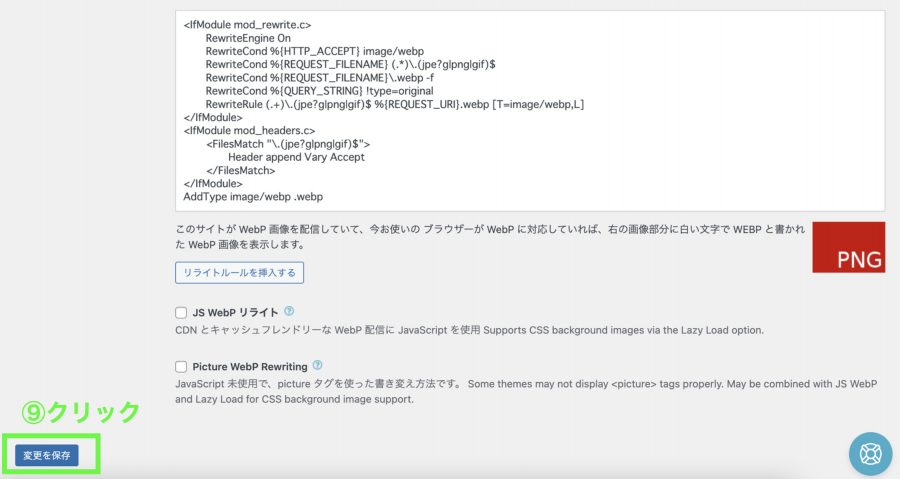
②「WebPの配信方法」欄に表示されているコードを、すべてコピーします。
③上記のコード表示欄の右下に、赤色の背景で「PING」とあるのを確認します。
②「.htaccess」ファイルを編集する
レンタルサーバーのコントロールパネルにアクセスします。
※ 本記事では「ConoHa WING」を例にしています。


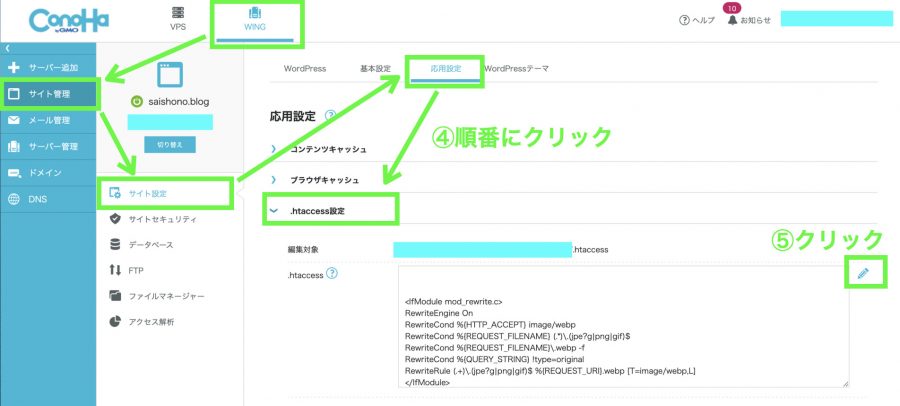
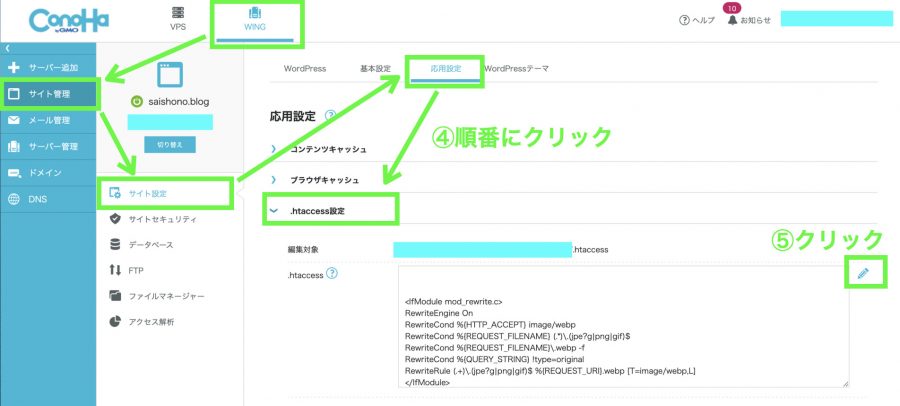
④コントロールパネルの上部にある「WING」⇒左側にある「サイト管理」⇒「サイト設定」⇒タブの「応用設定」⇒リストの「.htaccess設定」メニューをクリックします。
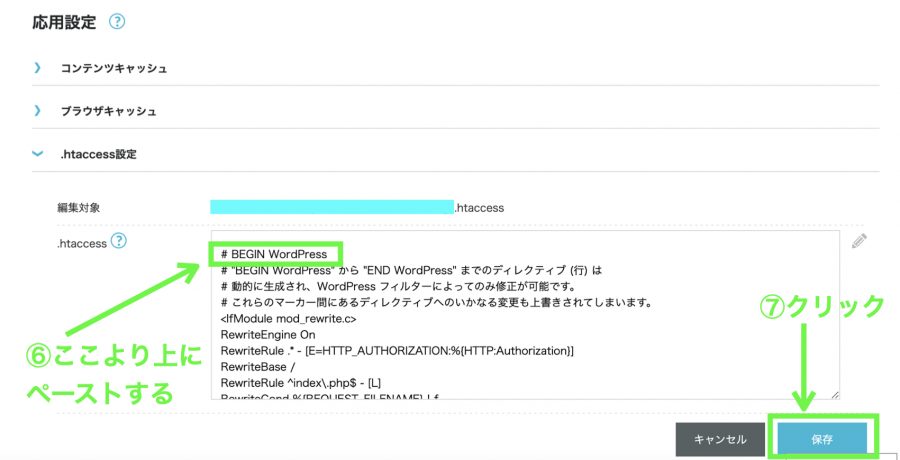
⑤「.htaccess」の画面が出てきますので、右側にあるペンマーク(編集)をクリックします。


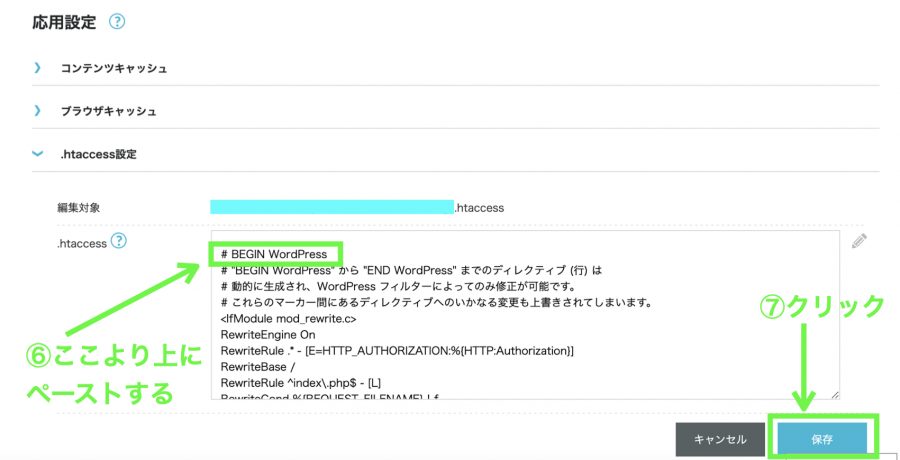
「.htaccess」ファイルが編集モードになります。
⑥「#BEGIN WordPress」より上に、さきほどコピーしたWebP化のコードをペースト(貼り付け)します。
⑦画面右下の「保存」ボタンをクリックします。


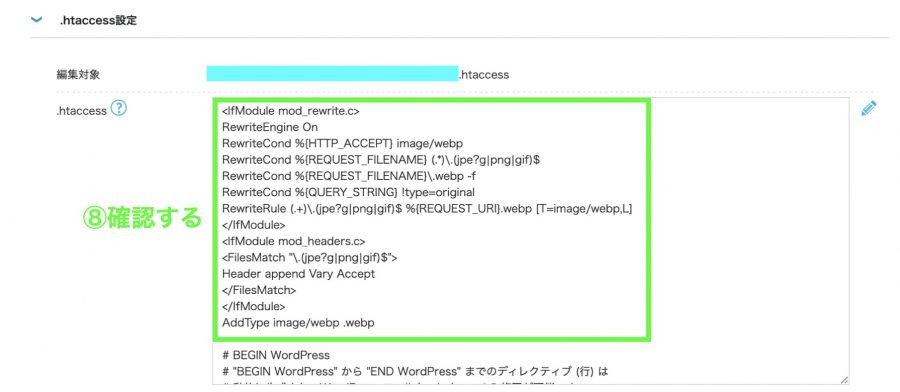
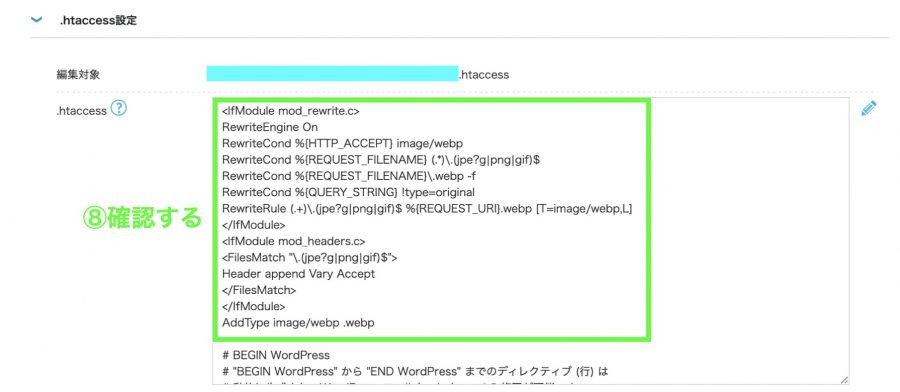
⑧WebP化のコードが「#BEGIN WordPress」より上に入力されていることを確認します。



コードを入力する位置が大事!
レンタルサーバー(ConoHa WING)のコントロールパネルを閉じます。
③WebP化に対応したことを確認する


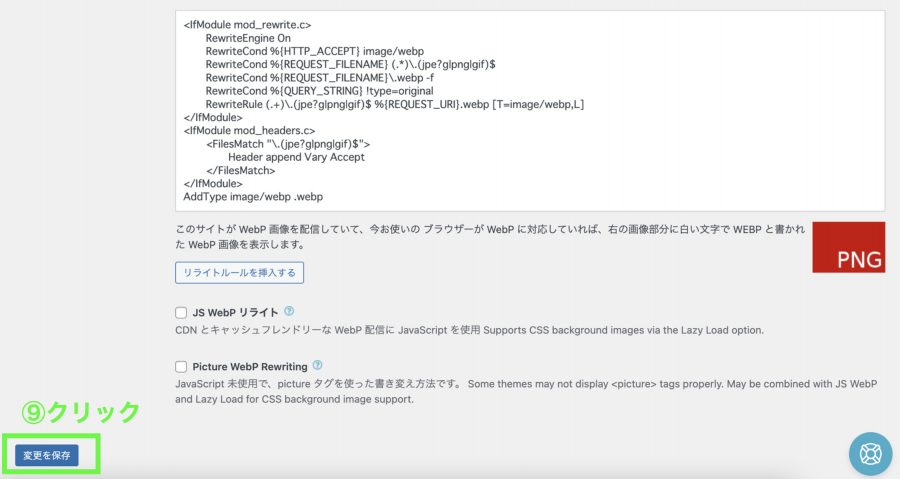
EWWW Image Optimizerの設定画面に戻ります。
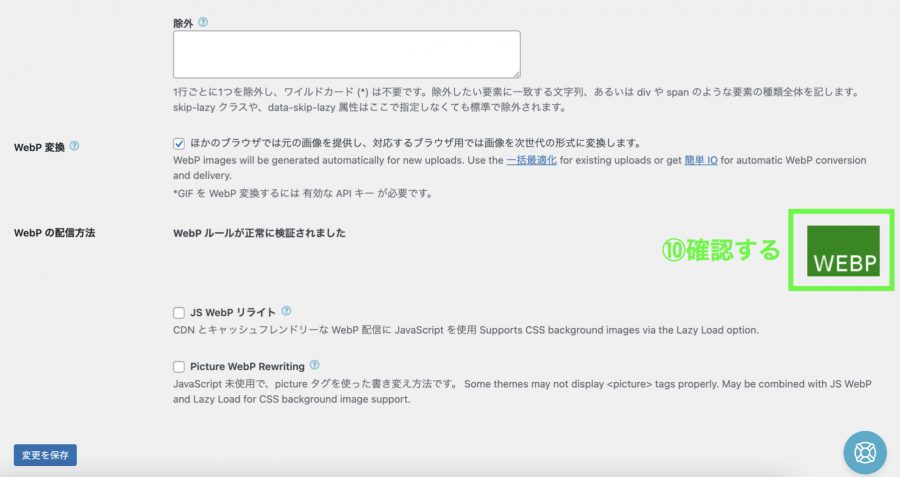
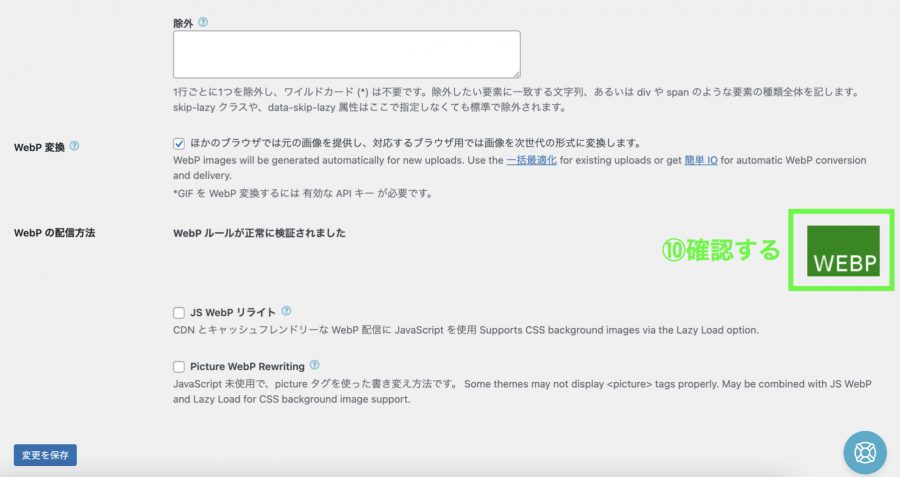
⑨画面左下の「変更を保存」ボタンをクリックします。


⑩画面右側にあった赤色のPINGが、緑色のWEBPに変わっているのを確認します。
EWWW Image Optimizerで画像をWebPに変換可能となりました。
④画像をWebP化する
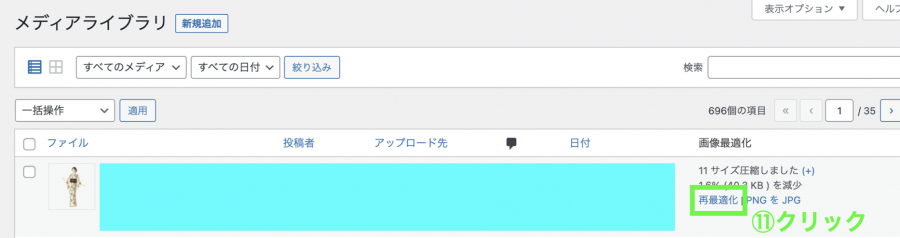
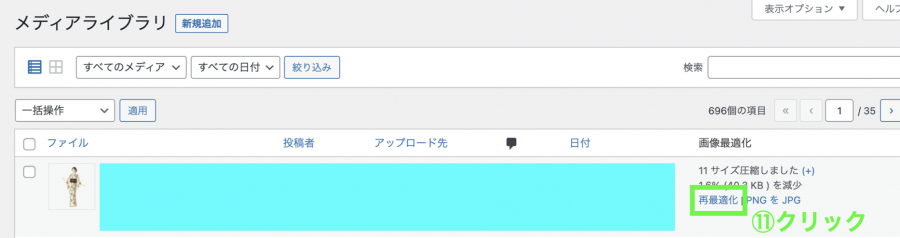
WordPress管理画面の左側にある[メディア]メニューをクリックして、メディアライブラリを開きます。


⑪画像一覧の右側にある「再最適化」メニューをクリックします。


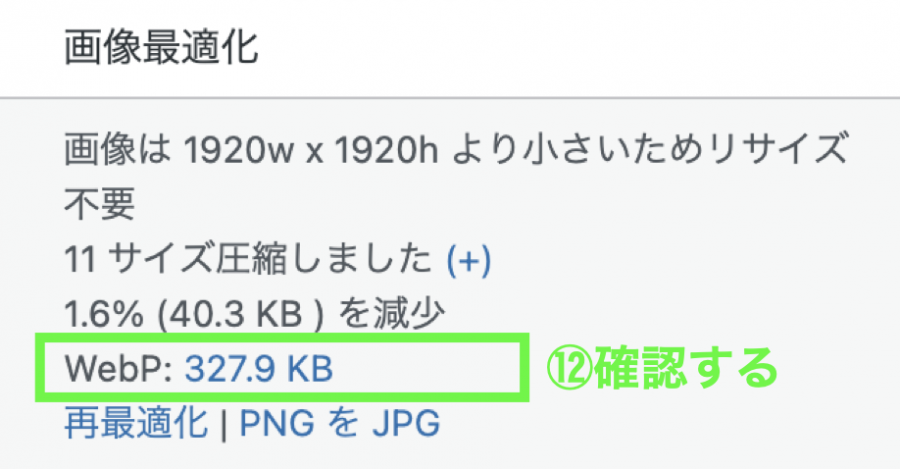
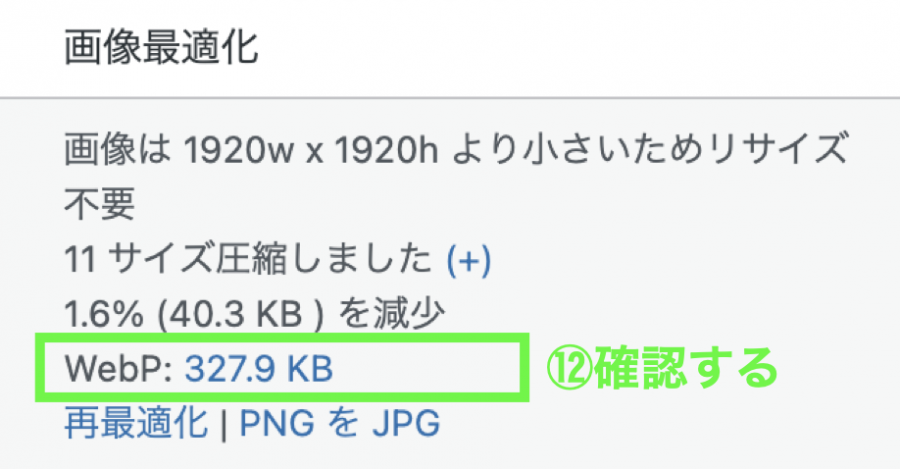
再最適化の結果が表示されます。
⑫「WebP」の項目が表示されているのを確認します。
これで、画像のWebP化は完了です。
WebP化は上記の「一括最適化」メニューでまとめて行うことも可能です。



おつかれさまでした!
おわりに


EWWW Image Optimizerは一度設定すれば、新規の画像をアップロードするだけで自動圧縮・WebP化してくれます。
TinyPINGなどのウェブサービスで先に圧縮してからアップロードすると、より画像サイズが軽くなるようです。
ただ、EWWW Image Optimizerだけでもサイトスピードの高パフォーマンスを出せているため、今のところWebサービスの方は使わなくなりました。
別々のサービスを用いて複数回の画像圧縮をするときは、画質の低下に気をつけて行いましょう。