 悩んでいる人
悩んでいる人ブロックエディターって何だろう…
「ブロックエディター 使い方」でGoogle検索すると、ブロックエディターの個々の機能を詳細に説明したサイトが上位に出てきます。



詳しいのはいいんだけど…
ブロックエディターを使いにくいと感じる初心者には、やや情報量が多すぎる気もしますよね。
WordPress(ワードプレス)のブロックエディターは従来のエディターと比べて根本的な考え方が異なるため、その考え方を理解することが大切です。
ブロックエディターの考え方さえ理解すれば、個々の操作方法は自然と身につきます。
そこで、本記事ではブロックエディターの考え方に沿って基本的な機能と使い方を解説していきます。
この記事を書いた人


当ブログの信頼性・成長記録(開く)
【2023年2月5日】
過去28日間でGoogle検索における当ブログへのクリック数が6K(6000)クリックに到達しました。


- WordPressブロックエディターの考え方、機能、使い方
ブロックエディターとは
WordPressは編集画面でサイトの記事(コンテンツ)を作成します。
WordPress管理画面の左側にあるメニュー[投稿]や[固定ページ]から開けます。
編集画面では、テキストを書いたり、装飾したり、画像を入れたり、レイアウトを整えたりしますが、「ブロック」という機能を使って編集作業を行います。
そのため、WordPressで記事(コンテンツ)を編集する機能は「ブロックエディター」と呼ばれています。
クラシックエディターとは
WordPress(ワードプレス)で2018年まで使われていた編集機能は「クラシックエディター」と呼ばれています。
WordPressに「Classic Editor」というプラグインを入れれば、今もクラシックエディターを使えます。
Classic Editor は公式な WordPress プラグインであり、少なくとも2022年まで、または必要なくなるまでの間、完全にサポート・保守されます。
WordPress公式サイト「Classic Editor」
しかし、Classic Editorは一時期、2021年でサポート終了という話もありました。
WordPressの主流はブロックエディターに切り替わっているため、今後どうなるかは未知数です。



今から学ぶならブロックエディターがいいですよ
「ブロック」とは何か?


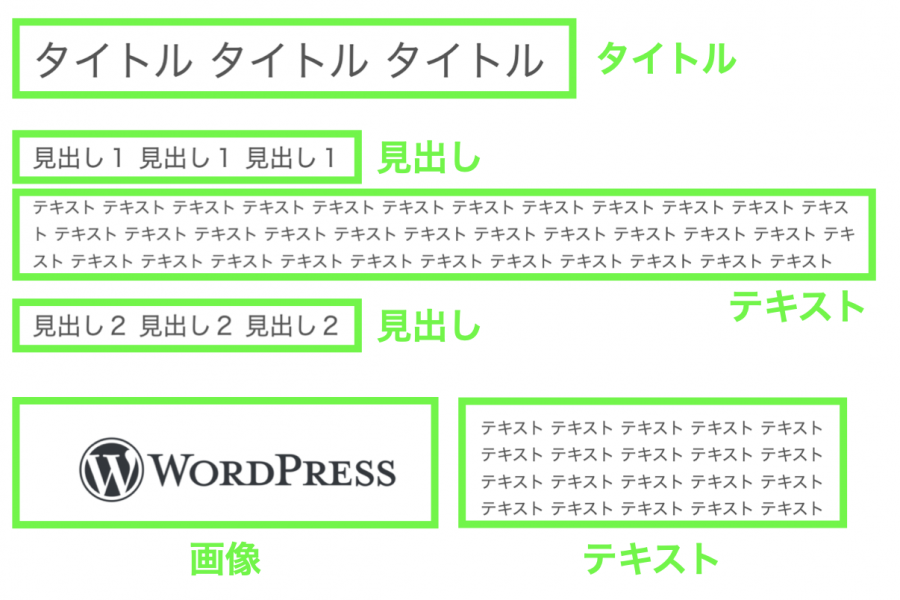
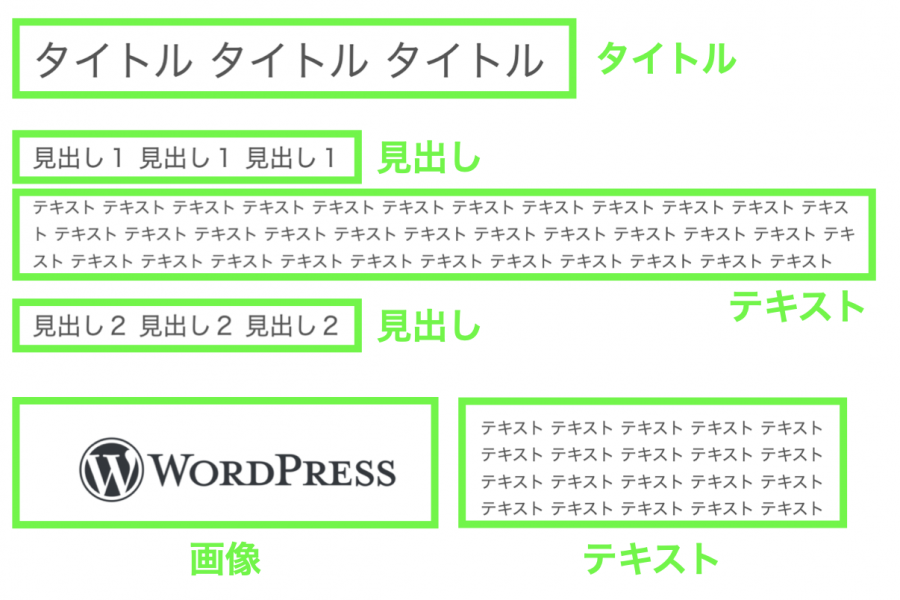
上の画像は、本記事用に作成したサイトの記事(コンテンツ)です。
記事は、見出しやテキスト、画像などに分類できます。
このように分類して部品化したものを「ブロック」といいます。
WordPressではあたかも部品を組み合わせて物を作るように、複数のブロックを組み合わせてコンテンツを作ります。
ブロックエディター画面の見方
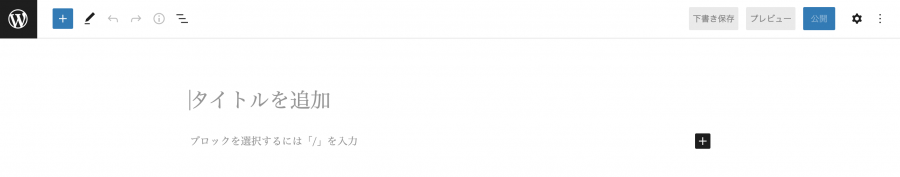
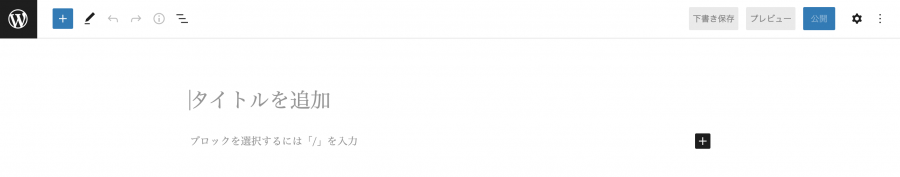
WordPress管理画面の左側にあるメニュー[投稿]⇒[新規追加]をクリックすると、ブロックエディターの画面が出てきます。


「タイトルを追加」というブロックがあらかじめ表示されています。ここに記事のタイトルを入力します。
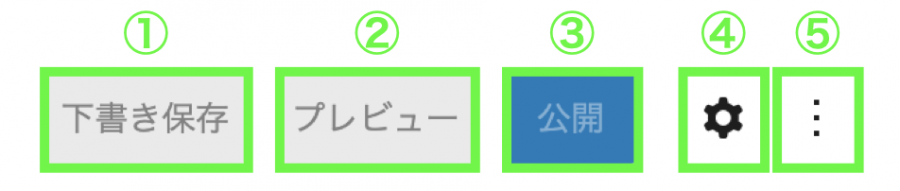
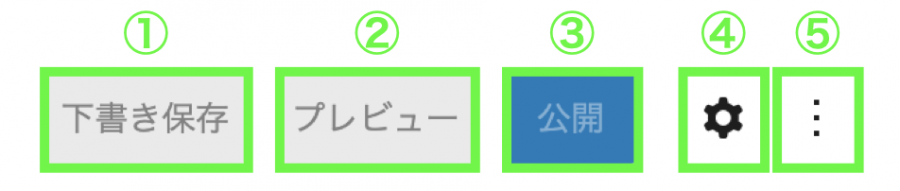
画面の上部にいくつかのメニューがあります。右上のメニューは次のとおりです。


| 画面右上のメニュー | 機能 |
|---|---|
| ①下書き保存 | 編集した未公開記事を保存します |
| ②プレビュー | 未公開記事を公開したときのイメージが見られます |
| ③公開 | 未公開記事を公開します |
| ④設定 | 記事や各ブロックの設定メニューが表示されます |
| ⑤オプション | ブロックエディター画面の表示スタイルなどを変更できます |
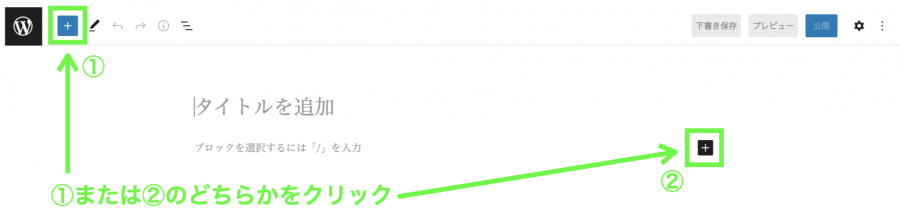
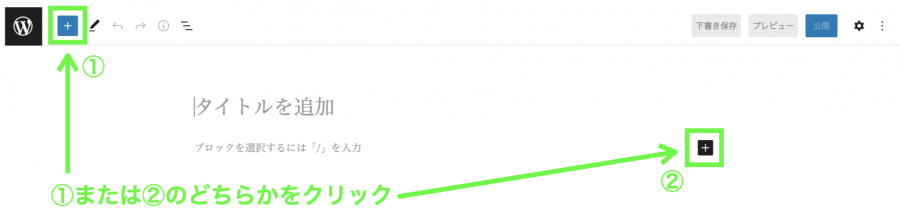
ブロックの呼び出し方


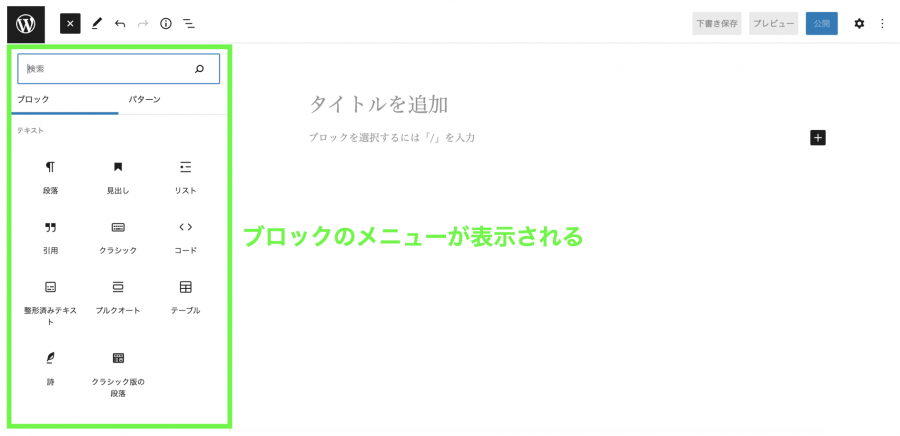
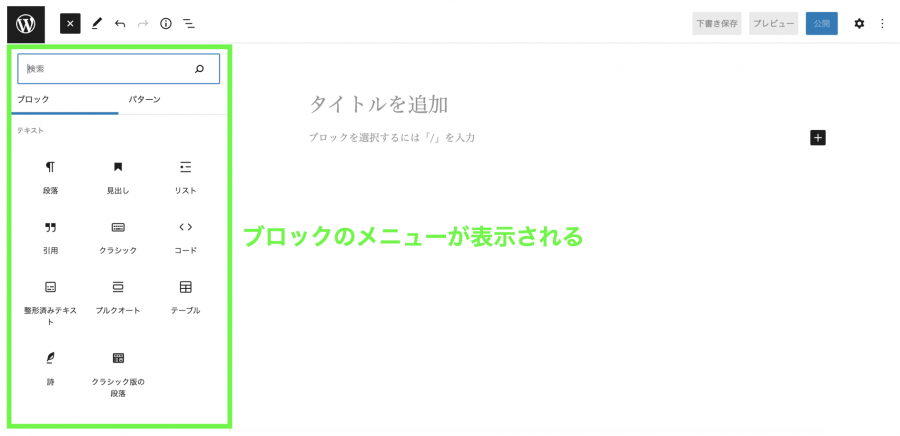
ブロックエディター画面の「➕」マーク(上の画像の①または②)をクリックします。


ブロックのメニューが出てきます。
使いたいブロックをクリックすれば、画面に追加されて編集できるようになります。
(上の画像は①をクリックした場合)
それでは、記事作成によく使われるブロックの操作方法を見ていきましょう。
見出し・テキストを作る方法
どのブロックを使う?


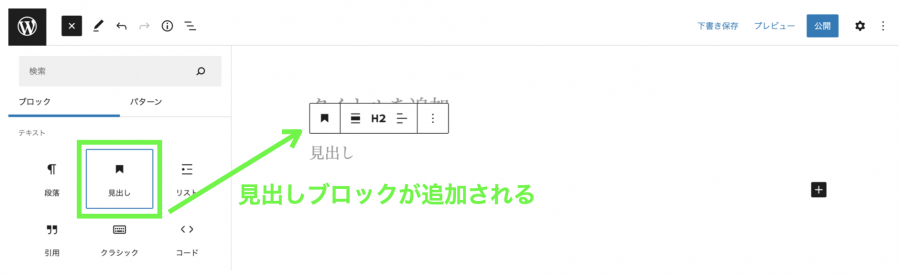
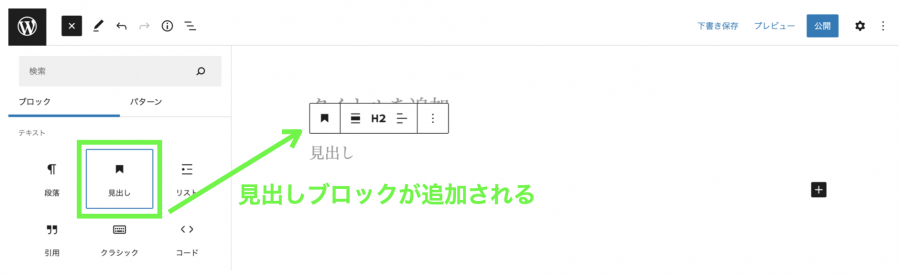
見出しの作成には見出しブロックを使います。
ブロックメニューの「見出し」をクリックすると、画面に見出しブロックが追加されるので見出しを入力します。


テキストの作成には段落ブロックを使います。
ブロックメニューの「段落」をクリックすると、画面に段落ブロックが追加されるのでテキストを入力します。
段落ブロックの使い方
段落ブロックにテキストを入力するとき、1つの段落内にまとめるか、別の段落に分けるかで入力方法が異なります。
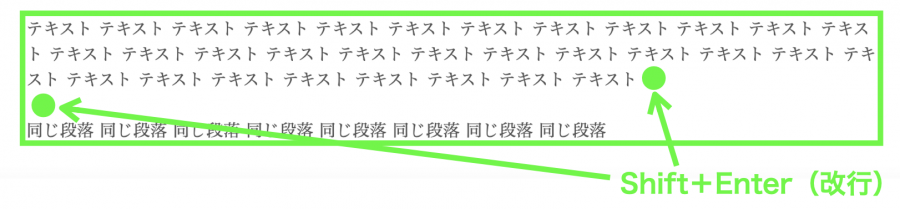
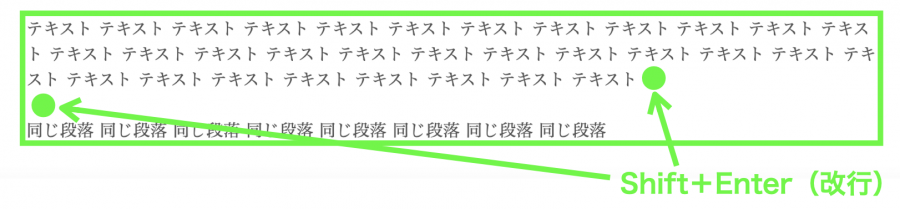
1つの段落内にまとめる場合


テキストを改行するとき「Shift+Enter」を押すと1つの段落が続きます。
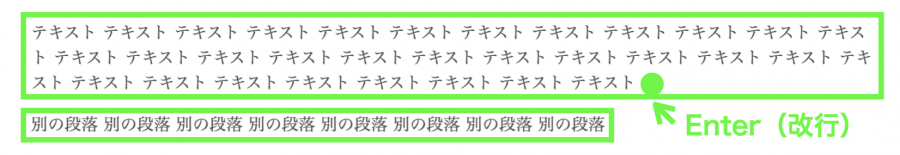
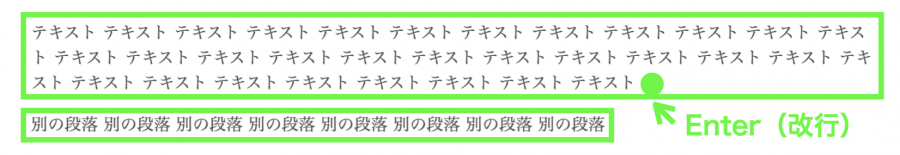
別の段落に分ける場合


テキストを改行するとき「Enter」を押すと別の段落になります。
見出し・テキストの装飾方法
見出し・段落ブロックを装飾するには、各ブロックにカーソルを合わせるとメニューが出てきます。




各ブロックの上部に表示されるツールバーと画面の右側に表示されるメニューがあります。
上の画像のようにブロック毎のメニューが用意されています。
ブロックの上部ツールバー及び右側メニューの項目は、WordPressテーマやプラグインによっても異なります。
基本的な装飾機能は、テキストのレイアウト変更、太字にする、イタリックにする、リンクを貼る、色を変える、文字サイズを変える、などです。
装飾のほかにもさまざまな機能があるので、試していただければと思います。
画像を入れる方法
画像を入れるときは主に画像ブロックを使います。
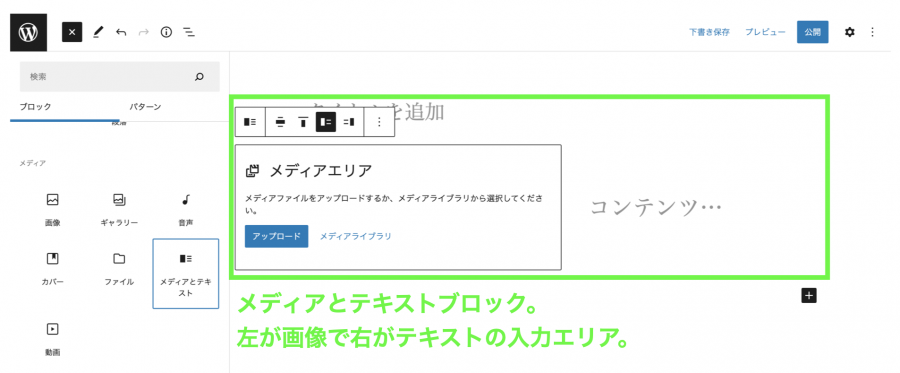
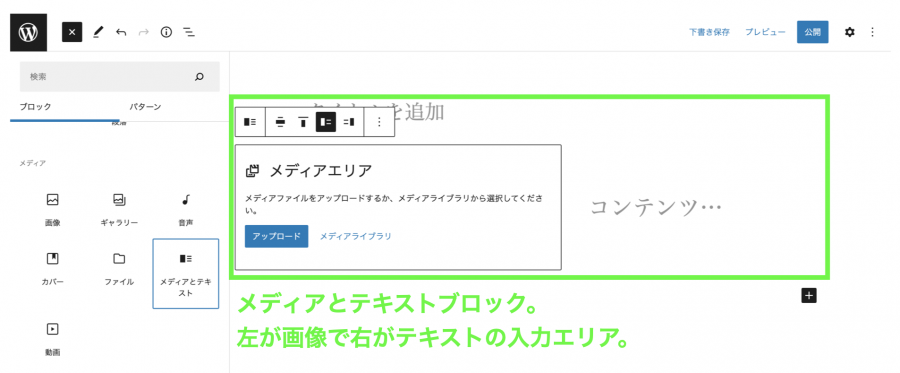
画像とテキストを横並びにしたいときはメディアとテキストブロックを使う方法もあります。


メディアとテキストブロックは、左側が「メディアエリア」で画像を入力します。
右側の「コンテンツ」にテキストを入力します。
「メディアエリア」に画像を入力する方法として、アップロードとメディアライブラリがあります。
| 画像の入力方法 | 説明 |
|---|---|
| アップロード | パソコンから画像を新規にアップロードして入力する |
| メディアライブラリ | WordPressにアップロード済みの画像を入力する |
他の記事で使ったことのある画像は、WordPressのメディアライブラリに保存されているため、再度のアップロードは不要です。
画像やテキストの各種設定は、ブロックの上部ツールバー及び右側メニューで行えます。
ブロックのレイアウト方法
ブロックエディター画面に配置したブロックを、レイアウトするのに役立つブロックです。
スペーサーブロック


ブロックとブロックの間の空白を調整します。
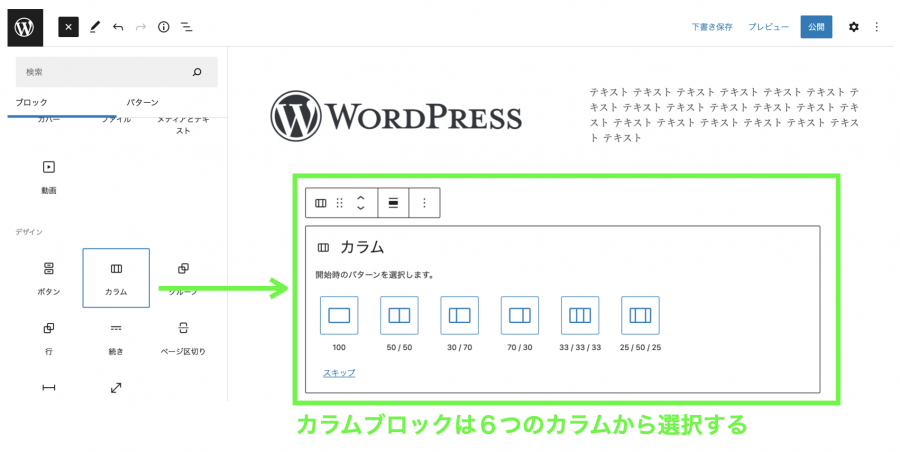
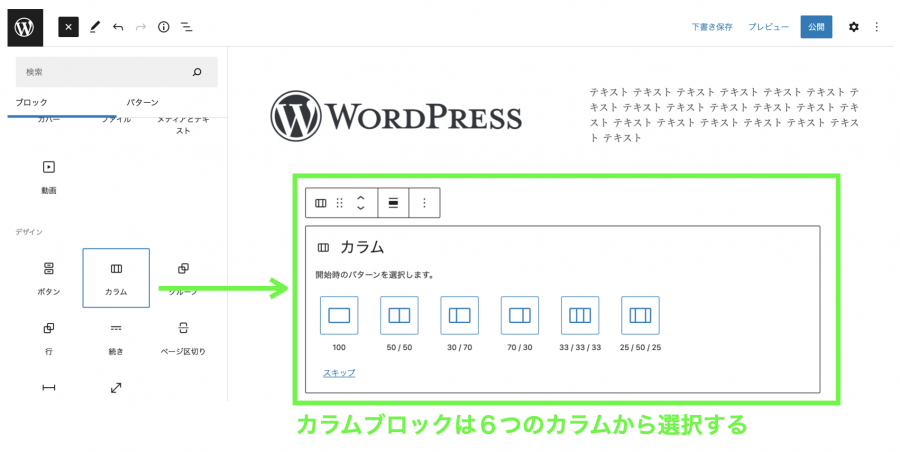
カラムブロック


ブロック(コンテンツ)を横並びにしたり、区分けしたいときに使う技法のこと。
カラムの各列には、画像や段落(テキスト)ブロックを挿入できます。


他のメディアのコンテンツを埋め込む方法
上の画像は、当ブログが使っているConoHa WINGの運営会社のツイートを埋め込んだ例です。
このように、SNSなど他のメディアのコンテンツを埋め込むブロックが用意されています。
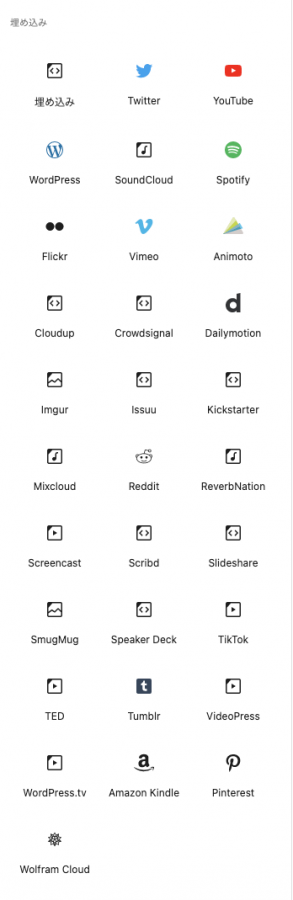
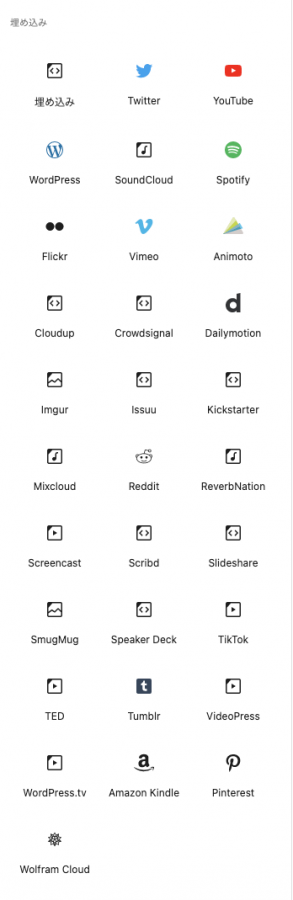
埋め込みができるメディアの一覧


Twitter
YouTube
WordPress
SoundCloud
Spotify
Flickr
Vimeo
Animoto
Cloudup
Croudsignal
Dailymotion
Imgur
Issuu
Kickstarter
Mixcloud
Reddit
ReverbNation
Screencast
Scribd
Slideshare
SmugMug
Speaker Deck
TikTok
TED
Tumblr
VideoPress
WordPress.tv
Amazon Kindle
Pinterest
Wolfram Cloud
主なブロックの紹介
上記で解説しました「段落」「見出し」「メディアとテキスト」「スペーサー」「カラム」ブロック以外で、よく使うブロックを紹介しますね。
リスト
- リストブロックを挿入します。
- リストブロックを挿入します。
- リストブロックを挿入します。
引用
引用ブロックを挿入します。引用ブロックを挿入します。引用ブロックを挿入します。
引用元をここに記します。
テーブル
| テーブルブロックを挿入します。 | テーブルブロックを挿入します。 |
| テーブルブロックを挿入します。 | テーブルブロックを挿入します。 |
画像


ギャラリー










ボタン
独自ブロック
WordPressテーマやプラグインによって、独自ブロックが追加されます。
独自ブロックには記事を作るための便利な機能が備わっていますよ。



このふきだしも独自ブロックです
当ブログではWordPressテーマ「SWELL」を使っています。
SWELLの関連記事▼


ブロックを簡単に呼び出す方法
段落ブロックに「 / 」(半角スラッシュ)とブロック名を入力すると、ショートカットでブロックを呼び出せます。
たとえば、リストブロックを呼び出したいときは、段落ブロックに「/list」または「/リスト」と入力します。



便利ですね
また、見出しブロックにはタグのレベル(H2、H3、H4)毎の呼び出し方があります。
| ショートカット | 呼び出されるブロック |
|---|---|
| /見出し | 見出し(H2) |
| /heading | 見出し(H2) |
| ## + 半角スペース | 見出し(H2) |
| ### + 半角スペース | 見出し(H3) |
| #### + 半角スペース | 見出し(H4) |
おわりに


ブロックエディターは、最初はとっつきにくいかもしれません。
しかし、慣れていくにつれて便利さを実感できると思います。
とくにWordPressテーマやプラグインの独自ブロックには、優れた機能が多くあります。
最初から全部を覚える必要はありません。
基本的な機能を一通り試したら、あとは使っていくうちに「何ができるか」がわかってくるはずです。



