Visual Studio Code(VSCode)でHTMLの閉じタグを快適に入力する方法について、解説します。
この記事を書いた人

当ブログの信頼性・成長記録(開く)
【2023年2月5日】
過去28日間でGoogle検索における当ブログへのクリック数が6K(6000)クリックに到達しました。

- Visual Studio Code(VSCode)のHTML閉じタグ入力補完について基本機能と拡張機能の違い
- HTML閉じタグ入力補完のカスタマイズ方法
【Visual Studio Code】HTML閉じタグの補完(自動入力)設定

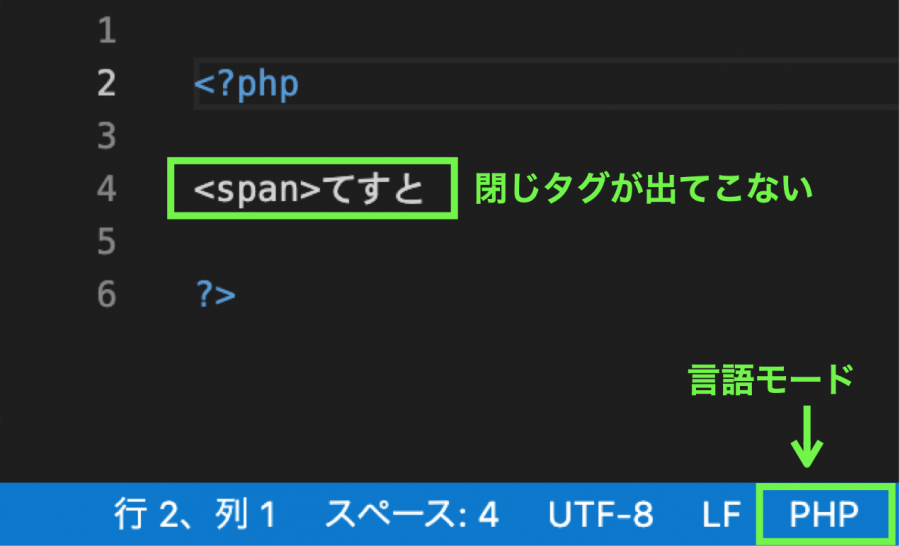
Visual Studio Code(VSCode)には、HTMLの閉じタグを補完(自動入力)する機能がデフォルトで備わっています。
しかし、上の画像のように、PHPファイル(言語モードがPHPの場合)などでは機能しません。
「Auto Close Tag」という拡張機能をインストールすると、言語モードがHTML以外でもHTML閉じタグが補完(自動入力)されるようになります。
HTML閉じタグの補完(自動入力)が機能する場所について、Visual Studio Code(VSCode)の基本機能と拡張機能の違いを下記の表にまとめました。
※ PHPファイルを例にしています。
VSCode基本機能(HTML:Auto Closing Tags)
| 言語モード | PHPタグ内 | PHPタグ外 |
|---|---|---|
| PHP | × | × |
| HTML | × | ○ |
VSCode拡張機能(Auto Close Tag)
| 言語モード | PHPタグ内 | PHPタグ外 |
|---|---|---|
| PHP | ○ | ○ |
| HTML | ○ | ○ |
 悩んでいる人
悩んでいる人拡張機能なら、どこでも機能するわけね
Visual Studio Code(VSCode)の拡張機能「Auto Close Tag」をインストールすれば、場所や言語モードを気にせずHTMLの閉じタグが補完(自動入力)されるようになりますよ。
▼Auto Close Tagについて
▼拡張機能のインストール方法
【Visual Studio Code】補完(自動入力)の方法を変更する
Auto Close Tagは閉じタグを補完(自動入力)してくれて便利です。
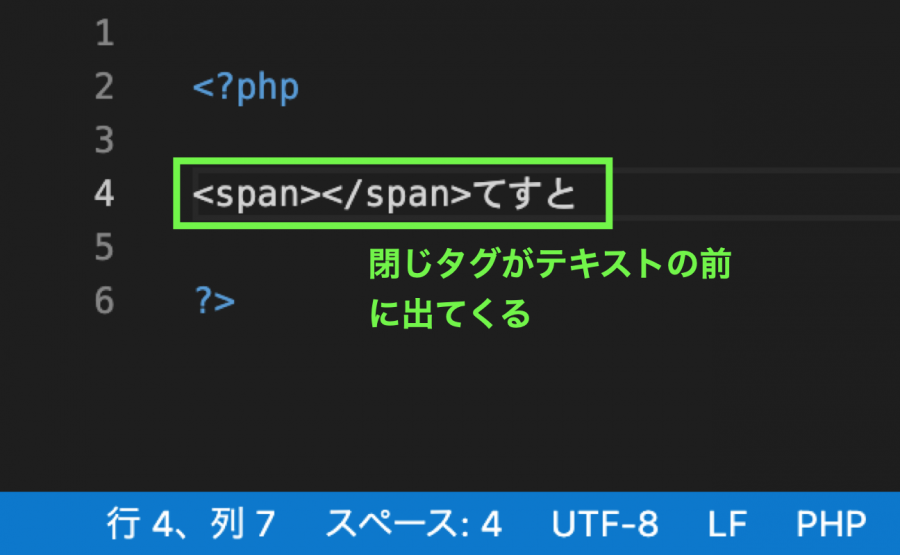
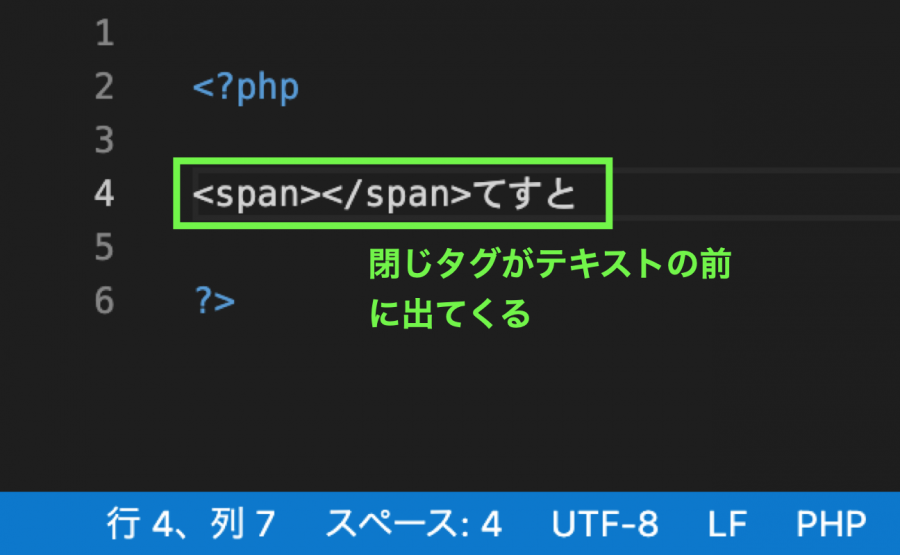
ただ、先にテキストがあったとき、後からHTMLタグを入力すると、閉じタグがテキストの前に出てきてしまいます(下の画像)


閉じタグをいちいち削除しなければならなくなり、面倒ですよね。
そこで、HTML閉じタグの補完(自動入力)方法を変えて、テキストの後に </ を入力したら閉じタグが出てくるように設定します。
カスタマイズ(設定)方法


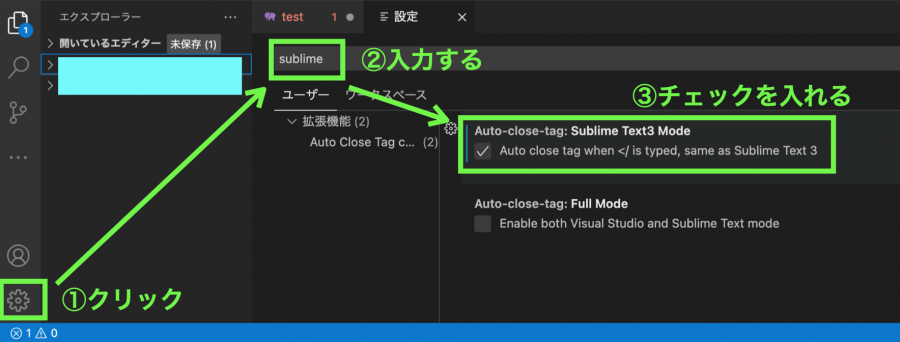
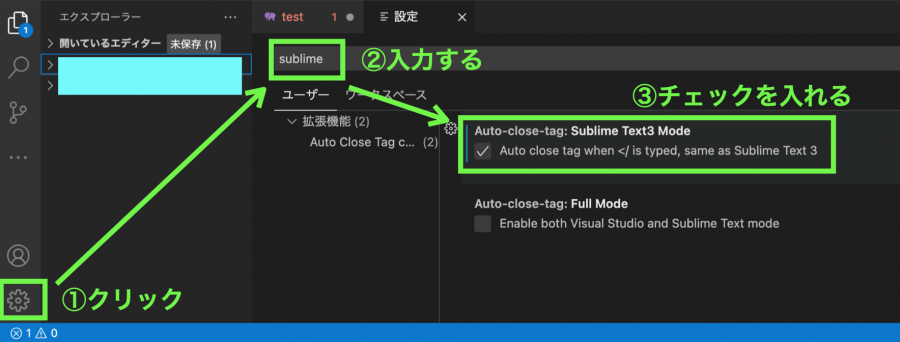
Visual Studio Code(VSCode)の画面を開きます。
①画面左下の歯車マークをクリックするとメニューが出てきます。メニューの「設定」をクリックします。
②画面上部の検索ボックスに「sublime」と入力します。
③「Auto-close-tag:Sublime Text3 Mode」という項目が出てくるので、チェックを入れます。
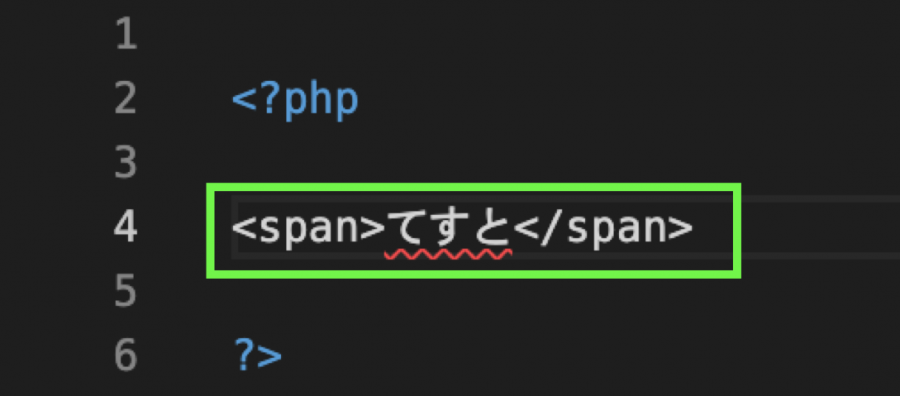
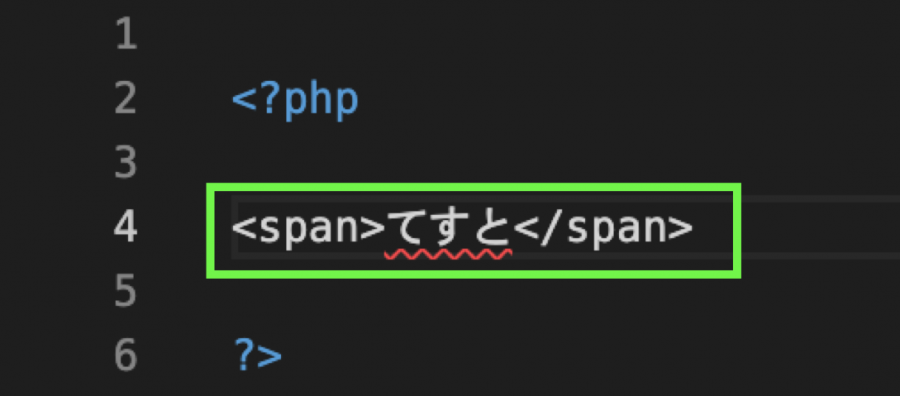
設定画面を閉じて、PHPファイルを開きます。


「てすと」(テキスト)の前に <span> (HTMLタグ)を入力しても閉じタグは出てこなくなります。
「てすと」の後に </ (HTML閉じタグの一部)を入力して、 </span> (HTML閉じタグ)が補完(自動入力)されることを確認します。
確認したら、設定完了です。



おつかれさまでした!