悩んでいる人
悩んでいる人Site Kit by Googleって、便利?
2022年1月時点の画面(22枚)を用いて、解説します。
この記事を書いた人


当ブログの信頼性・成長記録(開く)
【2023年2月5日】
過去28日間でGoogle検索における当ブログへのクリック数が6K(6000)クリックに到達しました。


- Site Kit by Googleのメリット・デメリット、設定の方法、使い方
WordPressプラグイン「Site Kit by Google」とは
Site Kit by Googleは、サイトとGoogleの各種ツールを連携させるためのGoogle公式プラグインです。
2022年1月時点で、次の6つのGoogleツールと連携できます。
- Googleアナリティクス(Google Analytics)
- Googleサーチコンソール(Google Search Console)
- ページスピードインサイト(PageSpeed Insights)
- Googleアドセンス(Google AdSense)
- Googleオプティマイズ(Google Optimize)
- Googleタグマネージャー(Google Tag Manager)
Googleアナリティクスとサーチコンソールは、SEOに必須の分析ツールです。
近年はツールのバージョンアップ等により、各ツールの設定・連携方法が複雑になっています。



設定もれとか、心配…



そこで!
サイトと各ツールを手間なく安心して連携させたい方に、Site Kit by Googleが役立ちます。
メリット・デメリットから見ていきましょう。
Site Kit by Googleのメリット7つ
Googleサーチコンソールのプロパティを自動で作成する
サーチコンソールを利用するためにはプロパティを作成しますが、Site Kit by Googleを使うと、事前のプロパティ作成は不要になります。
Site Kit by Googleのセットアップ(初期設定の手続き)に沿って、サーチコンソールのプロパティが自動で作成されます。
Googleアナリティクスのアカウントとプロパティを自動で作成する
Googleアナリティクスの事前設定も不要です。
Site Kit by Googleのセットアップに沿って、Googleアナリティクスのアカウントとプロパティが自動で作成されます。
また、プロパティには、旧バージョンのユニバーサルアナリティクスプロパティと、新バージョンのGoogleアナリティクス4プロパティの2種類がありますが、Site Kit by Googleでは、この2つを同時に作成して併用します。
SEOプラグイン等で連携の設定が不要
一般的なSEOプラグインには、Googleアナリティクスのトラッキングコード(または測定ID)や、サーチコンソールの認証コードを入力して連携させる機能があります。
Site Kit by Googleを使えば、SEOプラグインにコードやIDを入力しなくても自動で連携します。
Googleアドセンスの自動広告タグの埋め込み不要
Googleアドセンスと連携させることにより、サイトのソースコードに自動広告タグの埋め込みが不要になります。
ページスピードインサイトと自動連携
Site Kit by Googleのセットアップが完了すると、ページスピードインサイトと自動連携します。
WordPressの管理画面で各ツールの概要をチェックできる
WordPressの管理画面で、連携した各ツールのデータを閲覧できます。
セットアップ時にGoogleアカウントを作成できる
もしGoogleアカウントを持っていなかったら、Site Kit by Googleのセットアップに沿って作成できます。
Site Kit by Googleのデメリット1つ
日本語化が不十分
Site Kit by Googleは、いちおう日本語対応していますが、バージョンアップや画面遷移で英語に戻ってしまうときがあり、日本語化が不十分です。
ただ、画面に慣れてしまえば英語でもさほど問題ないかと思います。
どうしても日本語がいいという方は、ブラウザの日本語化機能(右クリックのメニュー等)を使うと、日本語に翻訳されます。
Site Kit by Googleを使わなかったら?(体験談)


Webサイト制作をしていたとき、Googleアナリティクスやサーチコンソールとの連携には、次のような作業をしていました。
Googleアナリティクスのアカウントとプロパティを作成して、その後サーチコンソールのプロパティを作成して、それぞれのコードやIDを取得してSEOプラグインの指定場所に入力し、連携させます。
サイトの変更やツールのバージョンアップがあったときは、プロパティやタグの設定を見直すこともありました。
Googleタグマネージャーを使うことによって日々の管理作業を減らすことも可能ですが、タグマネージャーの使い方もそう簡単ではありません。
また、Googleアドセンスに合格した後は、自動広告タグをサイトのソースコードに設置する作業も出てきます。



大変そう…
Site Kit by Googleを使えば、タグの埋め込みなどの面倒がなく、二重計測のミスも防げますし、各種ツールの仕様変更にも自動で対応してくれます。
Google公式ならではの連携で各種ツールをスムーズに設定・管理できるところが、個人的には気に入っています。



手間を省けて、安心、便利
Site Kit by Googleを使わずにGoogleアナリティクスとサーチコンソールを設定する方法につきましては、下記の記事をご参考ください。
つづいて、インストールと初期設定の方法です。
Site Kit by Googleのインストール方法


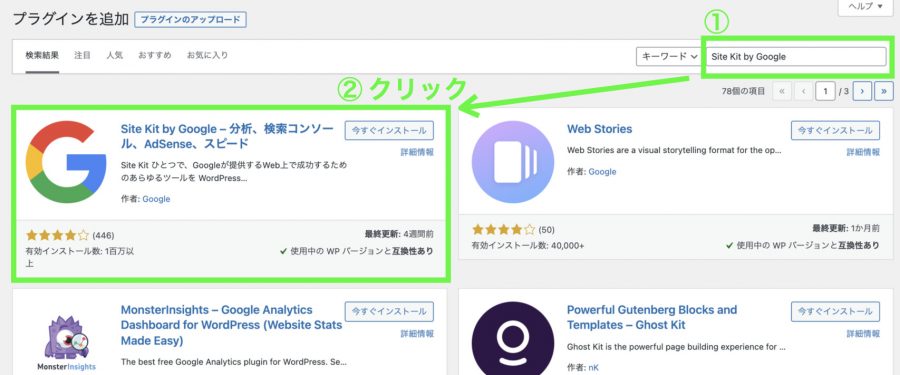
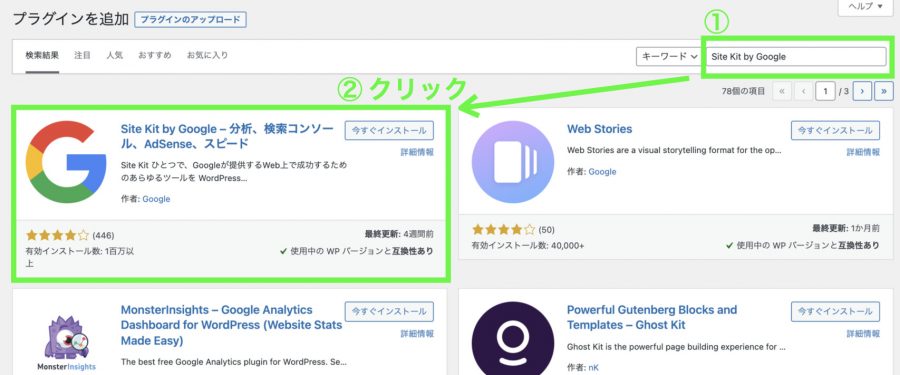
WordPress管理画面の左側にある[プラグイン]⇒[新規追加]メニューをクリックしますと、「プラグインを追加」の画面が出てきます。
①右上の検索ボックスに「Site Kit by Google」と入力します。
②検索結果に出てきたSite Kit by Googleの「今すぐインストール」をクリックします。


インストールされると「有効化」ボタンが出てきます。
③「有効化」ボタンをクリックします。


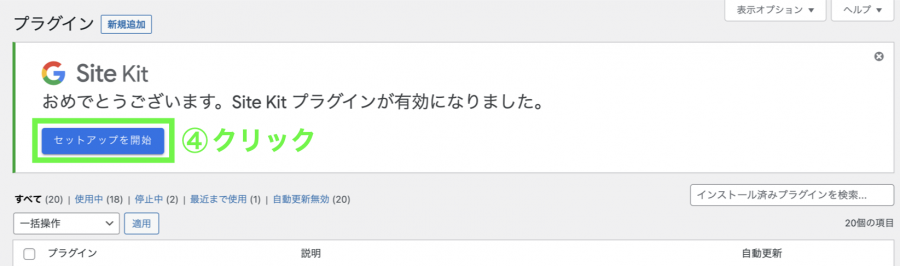
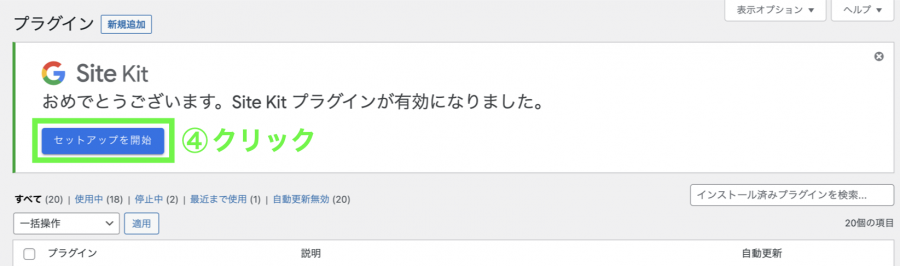
インストール済みプラグインの一覧画面に移ります。
画面の一番上に「おめでとうございます。Site Kitプラグインが有効になりました」と表示されます。
④「セットアップを開始」ボタンをクリックします。


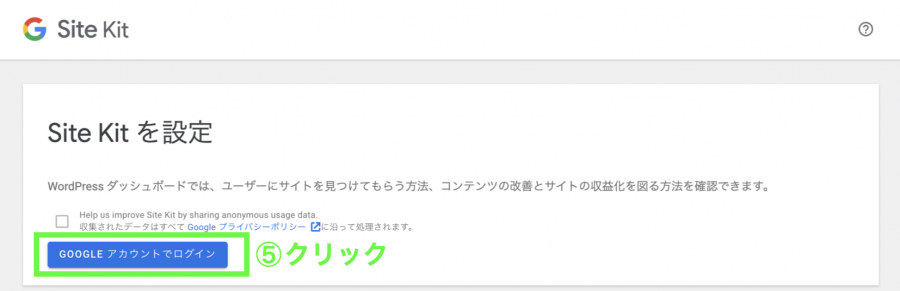
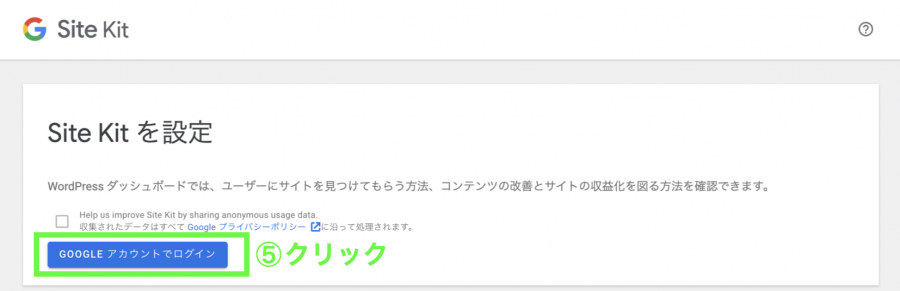
「Site Kitを設定」画面がでてきます。
⑤「GOOGLE アカウントでログイン」をクリックします。
Googleアカウントの選択画面が表示されたときは、サイトで使うGoogleアカウントを選びます。


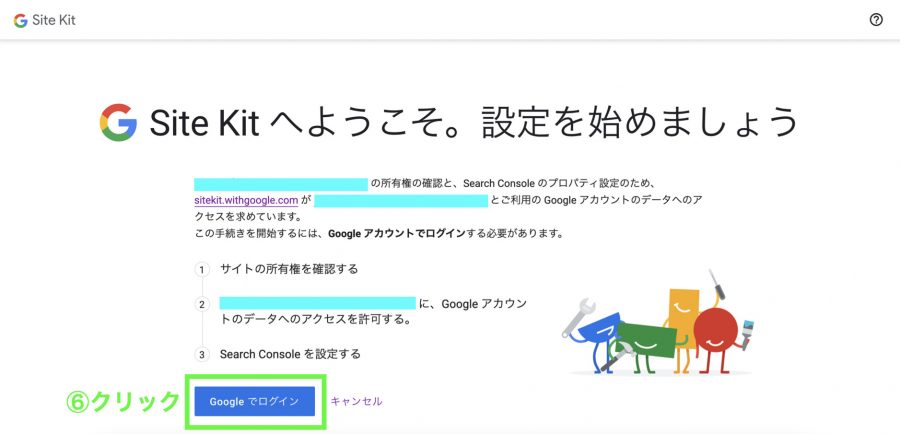
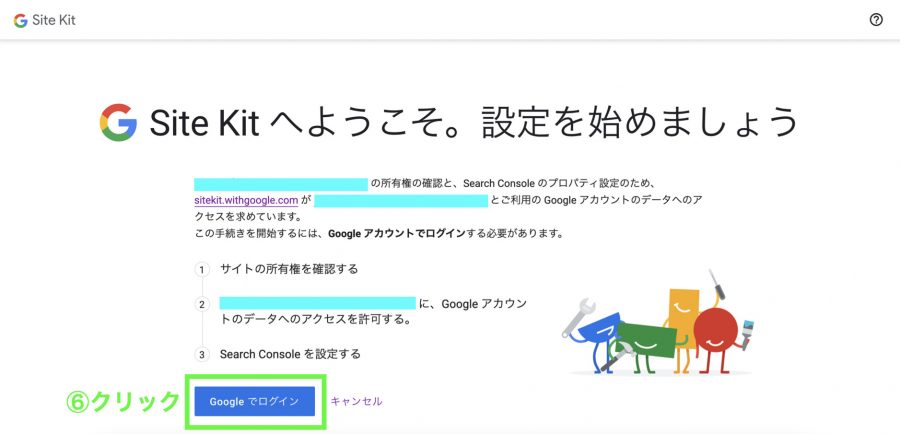
Site Kitのセットアップ画面が出てきます。
⑥「Googleでログイン」をクリックします。


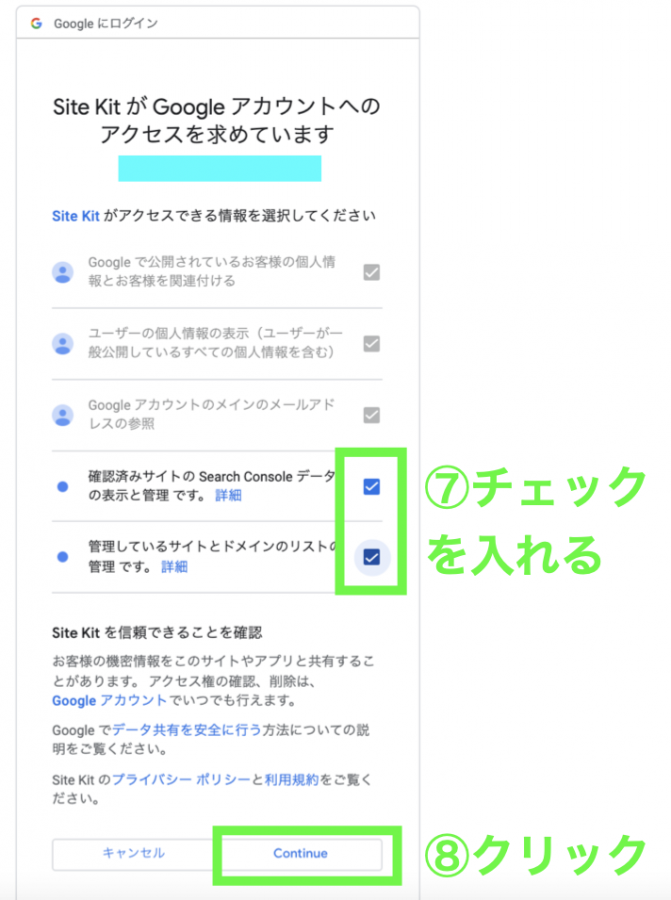
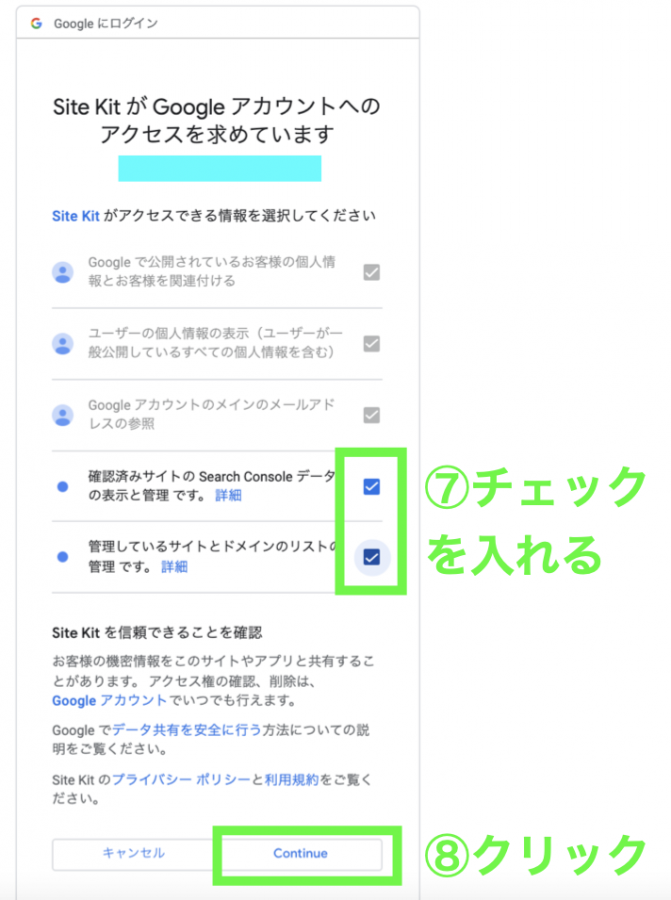
「Site KitがGoogleアカウントへのアクセスを求めています」という画面が出てきます。
⑦空欄にすべてチェックします。
⑧「Continue」ボタンをクリックします。


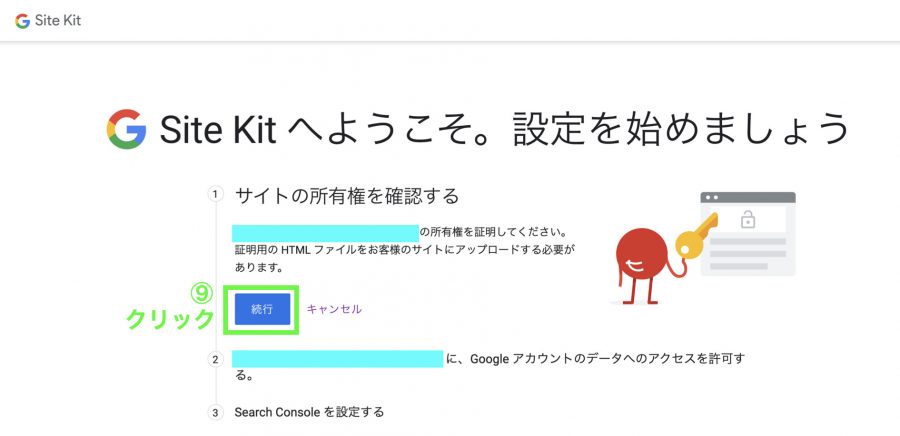
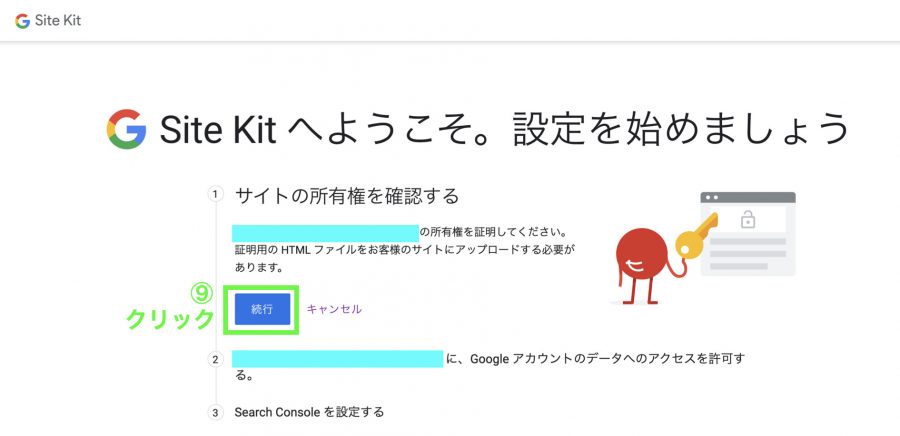
「サイトの所有権を確認する」画面が出てきます。
⑨「続行」ボタンをクリックします。


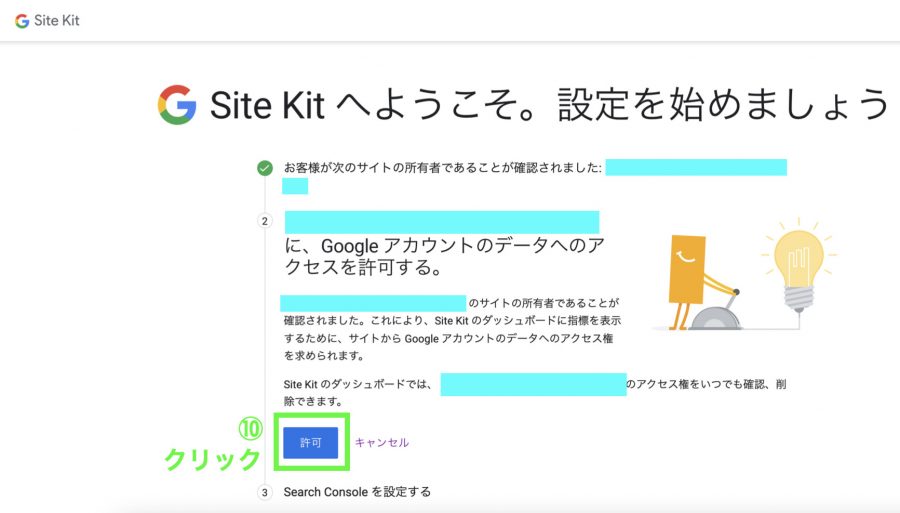
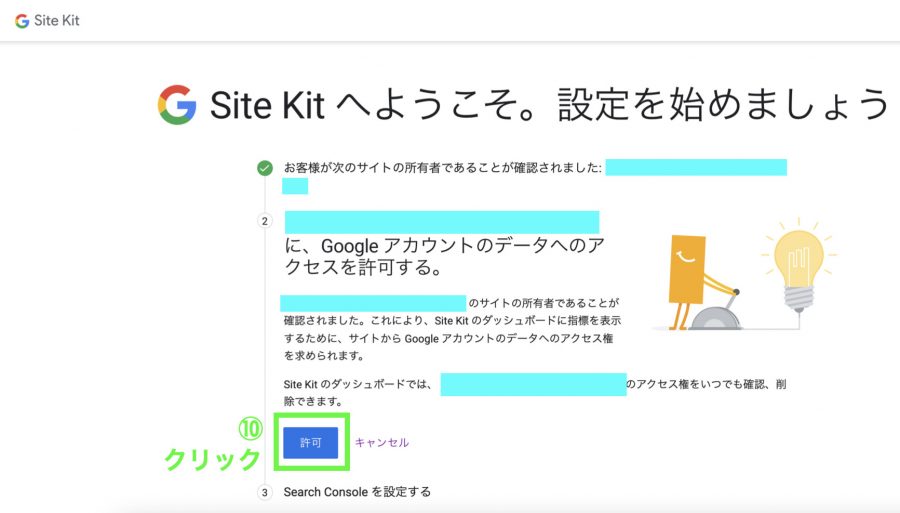
「Googleアカウントのデータへのアクセスを許可する」が大きく表示されます。
⑩「許可」をクリックします。
そのまま、Googleサーチコンソールの設定に進みます。
Googleサーチコンソール(Google Search Console)の設定方法


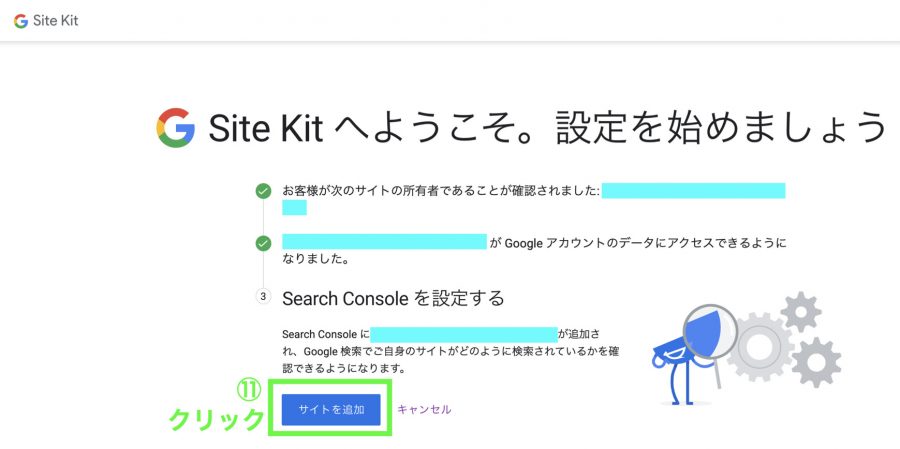
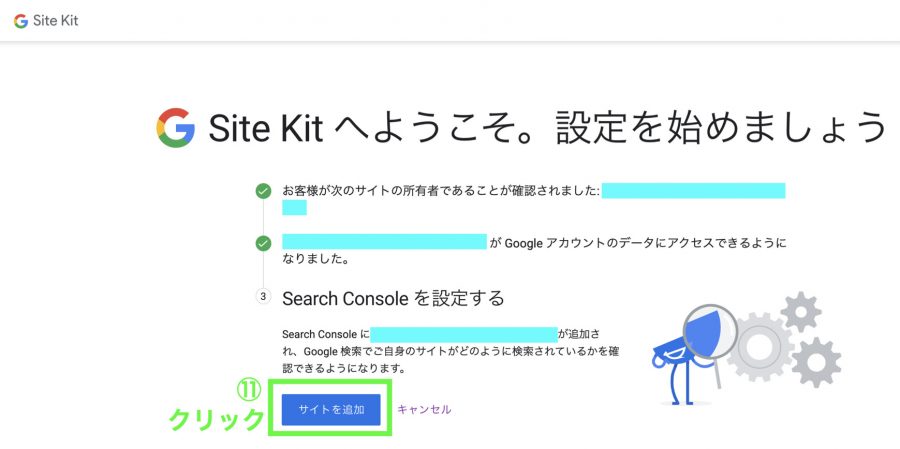
「Search Consoleを設定する」が大きく表示されます。
⑪「サイトを追加」ボタンをクリックします。


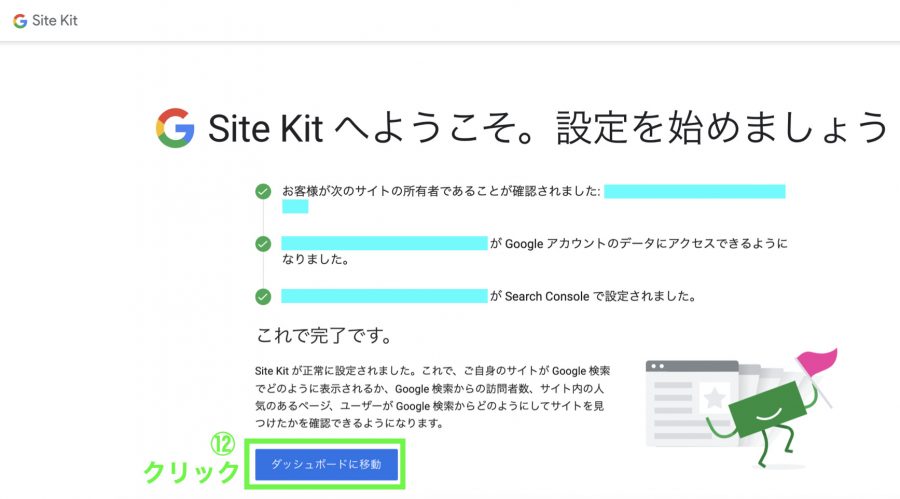
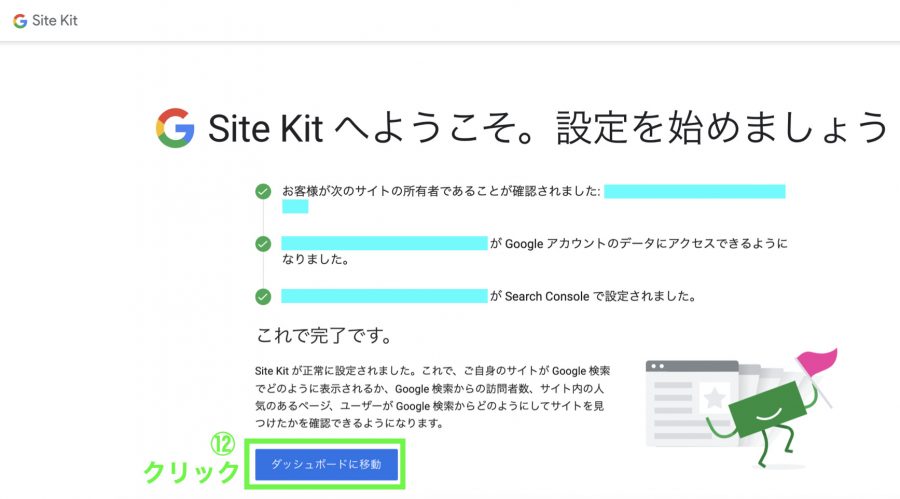
「これで完了です」が大きく表示されます。
⑫「ダッシュボードに移動」をクリックします。
引き続き、Googleアナリティクスの設定に進みます。
Googleアナリティクス(Google Analytics)の設定方法


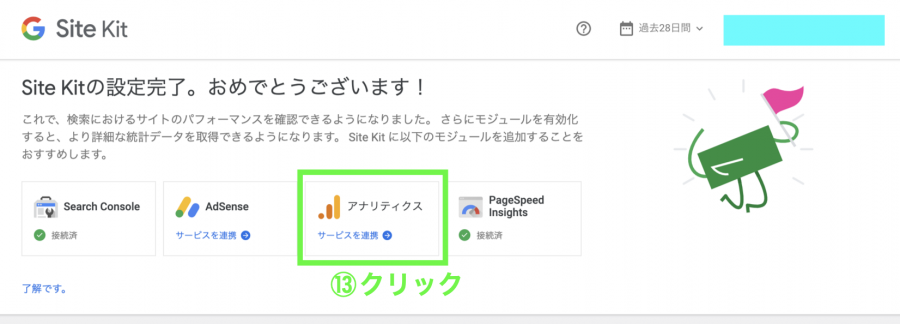
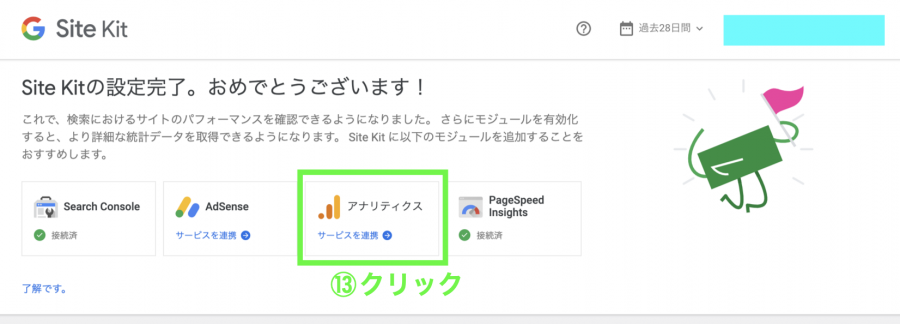
Site Kitの管理画面が出てきます。
画面を見ると、サーチコンソール(Search Console)とページスピードインサイト(PageSpeed Insights)が「接続済み」になっていることがわかります。
⑬アナリティクスの「サービスを連携」をクリックします。


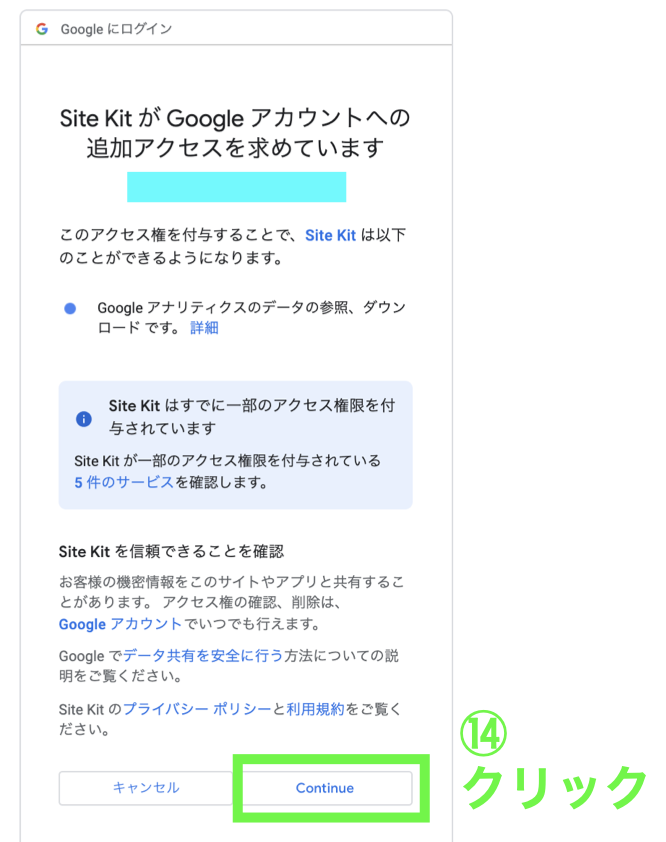
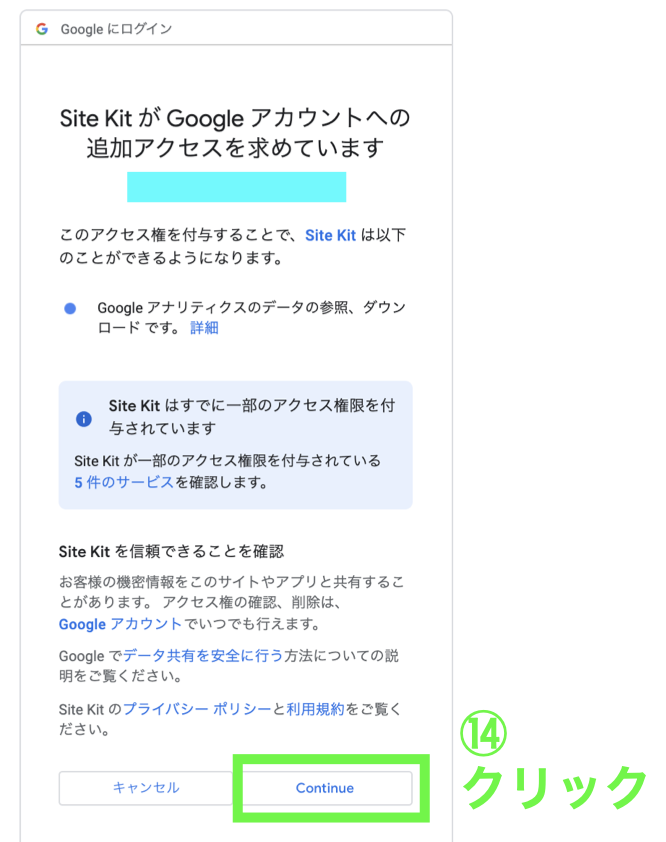
「Site KitがGoogleアカウントへの追加アクセスを求めています」画面が出てきます。
⑭「Continue」をクリックします。


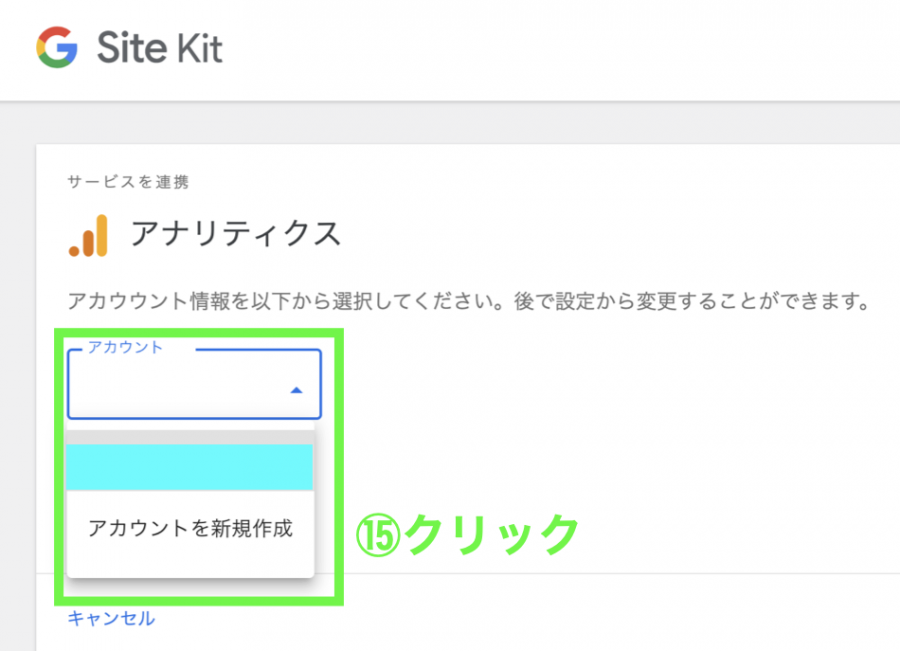
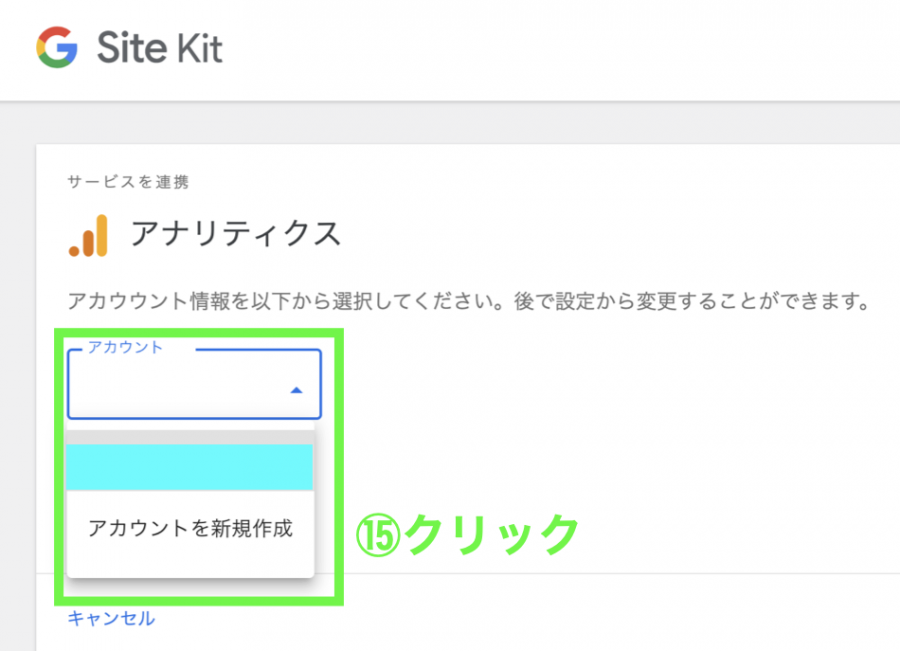
Googleアナリティクスの「サービスを連携」画面が出てきます。
⑮アカウントボックスの「アカウントを新規作成」をクリックします。


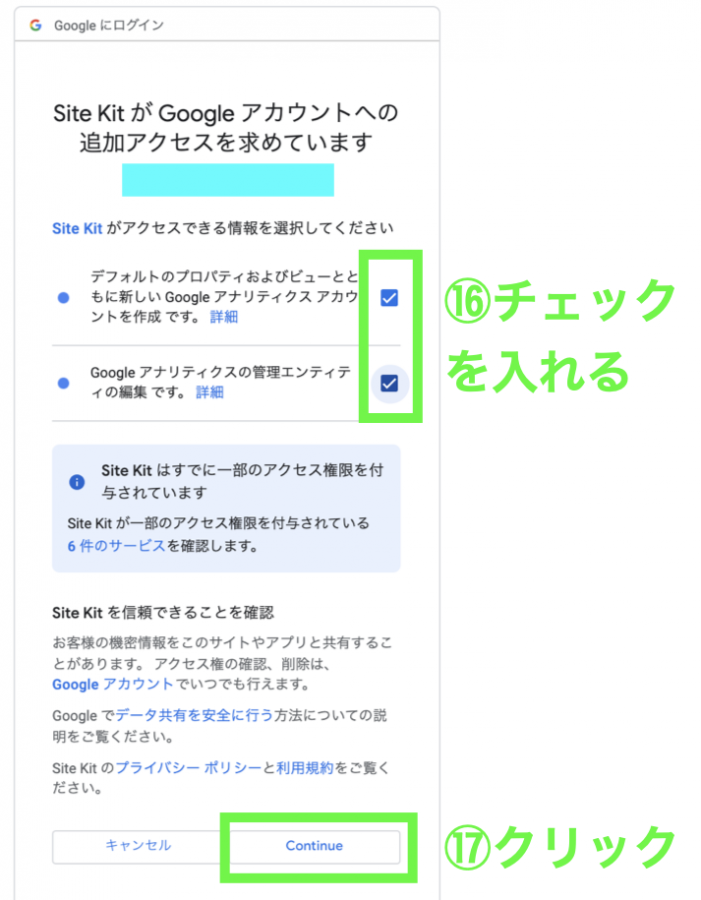
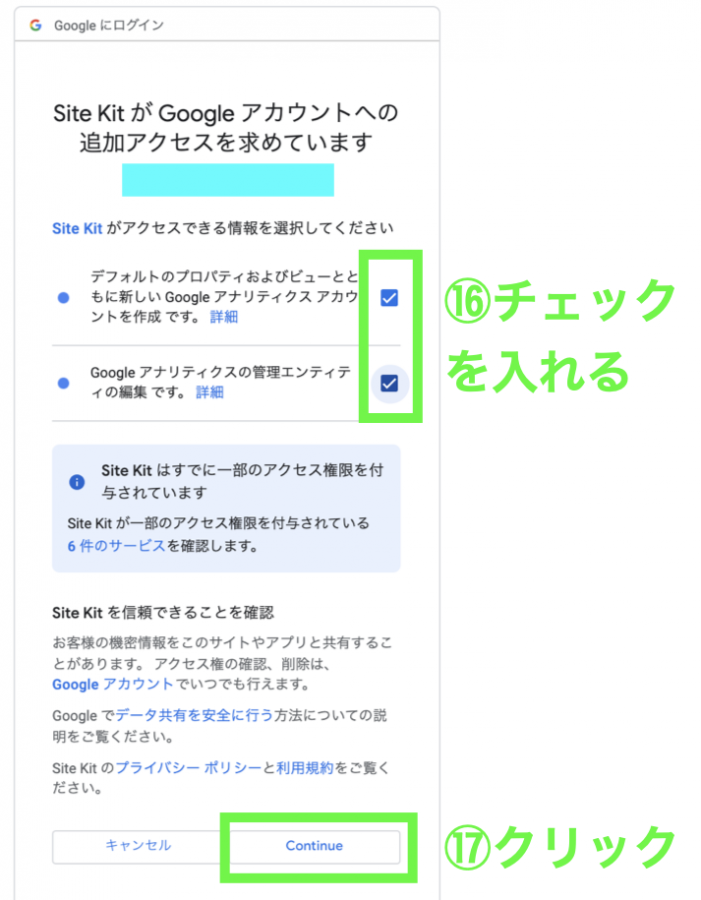
「Site KitがGoogleアカウントへの追加アクセスを求めています」画面が出てきます。
⑯空欄にすべてチェックします。
⑰「Continue」をクリックします。


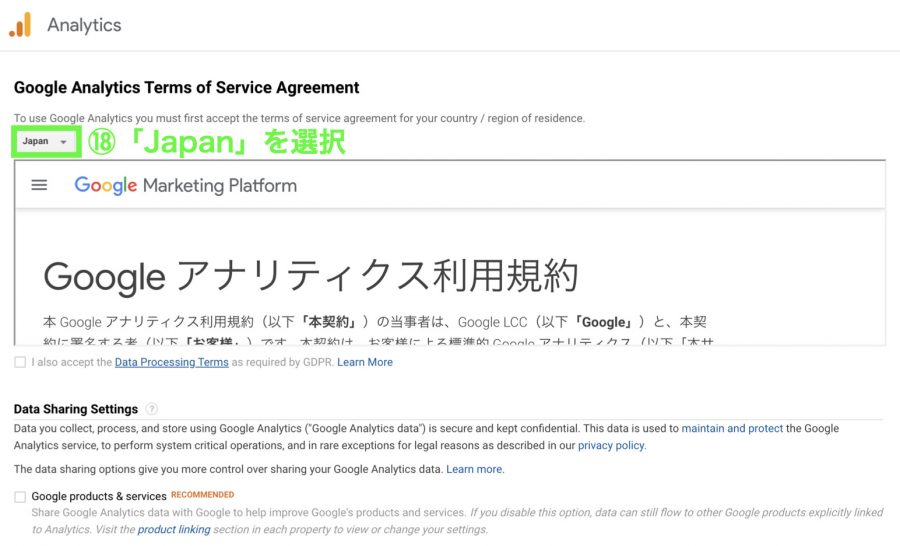
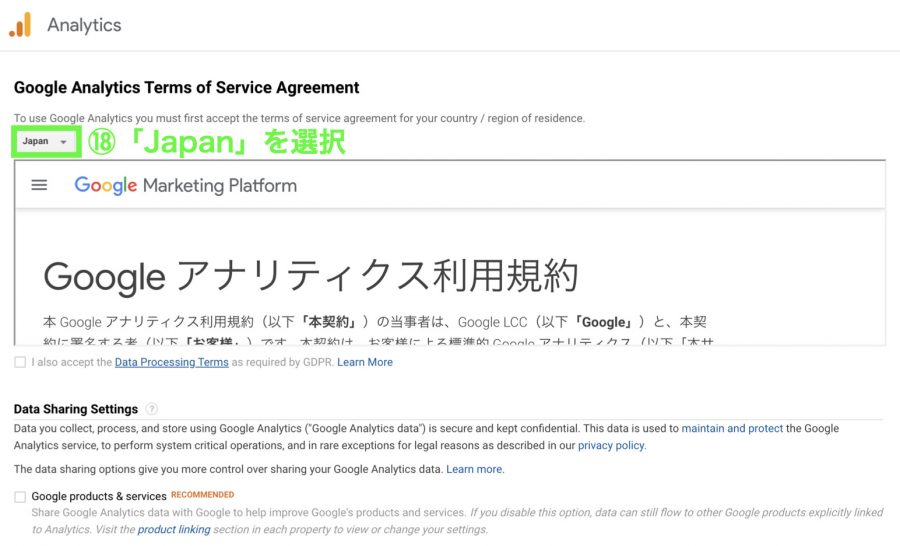
「Googleアナリティクス利用規約」の画面が出てきます。
⑱左上のボックスで「Japan」を選択します。
「Googleアナリティクス利用規約」が英語だった場合、上記の「Japan」を選択すると、日本語になります。
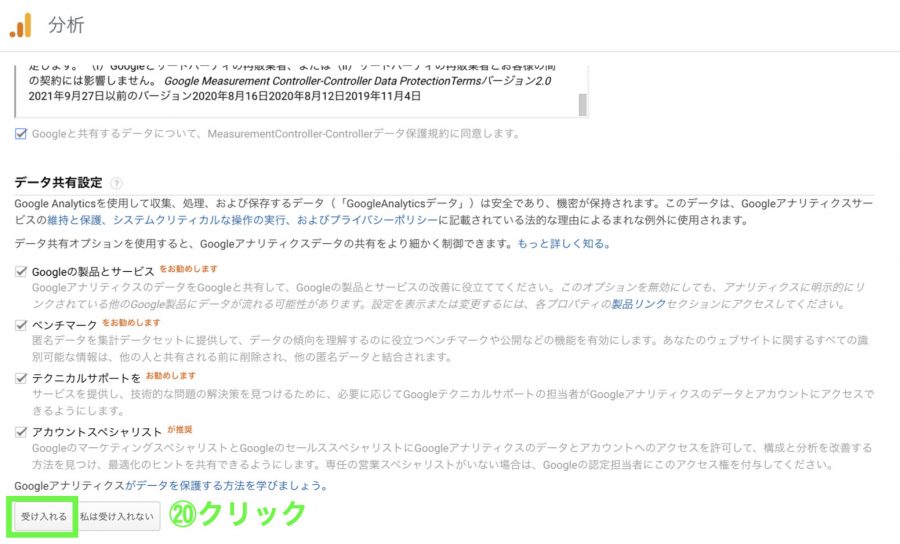
利用規約しか日本語にならなかったときは、ブラウザの日本語化機能(右クリックのメニュー等)を使えば、下の画像のように翻訳されます。


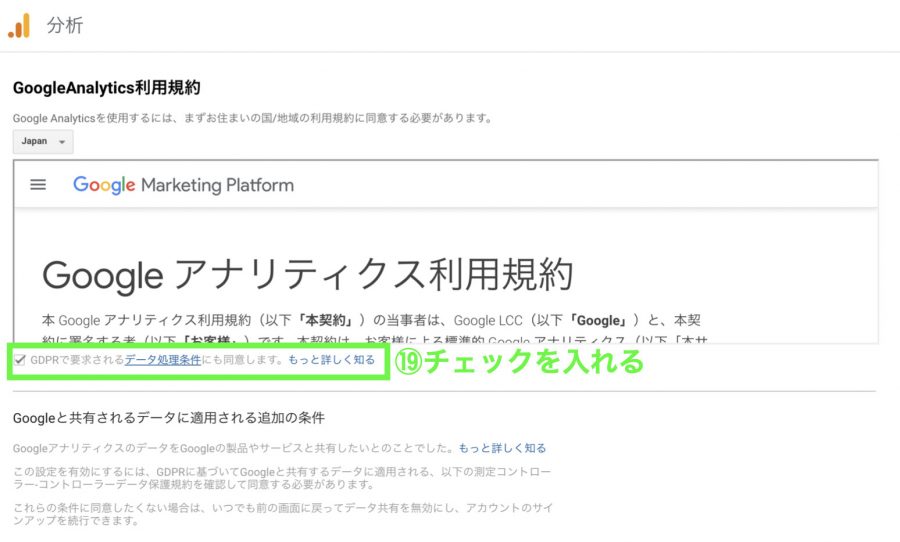
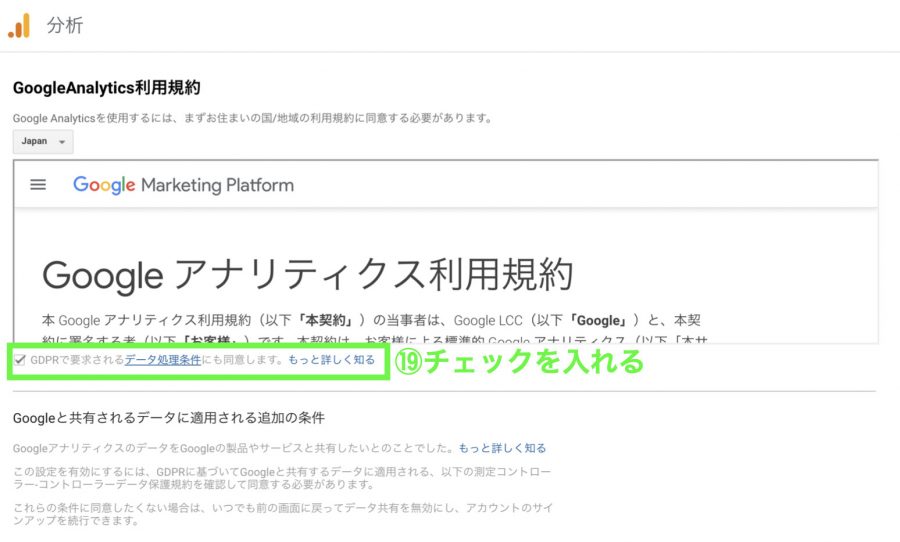
Googleアナリティクス利用規約のすぐ下にある
⑲「GDPRで要求されるデータ処理条件にも同意します」にチェックします。


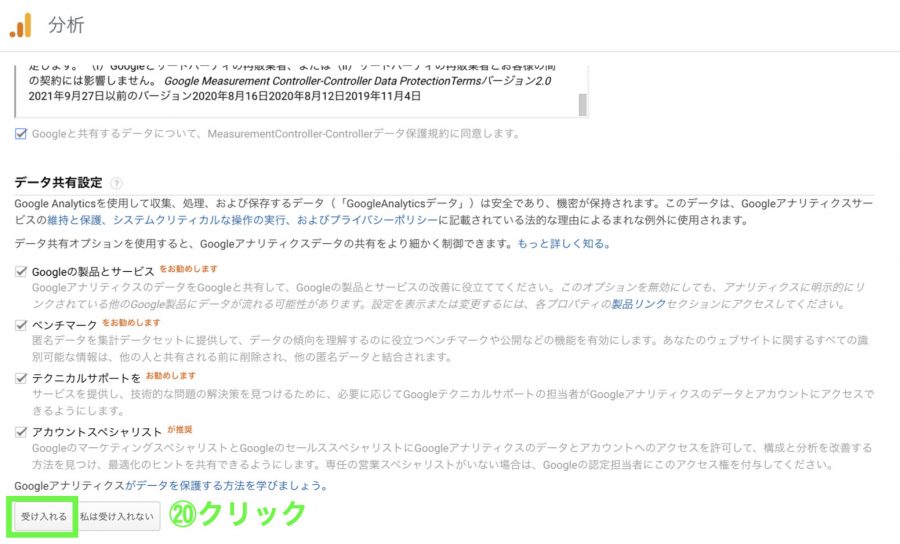
画面を下にスクロールします。
チェックが入っているところはそのままでかまいません。
⑳「受け入れる」をクリックします。
少し変な日本語に翻訳されていますが、「受け入れる」と同様の意味なら他の表示でもクリックして大丈夫です。


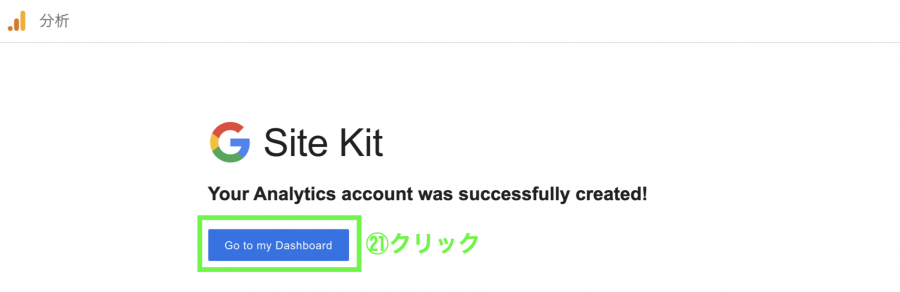
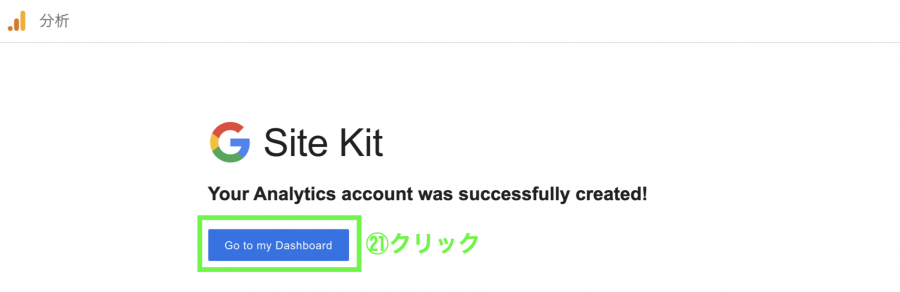
上の画像は英語に戻っていますが、Googleアナリティクスの設定が完了しました。
㉑「Go to my Dashboard」をクリックします。


Site Kitの管理画面が出てきます。
アナリティクスのところが「接続済」になっていれば、無事に設定完了です。



おつかれさまでした!
Site Kit by Googleの使い方


※ 2022年2月16日のアップデートで画面構成が少々変わりました。見ればわかる程度の変更ですが、この画面構成が定着するかしばらく様子を見ました後、以下の内容も新画面に更新したいと思います。
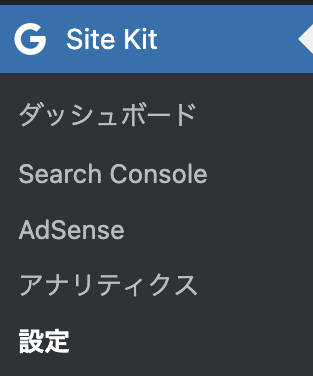
WordPress管理画面の左側にある「Site Kit」メニューをクリックしますと、「ダッシュボード」「Search Console」「Adsense」「アナリティクス」「設定」等のサブメニューが出てきます。
ダッシュボードや各ページでは、データの概要が一覧になっています。
セットアップや連携した直後はデータ収集中のため、表示されるまで1〜数日かかります。
より詳しいデータを見たいときは、下の画像のように、各ページの右上にある「See full stats in(ツール名)」をクリックして各ツールの画面へ移動します。






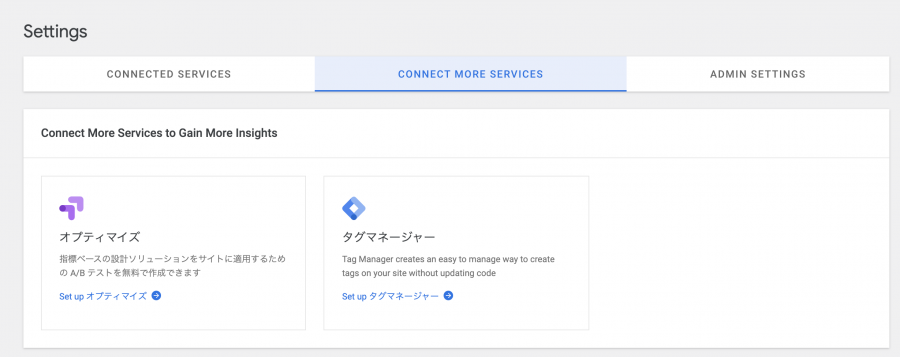
ツールの連携を新たにしたいときは、「設定」メニューをクリックします。


設定画面の「CONNECT MORE SERVICES」タブを開きますと、連携できるツールが表示されます。
Googleの検索結果に表示されやすい記事の書き方
Googleの検索結果に表示されやすい記事の書き方のコツがあります。
キーワード選定には、国内最大シェアのラッコキーワードを使うと便利です。