 悩んでいる人
悩んでいる人ブログの表示速度を上げたい…
サイト(ブログ)の表示速度を上げる方法はいくつかありますが、その設定方法はWordPressテーマやプラグインによって異なります。
テーマの方に高速化の機能が備わっていることを知らず、同じような機能のプラグインを入れてしまった…なんてことも。



ありました…
へたをしたらテーマとプラグインが干渉して、WordPress自体に不具合が出てしまいます。
そこで今回は、テーマに依存しない高速化の設定方法と、当ブログが使っているテーマ「SWELL」で可能な設定方法に分けて、解説していきます。
SWELLの関連記事▼
この記事を書いた人


当ブログの信頼性・成長記録(開く)
【2023年2月5日】
過去28日間でGoogle検索における当ブログへのクリック数が6K(6000)クリックに到達しました。


- WordPressテーマに依存しない高速化の設定方法
- SWELLで可能な高速化の設定方法
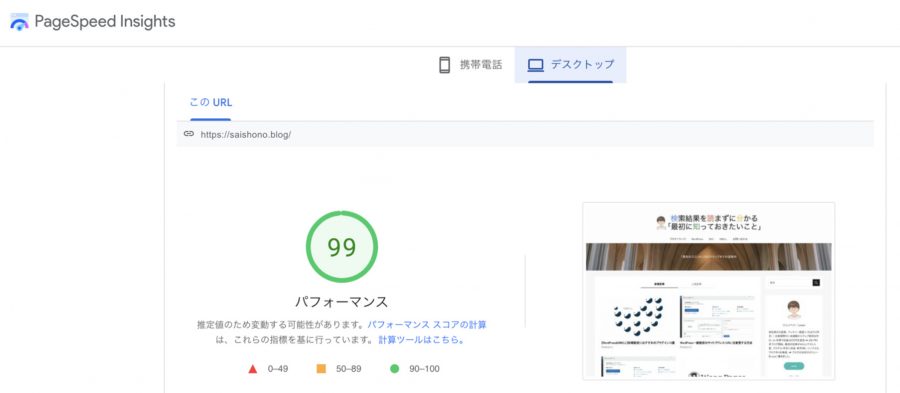
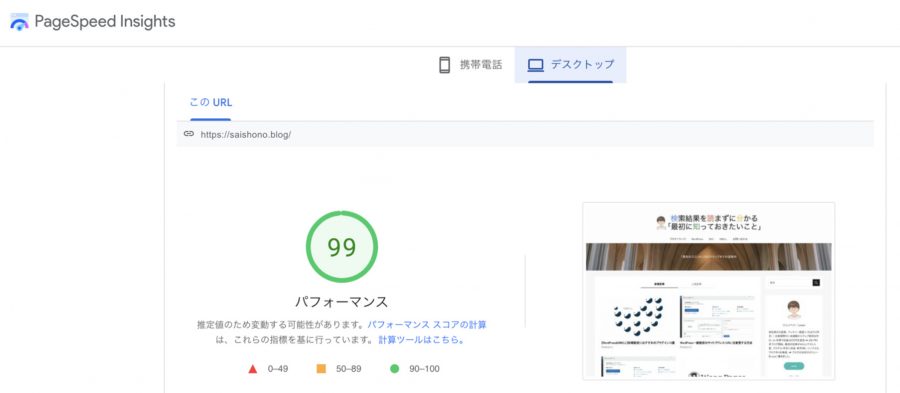
当ブログの表示速度


当ブログの表示速度(デスクトップ)は、99%のパフォーマンスになっています(上の画像)


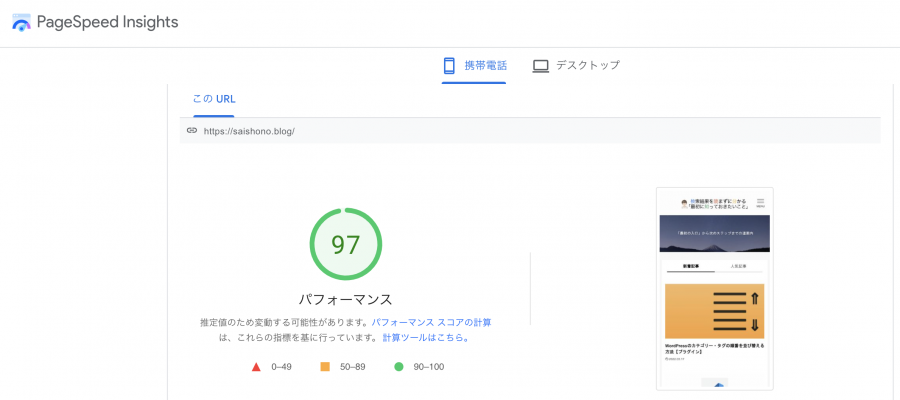
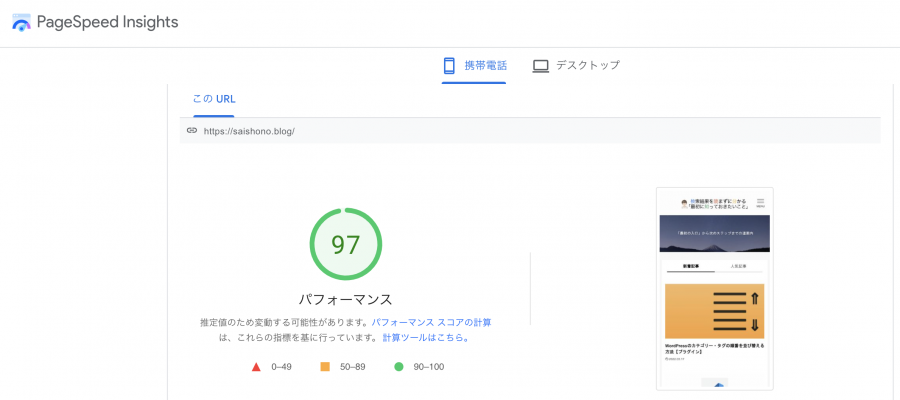
モバイル(携帯電話)は、97%のパフォーマンスです。
サイトによると思いますが、当ブログではとくに「画像のWebP化」と「遅延読み込み」をしたら表示速度が大きく上がりました。
サイトの表示速度を改善する方法5つ
WordPress(ワードプレス)で製作したサイトやブログなら、次の方法で表示速度を改善できます。
- 画像をWebP化する【共通】
- PHPをバージョンアップする【共通】
- コードを最適化する【SWELL】
- サイト(ブログ)をキャッシュする【SWELL】
- パーツ、画像、スクリプトを遅延読み込みする【SWELL】
上記のうち、【共通】は、WordPress(ワードプレス)テーマに依存せず、どんなテーマを使っていても設定できる方法になります。
【SWELL】は、WordPressテーマ「SWELL」の機能を用いた設定方法になります。
通常、高速化の設定はプラグインに頼ることが多いですが、SWELLは高速化の機能を組み込んでいるため、プラグインを使わず設定します。



SWELLの高速化設定は便利ですよ
1つずつ見ていきますね。
画像をWebP化する【共通】
WordPressテーマに依存しない設定方法です。
ただし、プラグイン「EWWW Image Optimizer」を使いますので、EWWW Image Optimizerと干渉するテーマの場合は他のプラグインがいいかもしれません。


上の画像は、Google公式の「PageSpeed Insights」で測定した当ブログの結果です。
「改善できる項目」欄に、「次世代フォーマットでの画像の配信」というものがありますね。
この次世代フォーマットが「WebP」のことを指し、サイトの画像をWebP化することによって表示速度の向上が見込めます。
EWWW Image Optimizerで画像圧縮・WebP化を行います。
▼EWWW Image Optimizerの設定方法と使い方
PHPをバージョンアップする【共通】
WordPressテーマに依存しない設定方法です。PHPのバージョンアップはサーバー側で行います。
WordPressのコアファイルはPHPで書かれているため、PHPのバージョンが古いとWordPress自体の動作に影響します。
とくに理由がなければ、バージョンを最新に保っておきます。
WordPressの公式サイトでも、PHPバージョンを最新に保つことが薦められています。
WordPress はプログラミング言語「PHP」で実装されています。この PHP のバージョン設定は、レンタルサーバー会社によりサーバー側で行われています。WordPress 本体やテーマ、プラグインの最新バージョンを使用することの重要性は理解されていると思いますが、PHP の最新バージョンを使用することも同じように重要です。
WordPress公式サイト
(〜中略〜)
Web サイトがより速くなります。PHP の最新バージョンは以前のバージョンよりも効率的に動作します。
PHPバージョンアップの設定方法は次のとおりです。
※ 本記事ではレンタルサーバー「ConoHa WING」を例にしています。


ConoHa WINGのコントロールパネルにアクセスします。
①コントロールパネルの上部にある「WING」⇒左側にある「サイト管理」⇒「サイト設定」⇒タブの「応用設定」⇒リストの「PHP設定」メニューをクリックします。
②「PHP設定」の画面が出てきますので、右側にあるペンマーク(編集)をクリックします。


③PHPバージョンの選択ボックスで、最新版(上の画像では8.0)を選びます。
④PHP設定欄の右下の「保存」ボタンをクリックします。
これで、PHPのバージョンアップは完了です。
コードを最適化する【SWELL】


SWELLの機能を用いた設定方法です。
といっても、SWELLは自動でコードの最適化をしているため、SWELLなら何もする必要はありません。
ここでいうコードとは、サイトを構成するHTML、CSS、JavaScriptなどで書かれたソースコードのこと。
最適化とは、圧縮化・軽量化の意味で、サイトの表示に必要十分な(無駄のない)プログラムにすること。
SWELL以外のテーマの場合は「Autoptimize」で対応している方が多いようです。
>>SWELLの推奨プラグインと非推奨・不要・注意すべきプラグイン
サイト(ブログ)をキャッシュする【SWELL】
SWELLの機能を用いた設定方法です。
サイト(ブログ)のデータをキャッシュしておくと、読み込み時間が短縮され、表示速度が上がります。
設定方法は、下記記事の目次「④サイト高速化設定」からご覧ください。
パーツ、画像、スクリプトを遅延読み込みする【SWELL】
SWELLの機能を用いた設定方法です。
サイト(ブログ)のファーストビューに使わないパーツや画像、スクリプトを遅らせて読み込むことで、表示速度が上がります。
サイト(ブログ)にアクセスしたとき画面に表示される部分、スクロールせず最初に表示される部分のこと。
設定方法は、下記記事の目次「④サイト高速化設定」からご覧ください(上記の記事リンクと同じ)
スクリプトの遅延読み込みには「遅延させる秒数」という項目があります。秒数を変えて試すとPageSpeed Insightsの結果を調整できますよ。



当ブログは5秒にしてます
「スクリプトの遅延読み込み」機能
表示速度を改善する方法にはいろいろな説がある


Google検索をすると、サイトの高速化設定にはいろいろな方法が見つかります。
それらの方法にはほとんど効果がない、という説も検索上位に出てきます。
たとえば、「ファーストビューに必要なCSSを先にインラインで読み込む」という方法もあります。効果は微小のようですが、SWELLにも設定項目があるので、とりあえずオンにしています。
プラグインを入れなくても、テーマ単体で高速化対策が充実しているのはSWELLの魅力ですね。
いろいろな方法がある中で、僕が実際にやってみて効果のあった方法をピックアップさせていただきました。



